У цій навчальної статті ми розповімо вам про те, як намалювати логотип автомобільної компанії Volkswagen в Adobe Illustrator. Вам знадобиться кілька кіл, градацій, обрамлення і деякі прості ефекти. Можливо, ви зіткнетеся з проблемою при розробці фігур букв, але сітка і рівняння по сітці допоможуть вам в роботі.
Рівень складності: середній
Термін виконання: 45 хвилин
Етапів: 8
Ось, що у нас повинно вийти:


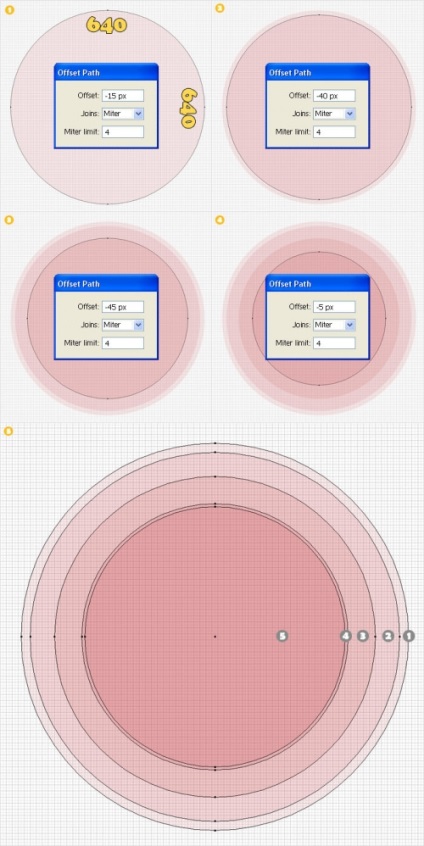
Створіть документ розміром 700х700 пікселів. Для початку, включите відображення сітки (View> Grid) і функцію вирівнювання по сітці (View> Snap to Grid). Далі вам знадобиться сітка з відступами в 5 пікселів. Перейдіть в меню (Edit> Preferences> Guides Grid), введіть «5» в блоці «Gridline every:» і «1» в блоці «Subdivisions». Всі ці опції значно прискорять процес розробки. Виберіть інструмент створення кіл (Ellipse Tool - L), клікніть по Artboard і створіть фігуру розміром 640х640 пікселів. Виділіть цю фігуру і перейдіть в меню Object> Path> Offset Path, введіть -15px в поле відступу (offset) і натисніть клавішу Enter. Виділіть отриману фігуру, знову перейдіть в меню Object> Path> Offset Path, введіть -40px в поле відступу (offset) і натисніть клавішу Enter. Виділіть отриману фігуру, знову перейдіть в меню Object> Path> Offset Path, введіть -45px в поле відступу (offset) і натисніть клавішу Enter. І знову виділіть отриману фігуру, знову перейдіть в меню Object> Path> Offset Path, введіть -5px в поле відступу (offset) і натисніть клавішу Enter. Тепер у вас повинно вийти 5 кіл.
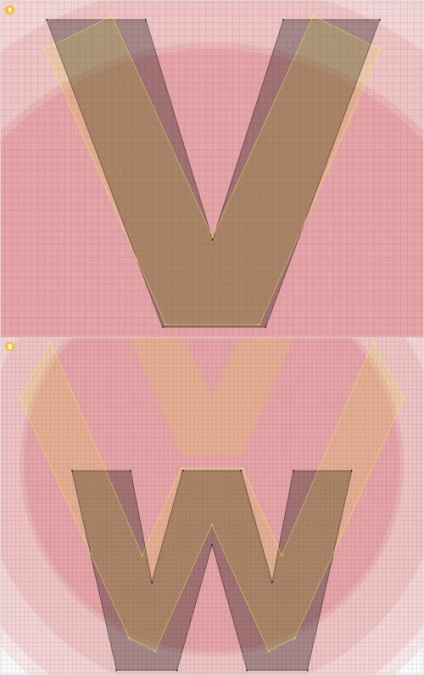
Виберіть інструмент створення тексту (Type Tool), і додайте літери «V» і «W». Використовуйте звичайний напівжирний Arial розміром в 320 пікселів. Виділіть ці два символи і перейдіть в меню Object> Expand. Залиште приблизно 15 пікселів між фігурами. Виділіть обидві фігури, клацніть на кнопці «Horizontal Align Center» (яка знаходиться на панелі вирівнювання), а потім згрупуйте їх. Перейдіть до групи разом з найменшим колом, візьміть інструмент створення виділення (Selection Tool - V), клікніть по кордон кола (вона повинна бути акцентована), а потім клацніть по кнопках «Horizontal Align Center» і «Vertical Align Center», які знаходяться на панелі «Align».

Тепер, перейдемо до букв. Вам потрібно буде трохи пограти з точками вигинів даних фігур. Візьміть інструмент прямого виділення (Direct Selection Tool - А), і перемістіть точки вигинів так, щоб у вас вийшло щось схоже на те, що виділено жовтим кольором на зображенні нижче. Наблизьте сітку і постарайтеся зрозуміти, як потрібно правильно розмістити точки вигинів. У цьому вам допоможе рівняння по сітці.
Виділіть всі 5 кіл і клацніть на кнопці «Divide», яка знаходиться на панелі «Pathfinder». Залиште тільки 5 фігур, як відображено на зображенні №2. Ми залили їх різними кольорами так, щоб вам було легше відрізнити їх. Дайте їм назви від 1 до 5. Виберіть фігуру №3 і фігури букв, потім клацніть на кнопці «Unite», яка знаходиться на панелі «Pathfinder». Перенесіть отриману фігуру на передній план і назвіть її «VW».

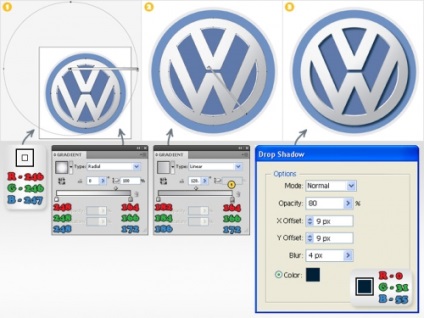
Залийте «VW» радіальної градацією, як відображено на зображенні №1, і додайте туди прив'язане до внутрішній стороні обрамлення товщиною 3px кольору R = 246 G = 246 B = 247. Додайте ще одну заливку цій фігурі (з спливаючого меню панелі «Appearance»), і використовуйте лінійну градацію, відображену на зображенні №2. Ще раз виділіть ці фігури і додайте ефект тіні (Effect> Stylize> Drop Shadow), як показано нижче на зображенні №3.
Виберіть фігуру №5 і залийте її градацією так, як відображено на зображенні №1. Далі, додайте нову заливку і використовуйте градацію, як відображено на зображенні №2.

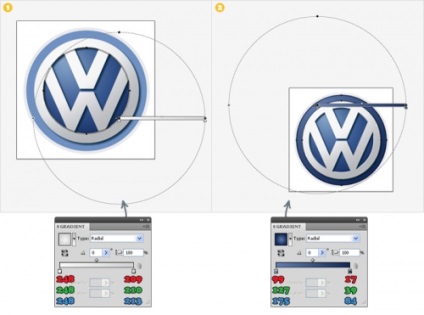
Залийте фігури №4 і №2 радіальної градацією, як відображено нижче.
Перемістіть фігуру №1 на задній план. Залийте її радіальної градацією, як відображено нижче на зображенні №1 і додайте прив'язане до зовнішньої сторони обрамлення товщиною 2 пікселя і кольором R = 133 G = 137 B = 141. Ще раз виділіть цю фігуру і додайте ефект тіні, як відображено нижче на зображенні №2. Нарешті, що стосується фону, виберіть інструмент створення багатокутника (Rectangle Tool - М), створіть квадрат розміром 700х700 пікселів, перемістіть його на задній план і залийте радіальної градацією, як відображено на зображенні №3.
Тепер наша робота закінчена. Ось так повинен виглядати наш логотип.
