У першій частині "основи CSS 'ми будемо говорити про полях (margins), підкладках (padding) і блокової моделі. Властивості Margin (поле) і padding (підкладка) дуже часто використовують в CSS. Кросбраузерність вашого сайту залежить, в більшості випадках, від застосування цих властивостей.
У цієї замітки ми вивчимо різницю між полем і підкладкою, як блокова модель зачіпає браузери, деякі хитрощі необхідні для дотримання кросбраузерності.
Що таке margin (поле)?
Початківці розробники часто застосовують поля (margins) і підкладки (padding) поперемінно, проте між ними є серйозні відмінності.
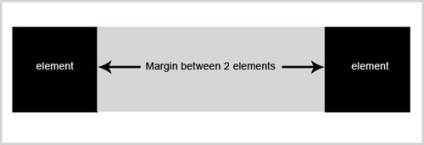
Поля - це простір навколо елемента. Для того щоб поля працювали правильно, елемент повинен бути плаваючим (float) або розташований щодо (position: relative). Цей властивість часто застосовують для того щоб зрушити елемент або посунути інші елементи навколо нього.

Елемент може мати рівні поля навколо своїх сторін, для цього потрібно в CSS записати так:
Тут ми до кожної сторони елементи додаємо 5px поле. Поля можуть бути як рівні, так і немає, також їх можна задати як до всіх сторін, так і до кожної сторони окремо. Значення цієї властивості можна записати спрощено або докладно:

Існує кілька проблем з полями, які виникають, як правило, в ранніх версіях IE.
Подвійні поля (Double margins) Подвійні поля - це помилка (баг), яка виникає в браузері IE6 і з якою доводиться боротися. Якщо який-небудь елемент визначити як 'плаваючий', то його поле, прилеглі до сторони «елемента-батька», подвоїться. Наприклад, якщо ви маєте плаваючий (float: left) елемент і його ліве поле одно 5px. IE6 перетворює це ліве поле в 10px. Цю проблему можна вирішити: просто не робіть елемент плаваючим або задайте йому display: inline ;. Нижнє поле (margin-bottom) Всім версіями IE подобається ігнорувати нижнє поле, тому для щоб створити нижнє простір скористайтеся властивістю padding.
Що таке padding (підкладка)?
Подібно полях підкладки (іноді їх також називають відступами) це простір навколо елемента. Однак на відміну від полів, які визначають простір за межами елемента, підкладки зачіпають простір як всередині, так і зовні елемента.
Підкладки також можуть бути записані в Приборкання вигляді або звичайному:
Спосіб, за яким підкладка обробляється в браузерах, названий блокової моделлю. IE6 + (в стандартній модифікації), Firefox, Safari і Chrome обчислюють підкладку однаково, в той час як IE5 і нижче розраховують підкладку по-різному.
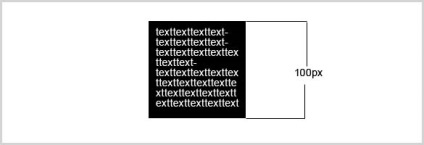
Отже, як зроблена блокова модель і як працює підкладка? Розглянемо елемент (див. Нижче) шириною 100px і висотою 100px.

Додамо до елементу рівні підкладки (по 10px), так як нам необхідно, щоб текст всередині елемента не торкався країв елемента. Однак, як ви можете бачити нижче, підкладка не зрушується текст всередині елемента, вона просто робить елемент ще більше! Схожість підкладки з полями в тому, що вона також працює зовні елемента.

В цьому і проявляється ідея блокової моделі. Додаючи 10px підкладку до 100px елементу, ми тим самим збільшуємо його розміри до 120px. (100px елемент + 10px верх + 10px низ = 120px).
Отже, якщо ми хочемо зберегти розміри елемента (100px на 100px) і зрушити контент всередину елемента на 10px, нам необхідно виставити ширину і висоту на 80px. Тоді наш елемент буде виглядати так:

На відміну від полів, для коректної роботи підкладок не потрібно робити елемент плаваючим або позиціонувати відносно. Однак якщо ви за допомогою підкладок хочете зрушити елемент або посунути який-небудь сусідній елемент, потрібно позиціонувати або зробити елемент плаваючим.
більше простору
Поля і підкладки можуть бути підступні для кросбраузерності, проте реакція браузерів буде передбачувана, як тільки ви придбаєте необхідні навички.