Векторна графіка широко застосовується в друкованої продукції. Що стосується веб-сайту, то тут ми також можемо використовувати векторну графіку за допомогою SVG або Scalable Vector Graphics (масштабована векторна графіка). В офіційній специфікації W3.org SVG описується наступним чином:
Мова для опису двовимірної графіки за допомогою XML. SVG дозволяє нам використовувати три типи графічних об'єктів: векторні графічні фігури (наприклад, шляхи, що складаються з прямих і кривих ліній), зображень і текст.

Переваги масштабована векторна графіки
З точки зору використання графіки на сторінках веб-сайту, що масштабується векторна графіка пропонує нам кілька переваг над растровою графікою, які включають в себе:
Незалежність від дозволу
Растрова графіка (або Bitmap) залежить від дозволу, так як вона створена за допомогою пікселів. Якщо такий графічний елемент збільшити в розмірі, то відразу стане видно великі квадратики. З векторної ж графікою такого не відбувається, тому що вона не залежить від дозволу, а замість цього побудована на математичних обчисленнях, що дозволяє нам збільшити її до будь-яких розмірів і не втрачати в якості.
Масштабна векторна графіка можете бути вбудована безпосередньо в HTML-документ за допомогою тега svg, так що браузеру не потрібно буде додатковий запит для графіки. Це також позитивно позначається на продуктивності веб-сайту.
Стилізація і скриптинг
Пряма інтеграція за допомогою тега svg також дозволить нам стилізувати графіку за допомогою CSS. Ми можемо змінювати такі параметри об'єкта як колір фону, непрозорість, кордони і так далі, таким же чином, як це відбувається в HTML. Ми також можемо управляти графікою за допомогою j # 097; vascript.
Можливість анімації і редагування
Менший розмір файлу
SVG має менший розмір файлів в порівнянні з растровою графікою.
Малюємо прості фігури, використовуючи SVG
Дотримуючись специфікації, ми можемо малювати прості фігури на кшталт багатокутників, кіл, ліній або еліпсів за допомогою SVG і, для того, щоб браузер генерував масштабируемую векторну графіку, всі ці графічні елементи повинні бути поміщені в теги «svg». Давайте розглянемо на прикладах, наведених нижче:
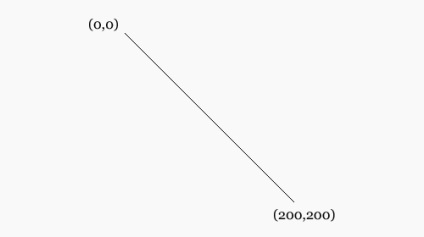
Для того щоб намалювати лінію за допомогою SVG, ми можемо використовувати елемент «line». Цей елемент використовується для малювання одній прямій лінії, тому він буде складатися всього з двох точок: початкової і завершальної.
Як ви можете бачити вище, координата початкової точки лінії вказана в перших двох атрибутах х1 і х2, а координата завершальній точки вказана атрибутами y1 і y2.
Тут також є два інших атрибута: stroke і stroke-width, які відповідають за колір і ширину кордону. З іншого боку, ми також можемо визначити ці атрибути в рядковому стилі, в такий спосіб:
і це дасть нам той же результат.

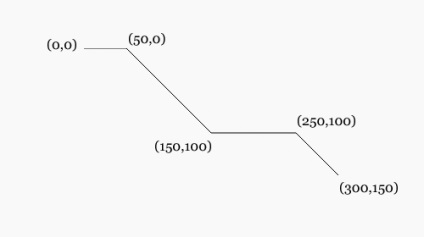
Тут все дуже сходиться з «line», але за допомогою елемента «polyline» ми можемо намалювати кілька ліній, замість однієї. Ось приклад:
Елемент «polyline» має атрибути точок, які містять всі координати ліній.

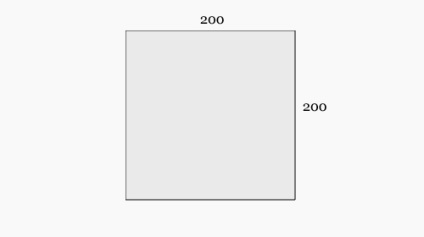
Намалювати прямокутник ми можемо так само просто, тільки за допомогою елемента «rect». Нам тільки потрібно буде вказати ширину і висоту:

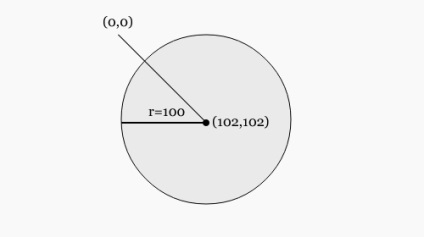
Ми також можемо намалювати коло за допомогою елемента «circle». У цьому прикладі ми намалюємо коло з радіусом 100, який визначається атрибутом r:
Перші два атрибути, cx і cy, визначають центральну координату окружності. У наведеному вище прикладі ми виставили 102 як для координати x, так і для y. Якщо ці ознаки не будуть задані, то за замовчуванням вони будуть складати 0.

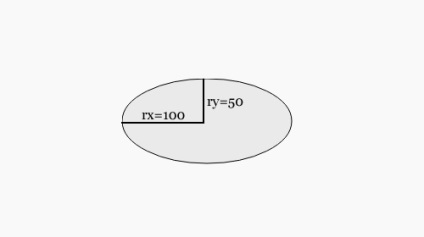
Ми можемо намалювати еліпси за допомогою елемента «ellipse». Тут все працює приблизно так само, як і з колом, але на цей раз ми можемо управляти окремо радіусом лінії х і радіусом лінії y за допомогою атрибутів rx і ry.

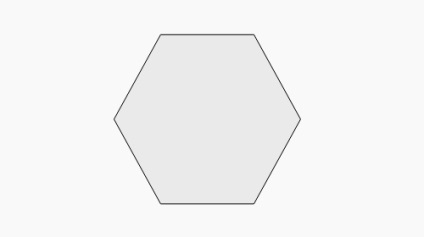
За допомогою елемента «polygon» ми можемо малювати багатокутники, фігури з кількома кутами і сторонами на кшталт трикутника, восьмикутника. приклад:

Як видно, малювати прості фігури за допомогою SVG в HTML досить просто. Проте, якщо нам потрібен більш складний об'єкт, то цей метод нам вже не підійде.
Або ви також можете вбудувати сам svg-файл за допомогою одного з наступних елементів: embed, iframe, object.
Результат буде схожим.

Браузерна підтримка масштабованої векторної графіки
Що стосується підтримки в браузерах, то масштабируемая векторна графіка вже зараз відмінно підтримується в багатьох сучасних браузерах за винятком IE8 і більш ранніх версій. Але це можна виправити за допомогою j # 097; vascript-бібліотеки під назвою Raphael.js. Щоб полегшити завдання, ми скористаємося інструментом ReadySetRaphael.com. конвертувати наш SVG-код у формат, підтримуваний Raphael.

Для початку, скачайте і включіть бібліотеку Raphael.js в ваш HTML-код. Потім, завантажте svg-файл на сайт, скопіюйте і вставте згенерований код в наступну функцію load:
Усередині тега body вставте наступний div з id атрибутом rsr.
І на цьому ми закінчили! Подивіться приклад, наведений по посиланню нижче.
Отже, це і є основи SVG. Ми сподіваємося, що тепер ви трохи розумієте цей предмет. Це один з кращих способів оптимізувати продуктивність ваших сторінок, і при цьому надати графіком, здатну чітко відображатися навіть на екранах Retina.
Як завжди, якщо ви допитливі, то ми підготували для вас невелику добірку додаткових статей.
Подивитися демо | Завантажити вихідний код