Вітаю вас, дорогі, друзі! На зв'язку Дмитро Худяков і проект «Блогосфера від А до Я».
Колеги, сьогодні я підготував для вас ще один цікавий спосіб просування свого проекту, який гарантовано допоможе підвищити кликабельность вашого сайту у видачі.
Ну а після його впровадження пошукові роботи будуть дивитися на ваш ресурс зовсім іншими очима, і будуть до нього більш лояльними.
У цій статті, колеги, я хочу поговорити з вами про таке цікаве поняття, як мікророзмітки.

Майже всі про неї чули, але мало хто розуміє, навіщо її впроваджувати на ресурс і які вигоди вона може нам принести. Давайте ж нарешті розвіємо ореол таємничості і поговоримо про складне простими словами.
У чому сенс використання мікророзмітки, і що вона собою являє?
Дана розмітка (якщо коротко) - це структурована розмітка даних із застосуванням додаткових тегів і атрибутів, які пояснюють пошуковим роботам, інформація якого типу знаходяться на тій чи іншій сторінці.
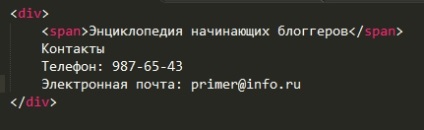
Для розуміння сенсу сказаного показую картинки. Дивіться, ось приклад коду без розмітки:

Додані конструкції потрібні для ботів, які подорожують по сторінках і збирають інформацію.

Розвиток інструменту почалося зі створення двох словників, які переслідують різні цілі:
- Schema.org (формування зручних для користувача сніпетів з даними, розроблявся спільно Гуглом, Яндексом, Yahoo і Bing);
- OpenGraph (розширені посилання на сайти та інші корисні рішення для соцмережі Facebook).
Пізніше їх стало набагато більше, але перший залишається найбільш популярним на сьогоднішній день.
Друзі, запам'ятайте, що ця розмітка працює в двох напрямках:
- Для роботів (вони розуміють вбудовані теги і з їх допомогою формують багаж знань, який потім вибірково відіб'ється на сторінці пошуковика).
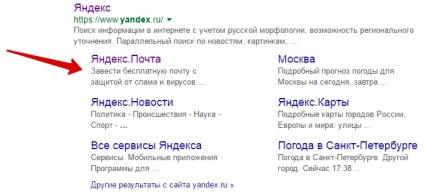
- Для користувача (за рахунок сформованих фрагментів, які бачить під заголовком інтернет-серфер, можна не тільки збільшити зацікавленість в веб-продукті, а й зробити показник CTR на порядок вище).
Витрачаючи велику частину часу на благоустрій зовнішнього вигляду сайту, не потрібно забувати і про його внутрішніх складових.

Якщо робот загляне на сторінку з мікророзмітки, то він миттєво просканує її та приступить до наступної. Так він встигне проіндексувати більшу кількість матеріалу, що нам тільки на руку.
Довіра до ресурсу, який застосував розмітку, з боку пошукових систем - значно вище, ніж у конкурентів без неї.
Небезпідставно твердження, що в такому випадку збільшиться відвідуваність, а слідом за нею і позиції сайту в рейтингу.
Ви можете очікувати також підвищення кликабельности, оскільки сніпети привертають увагу і краще вирішують питання користувача «Чи знайду я тут потрібну інформацію?», Ніж звичайний заголовок.
Термінологія і основні формати, які застосовують в реальних умовах
Семантична розмітка має два критерії: словники та їх синтаксис. Під першим терміном розуміють набір властивостей і класів, що вказують на суть і сенс вмісту тієї чи іншої сторінки.
Як ми дивилися вище, це відбувається за допомогою спеціальних тегів (наприклад, Name). Синтаксис ж - це методика використання словника.
Вона визначає, які саме теги будуть позначати сутність семантичних одиниць в тексті. За великим рахунком, значення цих термінів не сильно відрізняється від звичного нам побутового тлумачення.
Також сутністю вважаються і хлібні крихти. Але не будемо сильно заглиблюватися в професійні нетрі, я обіцяв розповісти все простою мовою.
Синтаксис. про який ми говорили вище, підрозділяється на наступні види:
Знати про принцип застосування кожного з них не обов'язково для того, щоб впровадити якісну семантику на сайт. Просто запам'ятайте ці поняття і не лякайтеся, коли ви знайдете їх на просторах мережі.

Словники (формати) представлені таким списком (з двома з них ми вже знайомі):
Найбільш популярний формат, який сприймає більшість пошукових систем (а також з якої сумісний Вордпресс) - Schema.org. Про нього і поговоримо.
Schema.org як один з найбільш популярних словників мікророзмітки
Розмітку, створену на його основі, відмінно сприймає не тільки Google, але і інші популярні пошукові системи.

Нехай вас не бентежить англійську мову. По-перше, більша частина інформації зрозуміла інтуїтивно, адже код - він для всіх країн однаковий.
А по-друге, з'являється все більше ресурсів, де порядок роботи з інструментом перекладається на російську мову.
У таблиці над ними розташовані властивості, з яких можна вибрати відповідні, і їх коротке пояснення. Нічого складного, практикуйтеся і все вийде.

Головне, щоб ви розуміли, навіщо саме на сайті застосовується даний вид розмітки. Про це ми поговорили в першому підрозділі і, сподіваюся, я вас переконав, що без неї не обійтися.
Це потрібно знати не тільки розробникам і оптимізаторів, а й звичайним користувачам, які щодня бачать сніпети своїми очима в результаті пошукової видачі.
рекомендую
Друзі, ну і наостанок я, в черговий раз, хочу сказати пару слів про першокласному дизайнера Юлії Первушиної, і порекомендувати її вам як фахівця, який зробить з вашого блогу, сайту, форуму, не важливо, справжній шедевр, на якому вашим читачам захочеться проводити час годинами, і повертатися на нього знову і знову.
Так, колеги, не дивуйтеся, найчастіше дизайн на блозі грає чи не ключову роль в його просуванні, і від того наскільки якісно і професійно оформлений ваш ресурс, залежить багато чого.

Загалом, колеги, якщо і ви хочете прикрасити свій проект, але не знаєте до кого звернутися за допомогою, тоді вам - ось сюди!
За цим посиланням ви знайдете офіційний блог Юлії, і вже безпосередньо з нею зможете обговорити всі деталі співпраці! Я вам гарантую, ви залишитеся задоволені роботою з нею.
До нових зустрічей! Бережіть себе!
З повагою Дмитро Худяков!