
«Керівник проектів команди" Бізнес-Мотор ", веб-майстер, копірайтер.
Мобільна адаптація - важливий етап роботи з сайтом. З введенням мобільного фактора ранжування адаптація набула ще більшого значення. Розповідаємо, як провести базове тестування мобільності сайту »
Значення адаптації сайтів під потреби мобільних користувачів зростає і зростатиме надалі. Мобільна адаптація відобразиться як на конверсії відвідувачів, так і на ранжируванні сторінок в пошуковій видачі. Але як з'ясувати, чи відповідає ваш проект цим вимогам? Як визначити, чи є сайт дружнім для екранів мобільних пристроїв у всіх деталях? Про це ми і поговоримо в нашому сьогоднішньому огляді.
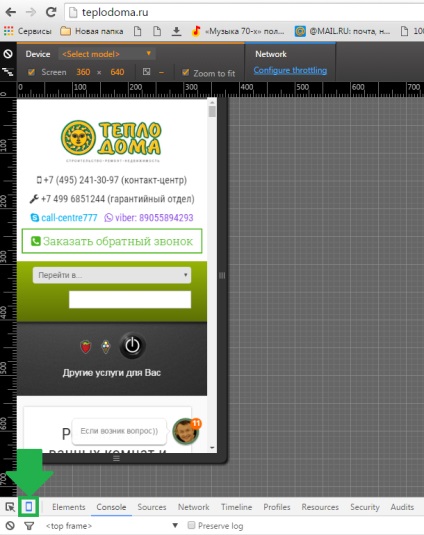
Чи зручний сайт на мобільних пристроях?

- передвстановленому браузері ОС Android;
- Google Chrome mobile;
- «Швидких» браузерах - наприклад, Opera Mini або UC Browser;
- Safari (наприклад, на iPhone).
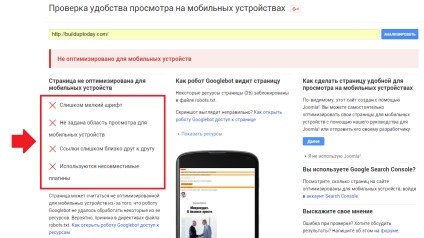
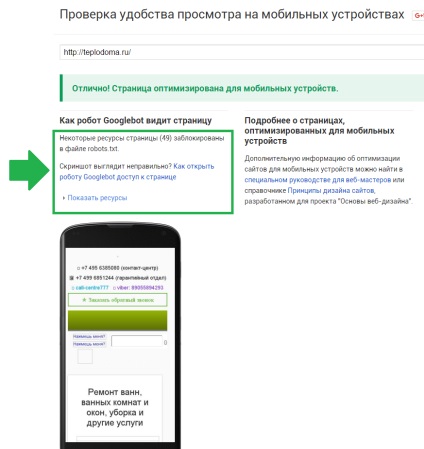
Як бачать сайт пошукові системи?
Перша автоматична перевірка, яку варто пройти, якщо ви зацікавилися проблемою адаптивності свого сайту, - це mobile friendly test від Google. Цей інструмент досить простий і дає однозначний вердикт, що стосується оптимізації сторінки під мобільні пристрої. І якщо цей відповідь негативна, практично напевно сайт вважається незручним для маленьких екранів і на рівні алгоритмів Google - з усіма наслідками, що випливають звідси наслідками.


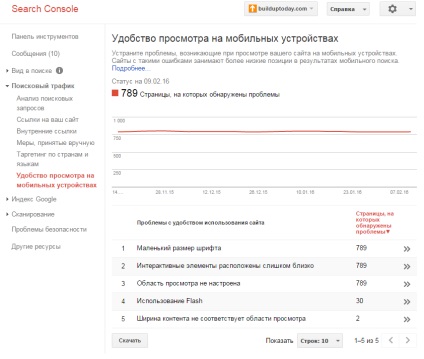
Оптимізація сайту під мобільні пристрої в кабінеті веб-майстра Google і Яндекс
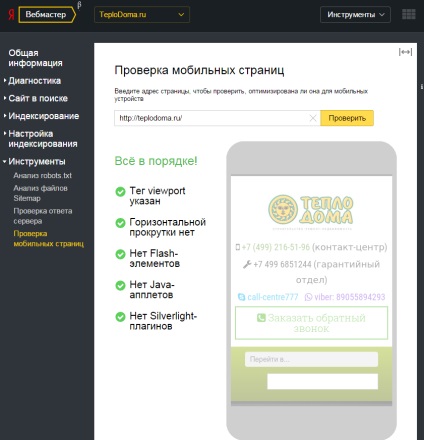
Важливо відзначити, що інформацію про те, наскільки сайт відповідає уявленням пошукачів про зручність відображення на мобільних пристроях можна отримати в кабінетах вебмайстрів - Google Search Console і Яндекс.Вебмайстер (поки тільки в бета-версії нового кабінету).


Адаптивний дизайн vs мобільна оптимізація
У наступній статті цього циклу вже через тиждень ми розповімо, як побачити сайт очима його відвідувачів, як знаходити «вузькі» місця в мобільному відображенні і за якими критеріями варто оцінювати його зручність.
Перший крок до оцінки адаптивності сайту - тестування на різних екранах і в різних мобільних браузерах.
Дізнатися, як пошукові системи оцінюють зручність відображення сайту на мобільних пристроях, допоможе mobile friendly test від Google, а також відповідний функціонал в кабінетах вебмастера (Google Search Console і новий кабінет вебмастера в Яндекс).
Увійти за допомогою: