Адаптивний дизайн не просто новий тренд, а в деякій мірі необхідність. Тепер і російські сайти роблять такими, щоб вони добре виглядали красиво і зручно на будь-якому екрані.
Ми ділимося з вами списком сервісів онлайн перевірки адаптивності сайту. На відміну від інших блогів, у нас тільки кращі сервіси.
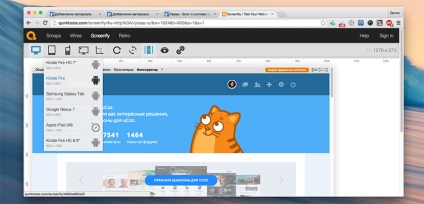
Screenfly - перевірка адаптивності сайту з вибором дейвайса

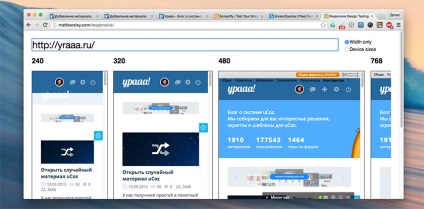
Mattkersley - все розміри на одній сторінці
Проект хороший тим, що ви вводите посилання на свій сайт, а він завантажує його в усі фрейми, що є на сторінки. Можна відразу тестувати сайт на 5 розмірах. Є 2 режими: просто тестувати ширину або показати назви пристроїв і їх висоту.

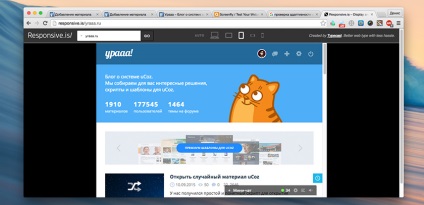
Responsive.is - перевірка адаптивності на декількох пристроях
Хороший і зручний сервіс, але перевірити сайт можна тільки на 5 пристроях. У порівнянні з попередніми сервісами це дуже мало. Для тих користувачів, хто губиться у всіх цих розмірах, тут вони навіть невказаної, просто показані значки пристроїв.

Особисто я не користуюся такими сервісами, а просто зменшую ширину браузера. Плюс до всього, сервіси перевірки адаптивності сайту роблять те ж саме, краще дивитися свій проект на реальних пристроях, в стандартних браузерах Android і Safari на iPhone.
Створити сайт в uKit Потрібен класний сайт для бізнесу?
Скористайтеся сервісом uKit. Ніякого коду!