Модальна форма контактів на CSS3

Перш ніж приступимо до розбору всіх складових, звертаю увагу на те, що даний метод коректно працює у всіх сучасних браузерах: Chrome, Firefox, Opera, Safari, так само в Internet Explorer, починаючи з 9-ї версії, підтримується стабільна робота цього рішення.
Найцікавіше, на мій погляд, це те що, використовується стандартно структурована в html форма контактів, прив'язана до сформованого в css, модальному блоку. Навіть не так, сама форма наділена функціями модального вікна за допомогою css3.
HTML Розмітка форми контактів
Для побудови форми, використовуємо тег
Як бачите, нічого незвичайного, форма як форма, хіба що для виведення тексту всередині полів, який зникає при отриманні фокусу, використовував атрибут placeholder. Однак у всіх браузерах текст зникає по різному, в одних при фокусі (IE 10+ і Safari), в інших при наявності хоча б одного введеного символу (Chrome і FireFox). Що б placeholder спрацьовував у всіх браузерах однаково, прописав спеціальні css правила:
Ось так, плавно, ми перейшли до формування стилів в CSS, як самої форми, так і її внутрішніх елементів.
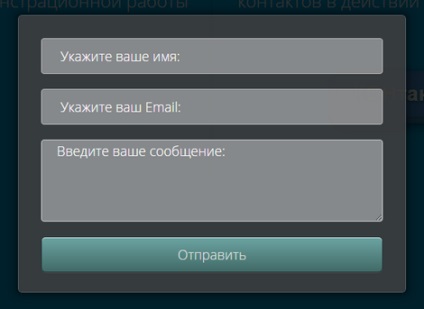
Як писав вище, форма виконана в темних тонах, поля введення і кнопка виділені більш світлими відтінками. При оформленні використовував обрізка кутів, легку прозорість основного фону і градієнтну заливку для кнопки «відправити». За основу, з деякими поправками, враховуючи модальність майбутньої форми, був узятий набір правил і властивостей css, форми, про створення якої розповідав раніше. До речі, там же ви знайдете і опис форми в світлих тонах, а зробити її модальної вже не складе труднощів.
Стиль форми може бути абсолютно будь-який, а її модальність вирішується найпростішим додаванням тегу
3. CSS форми. Всі стилі упаковані і винесені в окремий файл style-form.css. Ви можете підключити його до документа, прописавши в розділі
. або ж скопіювавши весь його вміст вбудувати в основну таблицю стилів вашого сайту.