Ми встановили блог. Але встановити - це мало - його треба ще налаштувати, надати унікальний вигляд, зробити зручніше для користувачів і для себе. У цій статті я постараюся максимально докладно описати ті настройки движка, які можна в ньому знайти, чи не копаючи глибоко.
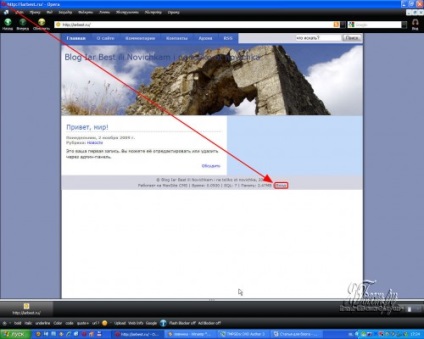
Для початку входимо в адмінській панель нашого сайту (або можна сказати, що це панель управління движка). Натискаємо "Вхід".

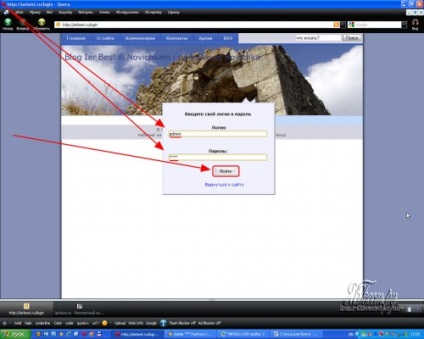
У вікні вводимо ім'я і пароль, що ми вводили при установці движка і натискаємо кнопку «Увійти» або ж просто тиснемо клавішу Enter.


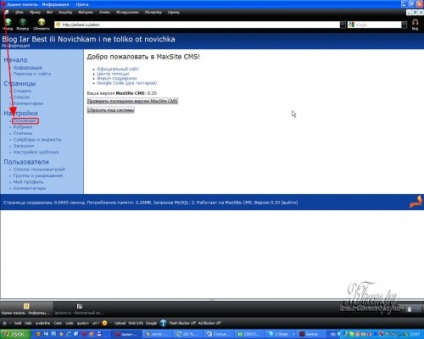
Тепер займемося налаштуванням блогу. У розділі «Налаштування» переходимо до підрозділу «Основні».

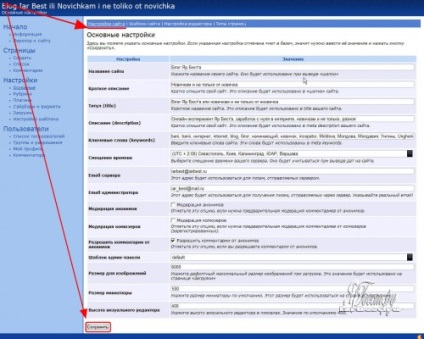
Найбагатший на пункти група «Налаштування сайту».
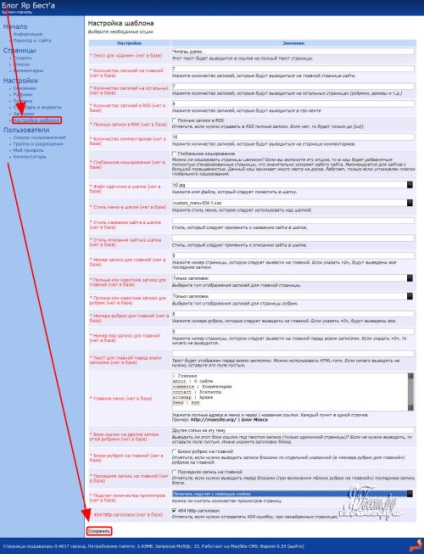
Розглянемо пункти цієї сторінки.
Назва сайту - цим все, власне і сказано. Відображається в шапці блогу великими літерами.
Короткий опис - це поле можна назвати ще й підзаголовком. Відображається в шапці блогу дрібними літерами.
Титул (title) - це слова, які прописуються в тегах «title» гіпертекстової розмітки (html). Безпосередньо для власника блогу це поле має значення не менше ніж два попередніх, так як вміст цього поля прописується в назву вікна браузера до назви браузера.
Опис (description) - Вміст цього поля потрапляє в тег «meta description» сайту. Це інформація для пошукових систем. Тут треба дати короткий опис свого блогу. В інтернеті існує думка, що деякі пошукові системи ігнорують мета покажчики сайтів, інші це активно оскаржують. У будь-якому випадку, заповнити не завадить - хіба мало що ...
Ключові слова (keywords) - майже те ж саме що і попереднє, але тут треба задати ключові слова, за якими ваш сайт будуть знаходити люди. Ситуація така дружин що і з попереднім - заповнити не завадить.
Зсув часу - тут треба вказати ваш часовий пояс. Завдяки цьому полю, зареєстровані користувачі побачать у скільки ви розмістили своє повідомлення, але побачать його з поправкою на їхнє час. Користувачам, які не вказали при реєстрації свій часовий пояс показується московський час.
Розмір для зображень - якщо на сервер за допомогою движка завантажувати картинки, движок автоматично може зменшувати їх ширину, якщо вона перевершувати дану цифру. Причому можна самому вказати, чи буде движок пропорційно зменшувати або ж обрізати зайве. Як це робити ми розглянемо пізніше. Обмеження виставляється для більшої сторони зображення. Тобто незалежно від того, що саме у зображення більше цифри обмеження - хоч ширина, хоч висота - движок все одно його зменшить.
Розмір мініатюри - Можна вказати, щоб завантажене зображення в статті відображалося у вигляді мініатюри - маленького зображення. В цьому випадку цей параметр вказує движку який розмір ви пікселях повинен бути у мініатяри.
Зробивши необхідні зміни, натискаємо кнопку «зберегти».


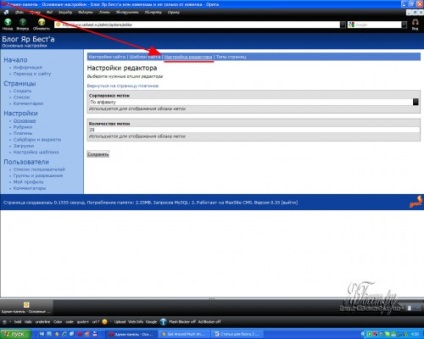
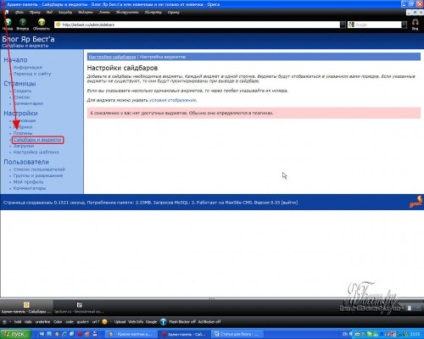
Отже, в поле «Сортування міток» можна вказати в якій послідовності будуть йти теги в цьому самому хмарі тегів », якщо ви його, звичайно, включіть - в алфавітному порядку або за кількістю записів. Я вважаю, що в алфавітному поставити краще, так як тоді потрібний тег легше буде знайти. (Добавка: при включенні плагіна "tagclouds" на сторінці додавання / редагування статей під полем "Мітки" з'являється хмара міток, в якому можна їх вибирати. З цієї причини в цьому розділі і представлені настройки хмари, хоча все ж, по-моєму трошки позбавлене логіки це.)
«Кількість міток» - скільки в хмарі буде тегів. Справа смаку. Головне, не перестаратися.

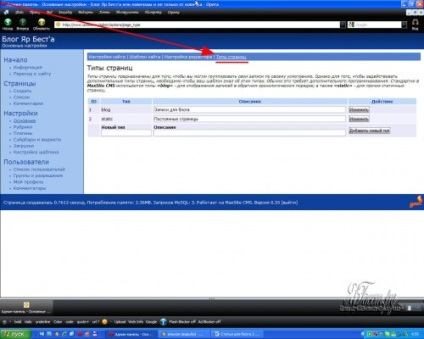
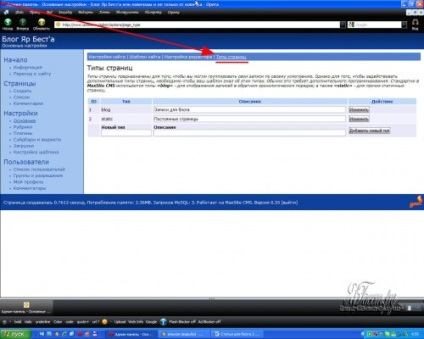
Про розділ «Типи сторінок» багато писати не буду - все одно я поки толком не знаю, навіщо цей розділ налаштувань потрібен. Швидше за все, для подальшої роботи з ними для тих, хто розуміє в php. (Добавка: типи сторінок "static" в стрічці RSS не публікується)

Тепер переходимо до підрозділу «Теми».
У таблиці наведено вже існуючі рубрики. Під таблицею знаходяться поля для створення нових рубрик. Розглянемо цю сторінку докладніше.
З полем «Назва» ніби й так ясніше нікуди - в це поле треба вписати назву рубрики. У таблиці ж цей стовпець відображає, відповідно, назви існуючих рубрик.
«Опис» - опис рубрики. Судячи з усього, служить виключно для нашої зручності, хоча, в принципі, логічніше було б, щоб опис з'являлося при наведенні покажчика миші на назву рубрики в блозі. Хоча, можливо, в якихось шаблонах так і зробили ... Поки я цього не знаю.
«Батько» - якщо треба створити рубрику, яка входить в іншу рубрику, то тут вказуємо в яку рубрику входить створювана рубрика. Наприклад, якщо ми хочемо створити в рубриці «Новини» підрубрику «Політика», то ми вказуємо в полі "Батько» ID рубрики «Новини». ID рубрики можна дізнатися стовпчика «ID» в таблиці.
«Порядок» - правильніше було б назвати це поле порядковий номер. Тут ми вказуємо порядковий номер рубрик. Тобто, щоб задати порядок проходження рубрик, ми повинні задати рубриках порядковий номер рубрики.
Так само на цій сторінці присутня три види кнопок - «Змінити», «Видалити» і «Додати нову рубрику". Про останню все і так ясно - вона створює рубрику з даними, що ви вказали у відповідних полях. Перша кнопка зберігає зміни, що ви зробили в рядку таблиці, в якій знаходиться кнопка, на яку ви натиснули, а кнопка «Видалити», відповідно, видаляє ту рубрику, в в рядку опису якої ви натиснули цю кнопку.

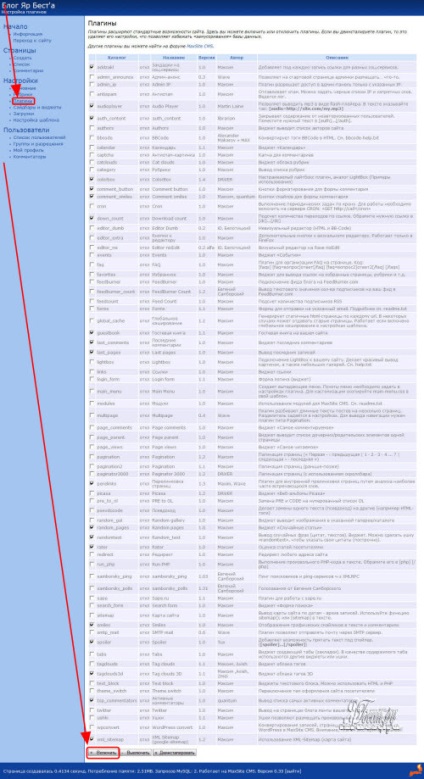
Тепер переходимо до підрозділу «Модулі».


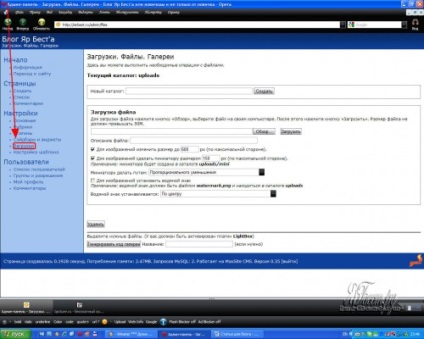
Тепер переходимо до наступного розділу - "Завантаження".
Тут можна в поле «Новий каталог» створити папку, куди будуть копіюватися всі файли, що ви завантажуєте на сервер за допомогою MaxSite. Причому як вказати інший вже наявний каталог незрозуміло. За замовчуванням це папка «uploads».
Тут же можна завантажити файл на сервер. Натисканням кнопки «Огляд» вибираємо потрібний файл, потім натискаємо «Завантажити». Максимальний розмір файлу - 50 мегабайт, причому знову-таки не зовсім ясно, чому діє ліміт розміру файлу. У розділі опис файлу ви, як легко здогадатися, можете дати файлу опис, щоб не забути згодом що це таке і навіщо воно тут сидить,
Далі йде галочка «Для зображень змінити розмір до». Якщо стоїть ця галочка, МаксСайт буде автоматично зменшувати зображення, у якого одна зі сторін має більше зазначеної кількості пікселів. Було б дуже непогано мати можливість вибирати з якої саме боці ізобрвженіе не повинно перевищувати ліміт - по горизонталі або по вертикалі.
При поставленої галочці «Для зображень зробити мініатюру розміром» CMS створює маленьке зображення (мініатюра) для полегшення пошуку зображення. Мініатюра збережуться в підкаталозі mini
Далі йдуть питання про водяний знак - чи треба його ставити і з якого боку. Водяний знак - це зображення, що наноситься на інше зображення, щоб захистити зображення від використання на інших ресурсах, без вказівки першоджерела. Зразки водяних знаків зустрічаються часто-густо - наприклад, на всім відомому сайті однокашнікі.ру (природно, назва сайту трохи змінено), на кожну фотографію накладається водяний знак з назвою сайту. Водяні знаки використовуються не тільки з метою вказівки першоджерела, а й в інших. Наприклад, часто дизайнери, перед показом свого малюнка замовнику, ставлять на нього слово «Зразок». Це робить майже неможливим використання малюнка. Після оплати роботи дизайнери, по ідеї, надсилають замовнику ту ж роботу без слова «Зразок». Щоб движок міг ставити його, водяний знак повинен мати ім'я «watermark.png» і знаходитися в каталозі uploads. Зверніть увагу, що картинка повинна бути саме в форматі png - це зроблено частково з тієї причини, що в цьому форматі можна задавати прозорий колір (як правило, білий). Прозорий колір - колір, якого не буде видно. При постановці водяного знака з прозорим кольором, замість цього кольору буде видно зображення, на яке ви ставите водяний знак. Нижче, при наявність файлів, буде їх список файлів, з яким можна працювати - видаляти, створювати галереї з вибраними зображеннями і т. Д.

Кількість записів на головній - визначає кількість статей або анонсів на головній сторінці блогу.
Кількість записів на інших - те ж саме, але на інших сторінках блогу.
Кількість записів в RSS - RSS - це формат новин, так звані новинні стрічки. Згідно вікіпедії (всесвітньої вільної інтернет-енциклопедії), в різних версіях абревіатура RSS мала різні розшифровки: Rich Site Summary (RSS 0.9x) - збагачена зведення сайту; RDF Site Summary (RSS 0.9 і 1.0) - зведення сайту із застосуванням інфраструктури опису ресурсів; Really Simple Syndication (RSS 2.x) - дуже просте придбання інформації. Це число визначає скільки останніх новин в форматі RSS з нашого сайту людина побачить, якщо захоче їх прочитати з сайту.
Глобальне кешування - кеш - це область швидкого доступу для процесора, браузера і т. Д, В даному випадку мова йде про кеші движка. Для прискорення роботи з ним він не генерує сторінку кожному користувача, а створює копію вже отгенерірованной сторінки, таким чином, зменшуючи споживання ресурсів сервера. При глобальному кешуванні створюється не тільки копії сторінок, але і всіх запитів в базу даних. Цю галочку рекомендується включати, якщо у вас відносно висока відвідуваність сайту - від 200 відвідувачів в день, з тієї причини, що кеш займає пристойний обсяг.
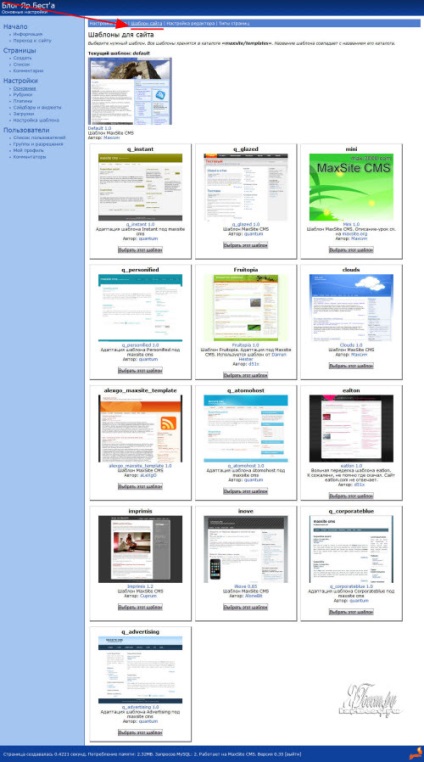
Файл картинки в шапці - власне, до цього додати можу тільки те, що зберігаються ці картинки по шляху application / maxsite / templates / default / images. так що, щоб змінити картинку в шапці, вона повинна бути спочатку там. Замість default в даному шляху, якщо у вас інший шаблон, то буде стояти ім'я файлу шаблону.
Стиль меню в шапці - теж начебто все тут ясно. Можу знову ж тільки додати шлях, по яким лежать файли css (Cascading Style Sheets - каскадні таблиці стилів - спрощено кажучи файл, в якому зберігається розмітка сторінки - колір, розмір, шрифт тексту, колір і товщина рамок та ін) application / maxsite / templates / default / menu. Знову ж замість default в даному шляху, якщо у вас інший шаблон, то буде стояти ім'я файлу шаблону.
Стиль назви сайту в шапці - те ж саме, що попередній пункт тільки для назви сайту і його підзаголовка. Css-файл для даного пункту повинен лежати в тій же папці, що і для меню, але вказувати його ім'я треба буде вручну.
Повні або короткі записи для головної - власне в цьому випадаючому списку можна вказати чи будуть на головної сторінки виводиться назви статей або їх анонси. Знову ж таки, на мій погляд легка непродуманість. Я б написав не повні версії, а анонси, так як я подумав, що тут вибирається виводити повні версії або анонси статей. І, для повноти картини, я б додав-таки третій варіант - щоб було "Назви", "Анонси" і "Повні версії"
Повні або короткі записи для рубрик - майже те ж саме, тільки не на головній сторінці, а на сторінці рубрик. Тобто, якщо перейти на блозі на сторінку рубрики відобразяться статті, належать тільки цій рубриці. Ось для сторінок рубрик і вибирається як будуть відображатися статті.
Номери рубрик для головної - якщо ми хочемо, щоб на головній сторінці відображалися статті тільки з певною рубрики або певних рубрик - укуазиваете тут їх ID. Чим їх можна розділяти - на жаль, поки не знаю.
Блоки рубрик на головній - над цим пунктом я довго думав, поки зрозумів, що він дає. За цим написом, як я зрозумів, ховається наступне - якщо ви в поле «Номери рубрик для головної» вказали номери рубрик, то при постановці цієї галочки на головній сторінці виводиться випадкові статті з цих рубрик.
Другий варіант - «включити підрахунок за допомогою session» - відрізняється від першого тим, що підраховується сесії, чи то пак людина зайшов на сайт - це початок однієї сесії, вийшов - кінець сесії, зайшов знову - пішла друга сесія і так далі. Перевагою цього способу є те, що він не залежить від cookie. Мінусом - людина може раз двадцять заходити в день на сайт і всі ці рази движок буде вважати його за нового користувача. Є альтернативною першим способом.
Четвертий спосіб «Не тримати під контролем кількість» - тут, по суті, додати нічого. Було б дуже непогано, якщо можна було б включити всі види підрахунків відразу - було б цікаво простежити різницю між першим і другим способом, а так само скільки в середньому сторінок дивиться одна людина, але на жаль, таке поки не передбачено. Крім цього в інтернеті є сторонні лічильники, які можна додати на сайт, але це вже інша тема.

Запис образів грою у форматі XGD3 для Xbox360
Нелегкий шлях до коліс.
- Яр Бест »Наскільки я знаю, такого суспільства взагалі немає. Є товариство сліпих, є товариство глухих і т. П. А ДЦП немає. Щодо.
- Артур »Я впевнений у тебе все вийде! Купівля машини без прав дуже сміливий вчинок, удачі на дорогах!
- Яр Бест »Артур, спасибі