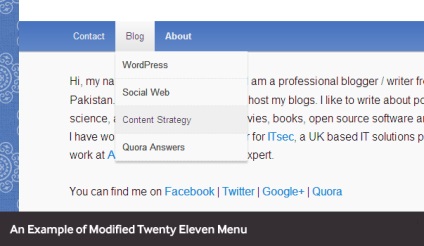
У цьому коді поточна сторінка виділяється в меню підсвічується пунктом. Що ми отримаємо:

Знаючи, який клас за що відповідає, ви можете добитися будь-якого виду меню. Ось основні класи, які використовуються в контейнері, створюваному функцією wp_nav_menu:
.menu-item - головний клас оформлення для кожного пункту меню
.menu-item-type- - параметр використовується для параметрів post_type або taxonomy
приклад:
.menu-item-type-post_type
.menu-item-type-taxonomy
.current-menu-item - клас, присвоюється поточній сторінці
.menu-item-home - клас для меню, яке відображається на головній сторінці
.page_item - клас, який вказує на ознаку сторінки, наприклад, на її ID
приклад:
.page-item- $ ID
.current_page_item
Змінюючи опис цих класів, ви можете добитися того, що мнею буде виглядати так, як вам потрібно. Тим, хто ще тільки вчиться, оволодіває CSS, раджу скачати кілька тем, до Тогоро вам сподобався зовнішній вигляд навігаційного меню, і вивчити файл style.css цих тем - в ньому ви виявите перераховані вище класи оформлення. Можете взяти ці готові приклади і застосувати їх у своєму проекті, або можете використовувати їх як заготовки для експериментів, і змінити - експериментуючи, ви зможете самостійно отримати оригінальний вид навігаційного меню.