У цьому уроці ми будемо малювати неоновий текст в Adobe Illustrator. У нас вже публікувався урок, присвячений такого ефекту, проте результати все ж кілька в різних стилях, і техніки, що використовуються в роботі різні. Ми створимо візерункові кисті для шнурів, а також основу для нашого ефекту, на яку потім легко накладемо різні відтінки для напису.

Для початку створіть новий документ в Adobe Illustrator. Інструментом Type / Текст напишіть ваш текст. У нашому прикладі використаний шрифт Neon Lights - він відмінно підходить по формі. Переконайтеся що всі букви заголовні. Клацніть правою кнопкою миші по тексту і виберіть Create Outlines / Перетворити в криві. У палітрі Stroke / Обводка вкажіть товсту обведення (8-14 pt) і закруглені кути і капітелі. Expand / Розберіть об'єкт в палітрі Object / Об'єкт.

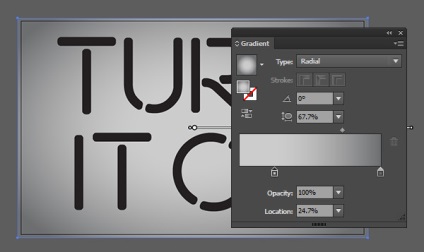
Намалюйте прямокутник за допомогою інструменту Rectangle / Прямокутник під вашим текстом, і застосуєте до нього градієнт сірих відтінків. У палітрі Gradient вкажіть кольори приблизно як на картинці нижче і виберіть радіальний тип градієнта.

За допомогою інструменту Gradient / Градієнт подкорректируйте радіус градієнта.

Вкажіть внутрішні фігурам букв сірий колір, а зовнішнім фігурам - світло-сірий.

Зробіть це для всіх букв у вашому тексту.

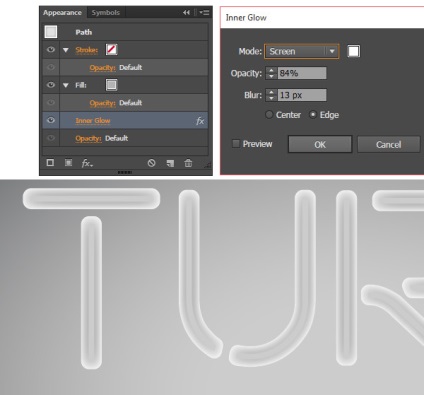
Виділіть зовнішню фігуру вашої першої літери. У палітрі Appearance / Оформлення змініть колір заливки на сірий (як у внутрішніх фігур) і вкажіть ефект Inner Glow / Внутрішнє світіння (Effect> Stylize> Inner Glow / Ефект> Стилізація> Внутрішнє світіння), застосувавши наступні параметри:
Mode / Режим: Screen / Освітлення
Opacity / Непрозорість: 84%
Blur / Розмиття: 13 px
І виберіть режим Edge / Краї.
Повторіть цю процедуру для всіх букв.

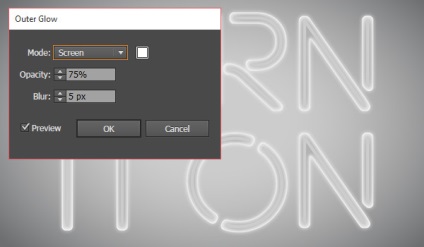
Тепер застосуйте до букв ефект Outer Glow / Зовнішнє світіння (ви можете зробити це для всієї групи відразу). У палітрі Appearance / Оформлення вкажіть наступні параметри ефекту:
Mode / Режим: Screen / Освітлення
Opacity / Непрозорість: 75%
Blur / Розмиття: 5 px
Розмір розмиття може варіюватися в залежності від розміру вашої роботи. Налаштуйте параметр як підходить вам.

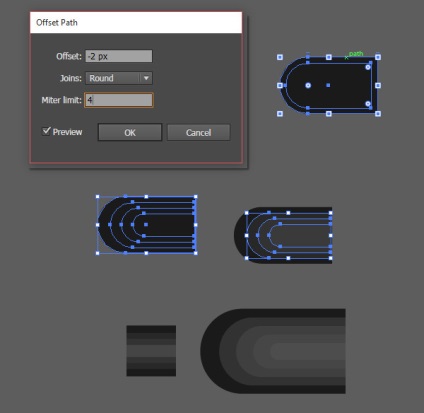
Тепер займемося створенням кисті для електричного шнура. Створіть прямокутник і скруглите кути в лівій частині в палітрі Transform / Трансформувати. У меню виберіть Object> Path> Offset Path / Об'єкт> Контур> Створити паралельний контур і вкажіть відступ в -2 px (або близько того - фігурка повинна бути невеликий). Повторіть створення паралельного контуру три рази. Вирівняйте чотири отримані фігури по правому краю. Вкажіть їм різні відтінки сірого, як на картинці нижче. Повторіть процедуру для маленького прямокутника, який буде служити основою шнура. Дублюйте штепсель і відобразіть копію дзеркально.

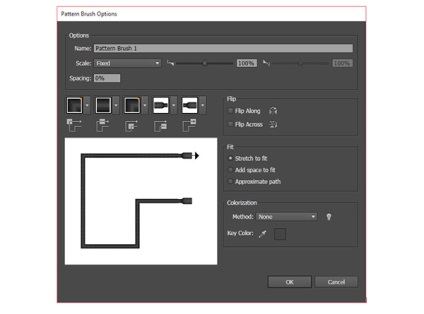
Щоб створити Pattern Brush / візерункових кисть. перетяните два штепселя в палітру Swatches / Зразки. Перейменуйте зразки вилок до endTile і startTile. Виділіть маленький прямокутник, який у нас є основою шнура, і в палітрі Brushes / Кисті клікніть по іконці New Pattern Brush / Нова мереживна кисть. Вкажіть кожному розі AutoCenter / Автоцентровка і виберіть в якості початку і кінця кисті штепсели. Створіть ще три варіації цієї кисті: шнур без штепселів, шнур зі штепселем на одному кінці, шнур зі штепселем на іншому кінці.

Інструментом Paintbrush / Кисть випробуйте вашу нову кисть. Намалюйте звиваються і переплітаються шнури з ваших букв. Згрупуйте ваші шнури.

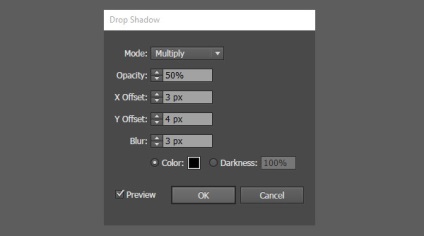
Виділіть групу зі шнурами і застосуєте до них ефект Drop Shadow / Тень. вказавши наступні параметри (або інші, якщо розмір вашої роботи сильно відрізняється від нашого прикладу):

Розмістіть групу зі шнурами під текстом в палітрі Layers / Шари.



Переклад - Вартівня