Сьогодні ми продовжуємо розглядати плагін NextGen Gallery. який ми почали вивчати в минулій статті - «Плагін Nextgen Gallery - створюємо галереї на блозі».
Ви вже знаєте, як налаштовувати плагін Nextgen Gallery. як створювати галерею і як публікувати її в статті на блозі.
Сьогодні ми з вами розглянемо, як працювати з уже створеної галереєю - додавати-прибирати нові картинки, прописувати метатеги тощо.
Робота з галереєю
Для того, що б змінювати вже створену галерею, в меню плагіна Nextgen Gallery переходимо по посиланню «Галерея»

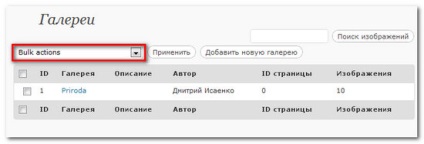
У вікні можна бачити весь список створених раніше галерей (ID кожної, назва, кількість зображень):

Клікнувши по випадає меню (обведено червоною рамкою) - можна вибрати і застосувати дії відразу до цілої галереї (при цьому вона повинна бути відзначена галочкою):
- видалити галерею;
- встановити на всі зображення галереї водяний знак;
- створити нові тамбнейлов;
- змінити розмір зображень;
- імпорітровать мета-дані;
- відновити з резервної копії.
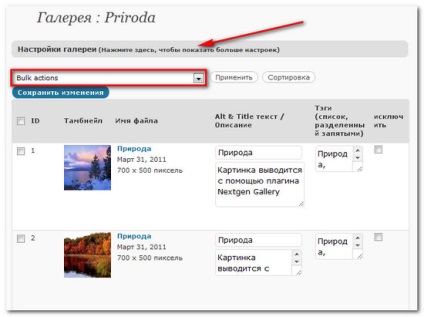
Що б отримати більше можливостей з управління галереєю - натискаємо по потрібної нам і бачимо наступне вікно:

Вікно складається з 2-х частин. У верхній частині задаються загальні настройки для все галереї (на малюнку вона «згорнута» - клікніть там, де вказує стрілка і ви її побачите)
Нижня частина вікна відображає наступну інформацію:
- порядковий номер зображення в галереї;
- тамбнейлов ( «прев'юшки»);
- ім'я файлу;
- мета-дані (alt, опис і теги).
Що застосувати дію безпосередньо з зображенням - підведіть до нього мишку і в списку виберіть підходяще вам:
Що б мати більше можливостей - відзначте ті зображення, які вам потрібно змінити і виберіть дію зі списку:
У тому місці, де потрібно заповнити текстову інформацію про зображення, надходити слід наступним чином:
1. Alt - виводиться, коли в браузері встановлено заборону на висновок картинки.
2. Title - виводиться під картинкою і при наведенні на неї мишки.
3. Meta - заповнюються, як мета-теги.
Я в обов'язковому порядку рекомендую заповнювати всі ці поля, так як це одне з правил SEO-оптимізації блогу.
Додавання і сортування зображень
Якщо вам потрібно додати ще зображення в створену галерею, робиться це як і при додаванні нових зображень - натискаємо «Галерея» - «Додати галерею / зображення» і додаємо потрібні нам картинки (в минулій статті я більш детально про це говорив).
Іноді виникає питання в сортуванні зображень, особливо коли ви додали нові до вже існуючих.
Є кілька параметрів для сортування зображення і робиться це після натискання на кнопку «Сортування» після того, як ви зазначили потрібні вам зображення:
У вікні можна вибрати такі способи сортування:
- без сортування;
- по ID зображення;
- по імені файлу;
- по тексту Alt / Title;
- за датою / часом створення.
Для перерахованих вище способів можна задати сортування:
Вибравши відповідний вам спосіб, клікайте по кнопці "Оновити порядок сортування":
Таким чином, ми розглянули з вами основні моменти, на які варто звернути увагу або потрібно знати, що б робити красиві і динамічні галереї за допомогою плагіна Nextgen Gallery.
В майбутньому буде ще кілька статей, що відносяться до даного плагіну. Базові моменти ми розглянули, але до нього можна підключити додаткові модулі, які розширюють і без того широкі можливості даного плагіна. Ось їх ми і розглянемо.
А на сьогодні це все.

Шановний читач блогу VashInternetGid.ru!
Дозвольте у Вас дещо запитати:
У вас є хобі? А Ви Б. Хотіли Дізнатися, Як Можна Заробляти На Вашому Хобі?
Відповіді на ці та інші питання є в моїй книзі «Як з хобі зробити Бізнес». яку отримає АБСОЛЮТНО БЕЗКОШТОВНО кожен передплатник мого блогу!
Введіть свої дані та я відразу ж пришлю Вам копію цієї книги:

Діма, спасибо большое! Результат вже на моєму блозі на сторінці «Галерея» .Мені більше сподобався WP-SimpleViewer плагін, але сама його не подужає, а толкового уроку не знайшла 🙁. Чому більше - там йде одна велика картинка і поруч маленькі. На маленьку натискаєш - у великій з'являється. І фон можна налаштувати під загальний дизайн. Єдине, що бентежило, що вона на флеш.
А Nextgen Gallery - вона ніби не флеш?
Дмитро, гарне, докладне дослідження, спасибі!
У Ольги відмінно підлозі галерея, навіть трохи заздрісно стало. Подумую над окремою сторінкою на блозі зі своїми фото 🙂
Євген, Ольга - завжди будь ласка.
У мене теж вже зародилася ідея створити свій фотоблог.
Соц мережі - це добре, але на своєму движку зробити фотобанк - це краще. А ви як вважаєте?
Дмитро, як і в будь-якій справі, тут будуть і свої плюси і свої мінуси. Просто треба визначитися з пріоритетами.
Ну а свобода в розміщенні і зберіганні, це звичайно великий і жирний плюс.
Євген! Обов'язково зробіть таку сторінку! Адже ваші фото і є 21век, тобто ваша тема.
Дмитро, з приводу окремого блогу з фото - це багато роботи і часу. А якщо для цього використовувати піддомен? Як взагалі працювати з піддоменів? Я його створила (піддомен) - хотіла туди портфоліо закинути. А як - не розумію :(.
О, до речі, Дмитро - Ольга підкинула чудову тему для нової статті.
Так-так, вже взяв на замітку. Скоро опублікую.
Доступно, а головне корисно. Дякую Дмитро, обов'язково скористаюся твоєю інформацією.
Відмінно. взяв гальорку на озброєння
А в чому суть мета-тегів для фотографії? Якщо пошуковики все одно індексують поля alt і title.
Mikhail, мене сам цікавило це питання, тому що я досих пір не знаю, де вони записуються, після того, як вказані. Але я не нехтую цим правилом і в обов'язковому порядку їх заповнюю - адже це не складно?
Добрий день, Дмитро!
Я тільки зараз натрапив на інформацію по плагіну. Я може неуважно читав, але не знайшов інформацію про розташування самих фотографій. Якщо їх поміщати на своєму хостингу, то ризикуємо швидко забити весь хостинг. Я, непрімер, розміщую фото на Радикалові і потім видаю на сторінці сайту. Чи може описуваний плагін збирати фото зі стороннього ресурсу?
Дякуємо. Взагалі плагін описаний досить докладно.
Віктор, краще фотки робити невеликого розміру і викладати їх у себе на хостингу.
А з приводу посилань на сторонні ресурси - я чесно не знаю, чи дозволяє плагін їх використовувати.
Будь ласка, допоможіть розібратися з додаванням довільних полів в цьому плагіне.Общіе настройки слайдшоу указани- картинка просто злітає вниз. все работает.Но якщо я хочу в окремому пості зробити інший ефект, для прикладу toss Я пишу код ngg_ir_Transition в імені поля і додаю код цього ефекту з сайту плагіна ngg_slideshowFX = toss або навіть з налаштувань fade (slideshow = fade а як правильно написати?) У мене нічого не меняется.Слайдшоу відображається із загальними настройкамі.Что я роблю не так? Кеш скидаю. Чи потрібно додатково щось редагувати в файлах плагіна самого? Або додатково якісь бібліотеки під ці ефекти? Ніяк розібратися не можу. Адже зазначено у властивостях плагіна міняти ефекти для кожного окремого слайдшоу.
Спасибі, перше докладне пояснення яке я знайшла! Чи не знайшла у вас на сайті пошук, але хотіла знайти додаток до цього плагіну nextgen gallery geo. Теж з ним б'юся, але поки не повчає створити.
Дякую Дмитро, дуже доступно все описано. Але у мене залишилося питання. Після установки на сторінку та налаштування галереї виходить висновок малюнка при натисканні мишкою на прев'юшки в окремому вікні. Тобто немає затемненого вікна на тлі сторінки де показано фото і можна їх гортати. Просто в вікно браузера викидається фото і повернутися на сторінку можна тільки натиснувши повернення і оновлення, це дуже не зручно. 🙁
У чому може бути причина і як її виправити?
Добридень! Помітила в галереї, що разом з моїми зображеннями з'явилися додаткові з розширеннями .jpg_backup. Якщо вихідне зображення має невелику вагу (100-400КВ), то ці бекапи доходять до МВ і більше.
Заранее спасибо відгукнувся.
Доброго дня. цікавить як можна зробити підтримку опис фото російською, а то у мене ерогліфи кидає. хоча сам плагін російською та російські шрифти все стоять
Привіт Дмитро! Можете допомогти, я створив нову галерею через nextgen і виставив її на головній сторінці сайту, сама галерея відображається нормально, але коли я натискаю на одну з картинок, то замість сторінки превью відкривається сторінка всіх останніх записів і новин на сайті. Я як зрозумів при заповненні галереї новими превью, вона сама створює нові сторінки з превью, але ось чому замість переходу до превью, вона переходить на зовсім іншу сторінку, зрозуміти не можу. Хотів прописати шлях сам, але так і не знайшов, де це зробити.
Причому на звичайних сторінках сайту все нормально працює, але коли я ставлю галерею на головну, то чомусь шлях до превью змінюється і відкривається зовсім інша сторінка. Наприклад, на звичайній сторінці шлях до превью такий /? Page_id = 492pid = 276. а як я тугіше галерею виставляю на головній сторінці, то шлях до превью змінюється на? pid = 276.
Ви не в курсі, в чому може бути тут справа?
Поставив собі цей плагін галереї, але в індекс не потрапляють зображення