шаблони таблиць
До таблиць рекомендується застосовувати певне оформлення, що допоможе не тільки вписати їх в загальний дизайн веб-сторінки, але і представити інформацію в більш наочному вигляді. Далі представлені кілька прийомів оформлення таблиць за допомогою стилів.
простий дизайн
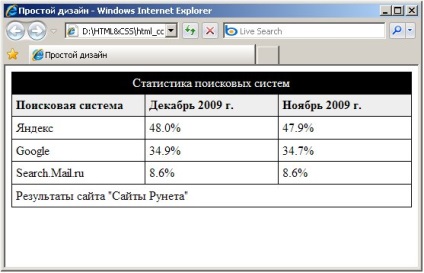
Широко використовуваним варіантом дизайну для таблиць є виділення осередків і рядків за допомогою фону. Так, в наведеній нижче таблиці заголовок таблиці виділений шляхом використання білого тексту на темному тлі (так звана виворотка), а для заголовків стовпців таблиці заданий сірий фон:
Отриманий результат представлений на малюнку 15.3.

Мал. 15.3. Таблиця з простим дизайном
Розмітка "зебри"
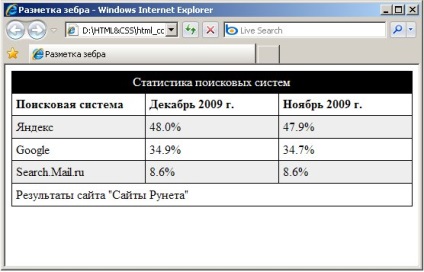
Для зручного представлення даних в таблиці можна зробити рядки таблиці чергуються, щоб колір фону парних і непарних рядків відрізнявся. Така розмітка зазвичай називається "зеброю". Хоча й існують сумніви щодо того, наскільки дана розмітка дійсно полегшує сприйняття інформації, вона є популярним стилем оформлення. Приклад використання даного оформлення представлений на малюнку 15.4.

Мал. 15.4. Таблиця з розміткою "зебри"
Для зміни кольору фону у певних рядків перш за все необхідно ввести класи для парних і непарних рядків:
Потім необхідно додати селектор для завдання фону всіх осередків в рядках, що відносяться до заданих класів, наприклад:
неповні сітки
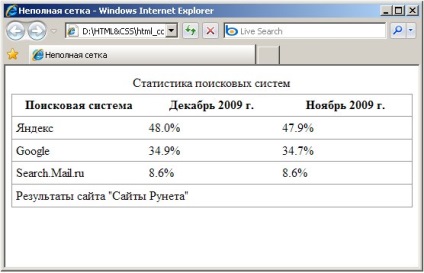
Для уявлення деяких даних добре підходять менш структуровані таблиці. Найпростішим варіантом є видалення вертикальних меж і заливки фону заголовка таблиці, як показано на малюнку 15.5.

Мал. 15.5. Таблиця з межами тільки на зовнішніх краях і по нижньому краю кожного осередку
Код CSS для цього подання може мати наступний вигляд:
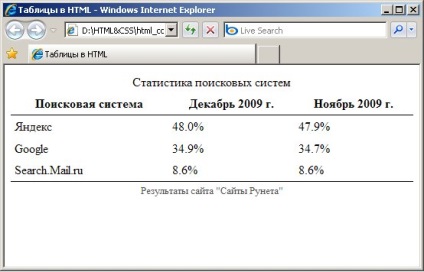
Можна видалити всі межі, за винятком верхньої і нижньої, щоб визначити тільки основний вміст таблиці. Приклад такого оформлення представлений на малюнку 15.6.

Мал. 15.6. Таблиця з межами тільки вгорі і внизу тіла таблиці
Код CSS для такої таблиці буде наступним: