Оформлення картинки з підписом в WordPress
Сьогодні піде мова про те, як можна оформити на WordPress підпис до картинки (зображення). Для того, щоб краще зрозуміти, про що я зараз говорю, зверніть увагу на нижче наведений приклад. Одна з картинок без оформлення, а до іншого я застосував оформлення. Яка картинка вам подобається більше?
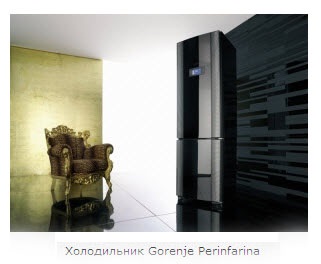
Зображення без оформлення.

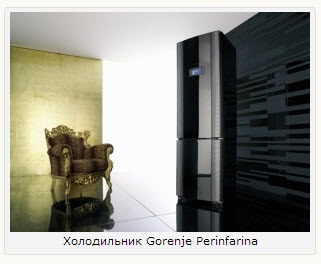
Зображення з оформленням.

Оформлення зображення з підписом.
Щоб навколо картинки (зображення) з'явилася гарна рамка з фоном, відкрийте адмін-панель WordPress => Зовнішній вигляд => Редагувати => style.css. Що ми зробили? - ми відкрили CSS нашої теми, де і потрібно внести невелика зміна. У файл style.css вставте код, який я прописав знизу, і збережіть.
За допомогою введення цього коду ви успішно встановите навколо зображення (картинки) оформлення у вигляді рамки з фоном. Але прошу зауважити один ДУЖЕ важливий нюанс - таке оформлення НЕ буде застосовано, якщо до картинки (зображення) була додана підпис!
Додати підпис дуже просто, але про всяк випадок, я приділю цьому моменту увагу.
Як вставити підпис під нове зображення?
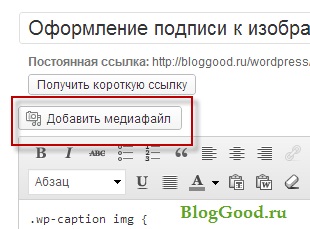
Зайти в адмін-панель WordPress => Записи => Додати нову. Натисніть "Додати мультимедійний".


Додавання підпису до існуючої зображенні.
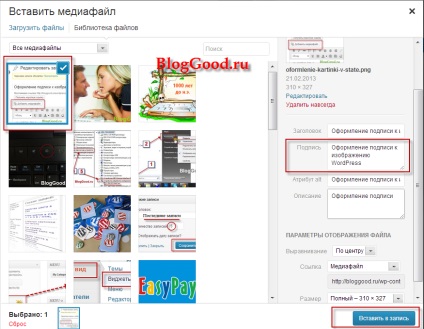
Якщо вам раптом знадобиться додати підпис до вже існуючої зображенні, натисніть на Записи => Все записи. вибираєте потрібну запис, в якій до зображення потрібно додати підпис, і натискаєте Змінити. Натискаєте на саме зображення, побачите ось такі дві кнопки "Редагувати" і "Видалити". Звичайно ж натиснути "Редагувати" ...
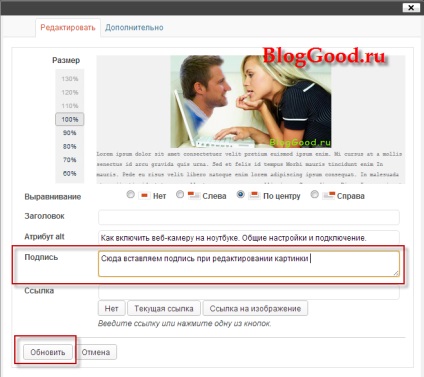
Відкриється нове вікно, де ви зможете редагувати зображення і додати "підпис" до картинки.

Якщо у вас нічого не змінилося після виконання вказаних вище дій, тоді виконайте наступне. Відкрийте файл CSS вашої теми (адмін-панель WordPress => Зовнішній вигляд => Редагувати => style.css.) І знайдіть цей код, який я відобразив знизу. Цей стиль і відповідає за оформлення картинок, видаліть його.
Добрий день. Вставив мініатюру з підписом в запис, хочу, щоб текст обтікав картинку справа, але текст не обтікає картинку, а починається після закінчення підписи під картинкою, тобто праворуч від картинки з підписом порожній блок. Що можна зробити, щоб і підпис під картинкою залишилася і текст починався відразу, праворуч від картинки.
Сайт: cooltamadavmoskve.ru/category/статьи
Такий код вже присутній в шаблоні одиночній записи.