
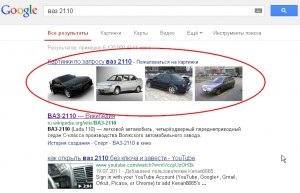
Про важливість використання тегів «alt» і «title» для оптимізації пошуку по картинках написано чимало і нехтувати ними не варто. Якщо коротко, то використання даних тегів дозволить збільшити трафік за рахунок пошуку по картинках. Якщо Ви вводите пошуковик якесь пошукове слово, то найчастіше серед результатів пошуку будуть і картинки. Ось приклад:

Клікнувши по такій картинці відвідувач потрапить прямо на сайт. Як же цього домогтися?
Оптимізація сайту обов'язково повинна включати прописування для кожного зображення тегів «alt» і «title». В html-коді ці теги для картинки зображує Арнольда Шварценеггера виглядають так:
А ось власне і він:

Наведіть на картинку курсор. Що ви бачите? Правильно "Арнольд Шварценеггер". Ось відразу приклад застосування тега «title». Розберемо докладніше.
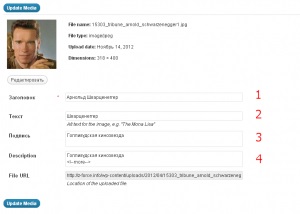
Розглянемо як на wordpress блозі додавати такі теги до картинок. Отже, ми стандартним способом через адмінпанель завантажуємо зображення. Важливо відразу, не відкладаючи прописати заголовок і опис картинки. Дивимося на малюнок. Для зручності я кожне поле пронумерував.

1. Теги «title» - це назви ваших зображень. Автоматично wordpress вписує туди назву закачаного файлу. Цей текст стає видимим на веб-сайті лише при наведенні курсору на картинки. Прописуємо.
2. Тег або атрибут «alt» служить для відображення тексту ( "alternative text") замість картинки. Це її словесний опис. Цей текст на веб-сайті непомітний. Його можна побачити в двох випадках. Якщо з міркувань економії трафіку в браузері відключено відображення картинок. Тоді на місці зображень будуть порожні квадрати з текстом. І в разі використання спеціалізованого ПЗ для незрячих, які виконують навігацію в Інтернет по звукових сигналів. Прописуємо. Важливе зауваження. Для правильного сприйняття пошуковими машинами, теги alt і title повинні бути різними.
3. Підпис. З'являється під картинкою і пояснює відвідувачеві що ж зображено на ній. Прописуйте на свій розсуд.

Важливо відразу при завантаженні прописати теги «alt» і «title», тому що потім доведеться додавати їх вручну вже в тексті записи. А якщо Ви одне і те ж зображення вставляли кілька разів, то і роботи додасться.