Швидкість завантаження сторінок залежить не тільки від кешування сайту або gzip стиснення. але і від оптимізації зображень. Це є важливим аспектом і частою помилкою так, як мало хто приділяє цьому увагу. Не дивлячись навіть на те, що одна картинка може важити 500кб. і більше. Що в свою чергу додає вагу веб-сторінки тим самим збільшує очікування до повного завантаження. Також слід враховувати: повільний інтернет, мобільний трафік, обсяг пам'яті вашого хостингу. По ряду цих причин просто необхідно вжити заходів.
Завдання зрозуміле, а ось рішень ... ще більше ніж завдань. В інтернеті досить багато сервісів, програм для оптимізації зображень. Деякі з них обмежені в можливостях: працюють з одним форматом, немає масової обробки і т.д. Тому хотілося знайти щось функциональней «тобто все в одному». І ось результат не змусив себе довго чекати і знайшовся простенький, але в той же час потужний інструмент - Riot.
Абревіатура Riot розшифровується як, інструмент радикальної оптимізації зображень (Radical Image Optimization Tool). У нього простий і тямущий інтерфейс без купи зайвих налаштувань. Що можна підкреслити з особливостей?
- підтримка багатьох форматів
- висока оптимізація (мінімальна втрата якості зображень)
- візуальні налаштування
- масова оптимізація зображень
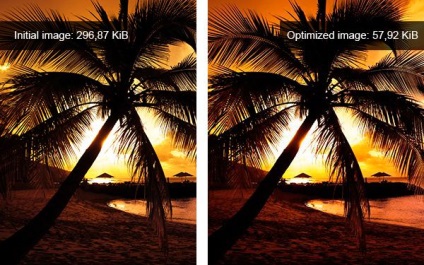
Це головні параметри, які найбільше цікавлять. Наведемо невеликий приклад, візьмемо картинку і порівняємо результат до і після «якість, вага».

Результат досить непоганий якщо враховувати стиснення аж на 30%, а за стандартом оптимально на 20%.
Масова оптимізація зображень
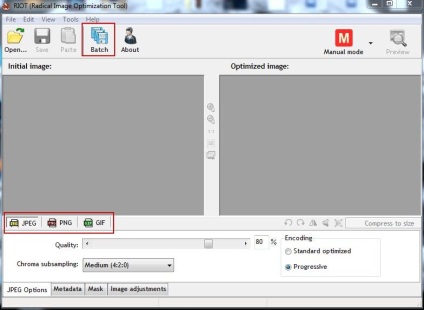
Після установки і запуску програми Riot виберете формат зображення, який слід оптимізувати. Потім вгорі натисніть на вкладку «Batch».

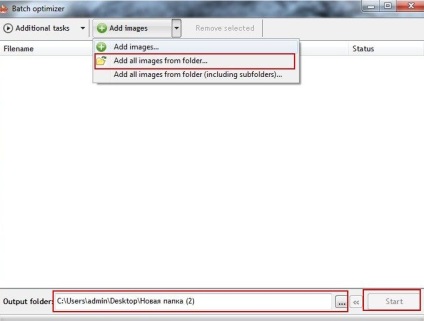
У відкриває вікні вкажіть папку з картинками і шлях для збереження. Тиснемо кнопку «Start».

Один важливий момент! При масовій обробці перевірте, щоб формат картинки відповідав формату зазначеному в настройках (скрн. 1). Інакше програма буде конвертувати всі зображення іншого формату в обраний.