Існує небагато способів як пояснити людині куди йому пройти. Кращий з них - це показати (за допомогою карти). Про це і піде мова в даному уроці.
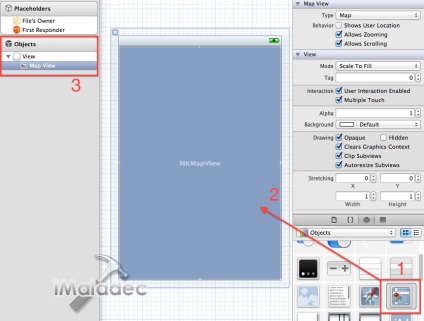
Для початку створимо проект на основі шаблону Single View Application і назвемо його MyLocation. Щоб змусити пристрій відображати карту - досить перти нути об'єкт MKMapView (з бібліотеки об'єктів інтерфейсу) на поточний вьюв.

При запуску програма ви побачите на екрані карту, але не більше. Щоб зробити нашу карту більш функціональною - в проект слід додати фреймверк MapKit.
Тепер змінимо клас ViewController:
Поки що ми просто додали об'єкт map типу MKMapView і організували для нього правильну роботу з пам'яттю. Зв'яжіть тепер його з об'єктом MKMapView. який ми додавали на інтерфейс.
Найпростіша і корисна функція - це відображати своє становище на карті. Для реалізації цієї функції додамо в метод viewDidLoad одну сходинку:
Якщо тепер запустити проект - на карту буде додана синя мітка, але відображати вона буде не ваші реальні координати, а розташування центрального офісу компанії Apple. Це пов'язано з тим, що в симуляторі відсутня модуль GPS. Але якщо запустити цю програму на реальному пристрої - все буде працювати відмінно.
Все відмінно, але це лише відображення маленької точки, якщо ми будемо міняти свої координати - карта не буде "стежити" за цими змінами і користувачеві постійно доведеться шукати себе на ній.
Для виходу з цієї ситуації, в метод viewDidLoad слід додати ще один рядок:
Тепер, при переміщенні пристрою - карта буде не тільки переміщатися так само, але і наближатися до сучасному стану. Тут є маленька особливість, карта буде "стежити" за змінами координат пристрою до втручання користувача. Тобто, якщо ви спробуєте гортати карту або змінювати її зум - "стеження" припинитися. Для його відновлення слід знову скористатися методом setUserTrackingMode. Виходячи з такої поведінки карти рекомендую цей метод додати в обробку натискання якийсь кнопки, як це зроблено в нативному програми «Карти».
Крім усього вище описаного, у нас є можливість змінювати тип карти. Змінимо файл ViewController.m як це показано нижче.
Таким чином на карту буде додано сегмент з різними варіантами відображення карти.
Вихідний код цього проекту можна завантажити тут.