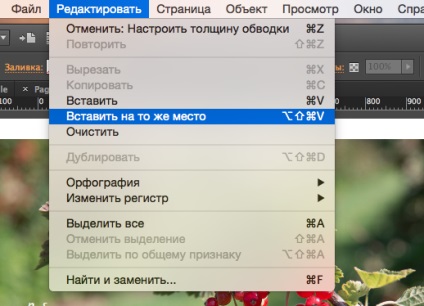
1. Вставка на те саме місце
Іноді вам необхідно скопіювати елемент однієї сторінки сайту і вставити його на точно таку ж місце на іншій сторінці - Ви легко можете це зробити в Adobe Muse. Скопіюйте об'єкти, як ви це зазвичай робите, але при вставці, виберіть у меню редагувати "вставити на теж місце". Також ви можете знайти цю функцію клікнувши правою кнопкою миші по сторінці. Об'єкт буде вставлений в точно таку ж позицію щодо осей X і Y як на подібною сторінці. Поєднання гарячих клавіш для користувачів Mac Option + Shift + Command + V, для Windows це Alt + Shift + Ctrl + V.

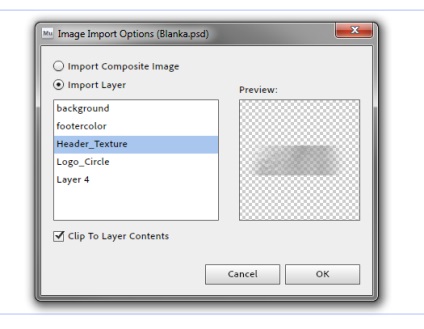
2. Розміщення PSD-файлів
Це один з найвідоміших і популярних прийомів дизайну в Adobe Muse, який використовують для додавання текстури на сайт, а також при створенні логотипів. Розміщуючи файл Photoshop в Фармат PSD (Файл> Помістити) у вас є можливість вибрати і імпортувати будь-який шар з PSD файлу.

Щоб уникнути появи великих рамок, виберіть "Обрізати вмісту шару". Якщо захочете відновити картинку, просто відредагуйте вихідний PSD-файл і обновіть посилання в Adobe Muse на панелі Ресурси.
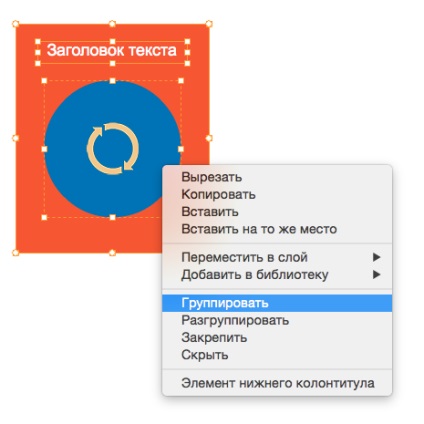
3. Групування елементів
"... wrapper - це елемент, зазвичай div, який пов'язує один або два елементи в HTML розмітці."

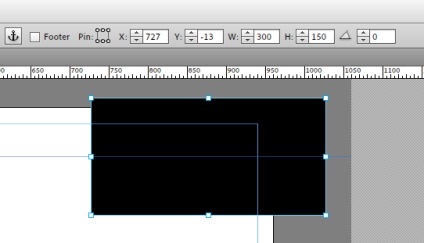
4. Створення зображення відповідно до розмірів рамки

5. Створюйте сайти для девайсів з Retina дисплеєм
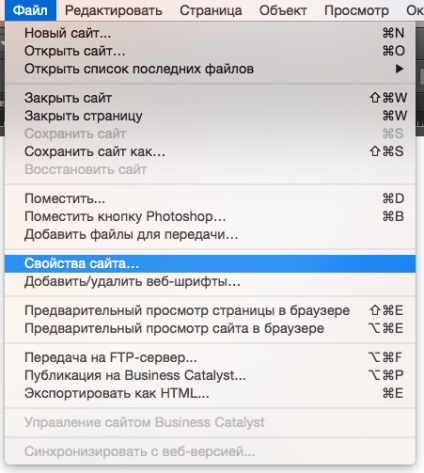
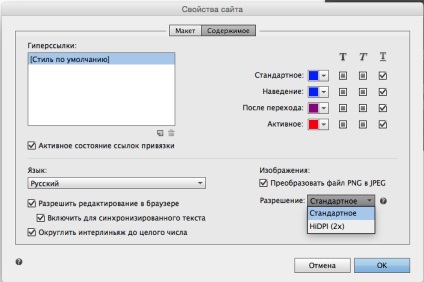
Раніше створення сайту в Adobe Muse з більш високими дозволом графіки для Retina дисплеїв було досить складним завданням і вимагало трохи додаткової роботи. Тепер все набагато простіше. Натисніть меню Файл - Властивості сайту, далі перейдіть у вкладку "вміст". Справа внизу вікна ви знайдете меню, що випадає поруч з "Дозвіл" де і чи зможете перемкнути його зі «Стандарт» на «HiDPI (2x)".


Сподіваємося, що ці корисні поради позбавлять вас від зайвого головного болю і розчарувань під час того, як ви будете сидіти над дизайном вашого сайту.