Сьогодні поспішаємо повідомити про нову можливість, яка стала доступна в новому особистому кабінеті нашого конструктора форм. Тепер у вас є можливість додавати спливаючі підказки для елементів форм.
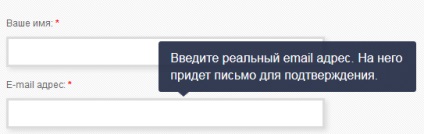
Раніше для підказки можна було використовувати опис до елементу форми:
Або значення за замовчуванням placeholder:
Але не завжди ці способи можна було використовувати. Особливо останній варіант. Він дуже незручний для користувача: текст підказки зникне з центру уваги, користувач трохи загальмується на вводі і забуде, що ж потрібно вказати. Тому в якості альтернативи можна використовувати спливаючі підказки. Більш докладно про альтернативні способи використання placeholder можна почитати тут.
Як додати підказку до елементу веб-форми?
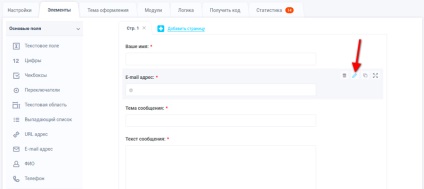
Насправді все дуже просто. Потрібно перейти до редагування потрібного елемента форми в інтерфейсі нашого конструктора форм:

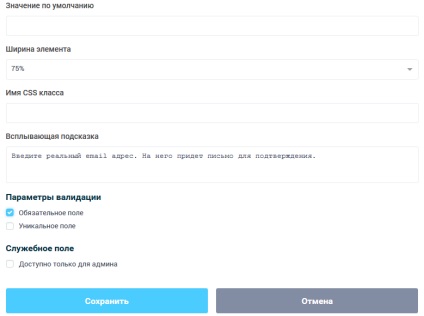
Після чого перед вами відкриються основні настройки елемента веб-форми, де ви знайдете окреме поле «Спливаюча підказка»:

Введіть потрібний текст для підказки та натисніть на кнопку «Зберегти». Якщо після цього відкрити форму і навести курсор на потрібне поле, то ви побачите таку підказку:

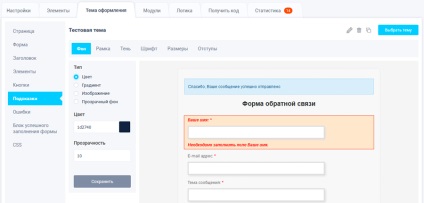
Також ми додали можливість змінити зовнішній вигляд підказки. Для цього перейдіть у вкладку «Тема оформлення». Зліва з'явився новий розділ «Підказки»:

Де можна змінити основні параметри спливаючого вікна. Для більш професійної настройки можна використовувати для користувача CSS.
На сьогодні це все. Вдалого дня!