Блокова і рядкова модель CSS
Тінь елемента в CSS
У цій статті підручника мова піде про роботу з межами елементів, будуть розглянуті приклади в яких ми навчимося керувати шириною кордонів, кольором і навіть стилем кордонів. Крім того, навчимося стилізувати окремі межі елементів і розглянемо приклади в яких ми будемо скруглять кути елементів.
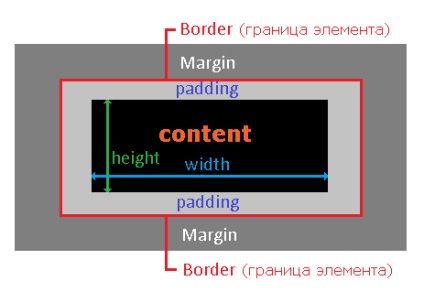
Що вдає із себе межа елемента? Кордон це звичайна лінія, яка розташовується між внутрішнім (padding) і зовнішнім (margin) відступом навколо вмісту елементу.

Мал. 82 Межі елемента в CSS.
Використання кордонів елемента має дуже широке застосування, наприклад, при смисловому поділі частин сторінки, додаванні до елементів списків кордонів знизу, створення рамки зображення, виділення інформаційного блоку тощо.
Для надання особливого виду кордонів елемента в CSS використовуються наступні універсальні властивості:
Визначити колір кордону ви можете в будь-якій системі завдання кольору (HEX, RGB, RGBA, HSL, HSLA, "зумовлені кольору"). Якщо ви пропустили тему "Кольорове оформлення в CSS", то ви можете повернутися для її вивчення.
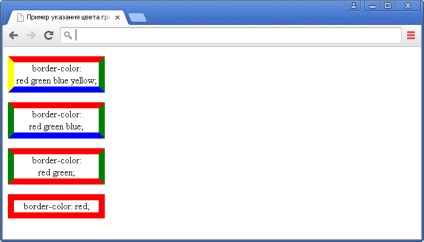
Для простоти і розуміння принципу вказівки кольору кордонів розглянемо приклад з використанням зумовлених квітів:
В даному прикладі ми створили чотири різних класи. які визначають колір меж елемента. Для першого абзацу ми використовували чотири кольори (різний колір для кожної сторони), для другого - три кольори (один колір зліва і справа, у інших сторін різний колір), для третього - два кольори (один колір зліва і справа, другий визначає колір зверху і знизу елемента) і нарешті, для четвертого абзацу вказали одне значення кольору для всіх кордонів елемента.
Результат нашого прикладу:

Як ви могли помітити, в даному прикладі ми також використовували універсальні властивості, які відповідають за ширину (border-width) і стиль кордону (border-style).
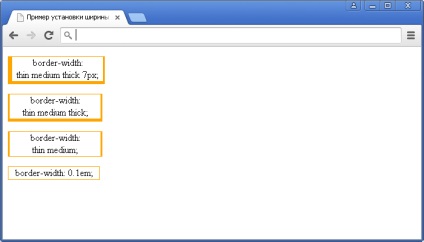
Давайте розглянемо наступний приклад:
В даному прикладі ми створили чотири різних класи. які визначають ширину кордонів елемента. Для першого абзацу ми використовували чотири значення (різна ширина для кожної сторони), для другого - три значення (одна ширина зліва і справа, у інших сторін різна ширина), для третього - два значення (одне значення - ширина зліва і справа, друге значення визначає ширину кордону зверху і знизу елемента) і нарешті, для четвертого абзацу вказали одне значення ширини для всіх кордонів елемента.
Результат нашого прикладу:

Ми вже не раз з Вами стикалися із застосуванням стилю кордону (border-style) елементів, але при цьому весь час використовували суцільну кордон (значення solid), давайте розглянемо всі можливі значення, які допускається використовувати:
Задає колір кордону. За замовчуванням - колір елемента.
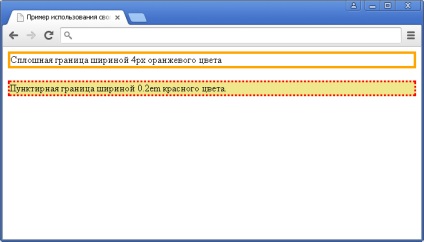
Давайте розглянемо наступний приклад:
В даному прикладі для першого блоку ми вказали суцільну кордон шириною 4px оранжевого кольору, а для другого пунктирну кордон шириною 0.2em червоного кольору:
Результат нашого прикладу:

Звертаю Вашу увагу, що якщо ви використовуєте пунктирную або точкову кордону для елемента, то будьте готові до того, що браузери розміщують лінію кордонів поверх кольору заднього фону, тобто це означає, що колір фону буде видно в проміжках між точками, або пунктиру - це значення за замовчуванням для всіх елементів. Незабаром в статті підручника "Робота з фоном елемента в CSS" ми більш детально розглянемо з Вами роботу з заднім фоном елемента, і навчимося визначати область елемента для якої буде задаватися задній фон, що при необхідності дозволить нам уникнути подібної ситуації.
Використання властивостей для одиночних кордонів
Мал. 88. Приклад роботи універсального властивості border-top.
В даному прикладі ми задаємо суцільну кордон шириною 10 пікселів чорного кольору для верхньої межі.
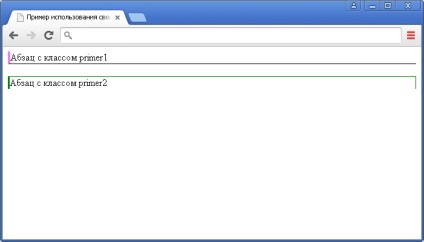
Давайте розглянемо приклад, щоб закріпити отримані знання:
В даному прикладі для абзацу з класом primer1 ми вказали універсальним властивістю border-left суцільну кордон з лівого боку шириною 4 пікселя фіолетового кольору, а для нижньої межі вказали, що вона буде суцільна шириною 0.1em (за замовчуванням чорного кольору).
Для абзацу з класом primer2 універсальним властивістю border ми вказали для всіх сторін елемента суцільну кордон розміром 1 піксель зеленого кольору, при цьому властивістю border-bottom-style зі значенням none ми прибрали кордон знизу, а властивістю border-left-width збільшили розмір кордону ліворуч до 3 пікселів.
Результат нашого прикладу:

Обрізка кутів елемента.
CSS 3 подарував нам таке універсальне властивість, як border-radius. воно дозволяє нам визначити форму кордонів елемента. Ця властивість є коротким записом для наступних чотирьох властивостей:
- border-top-left-radius (визначає форму верхнього лівого кута).
- border-top-right-radius (визначає форму верхнього правого кута).
- border-radius (визначає форму нижнього правого кута).
- border-bottom-left-radius (визначає форму нижнього лівого кута).
Радіус заокруглення застосовується до всього заднього фону, або фонового зображення (навіть якщо у елемента відсутні кордону).

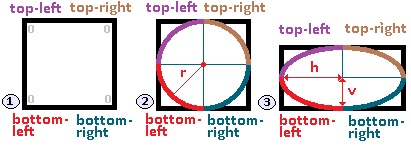
Мал. 90 Принцип роботи властивості border-radius.
- Зображення під номером 1 - обрізка кутів відсутня. Значення для елемента за замовчуванням 0 (нуль).
- Зображення під номером 2 - обрізка кутів (по типу дуги окружності). Значення / -я (від одного до чотирьох) вказуються в одиницях виміру CSS (px, em і так далі) і визначають r adius (радіус) заокруглення. Значення для кожного радіусу задаються в наступному порядку: top-left (верхній лівий кут), top-right (верхній правий кут), bottom-right (нижній правий кут), bottom-left (нижній лівий).
- Це властивість дозволяє нам створювати не тільки округлені, але і еліптичні кути. Обрізка кутів відбувається за типом дуги еліпса - зображення 3. Значення вказуються в одиницях виміру CSS (px, em і так далі).
- Порядок вказівки значень при заокруглення по типу дуги еліпса наступний (зображення нижче): задаються значення / -я (від одного до чотирьох) h orisontal (горизонтального) радіуса заокруглення, а через косу риску задаються значення / -я (від одного до чотирьох) v ertical (вертикального). Допускається вказувати значення в процентах. Негативні значення неприпустимі.
Мал. 91 Порядок вказівки значень для властивості border-radius
(При заокруглення кутів за типом дуги еліпса).
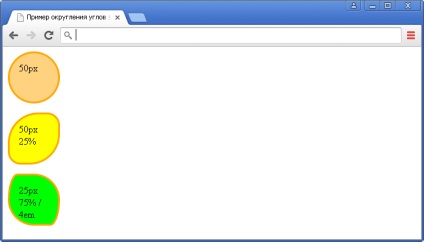
В даному прикладі ми встановили для всіх блоків ширину і висоту дорівнює 50 пікселям. вказали зовнішні і внутрішні відступи, і вказали суцільну кордон 3 пікселі оранжевого кольору.
Для демонстрації властивості border-radius створили 3 різних класу:
- .orange - округлення всіх кутів елемента за типом дуги окружності. Одне значеніедля всіх кутів.
- .lemon - округлення всіх кутів елемента за типом дуги окружності. Вказали 2 значення для кутів, з яких: 1-е значення - top-left і bottom-right. другий top-right і bottom-left.
- .lime - округлення всіх кутів елемента за типом дуги еліпса. Ми вказали два значення для горизонтального радіусу (1-е значення top-left і bottom-right, друге top-right і bottom-left), а третє значення через косу риску задає вертикальний радіус всіх чотирьох кутів.
Результат нашого прикладу:

Що стосується заокруглення окремих кутів, то принцип роботи той же, що і при вказівці значень для всіх кутів, за тим винятком, що якщо скругление відбувається за типом дуги еліпса, то друге значення вказується через пробіл, а не косу риску.
На прикладі border-bottom-left-radius (визначає форму нижнього лівого кута):
Мал. 93 Принцип роботи властивості border-bottom-left-radius.
- Зображення під номером 1 - cкругленіе нижнього лівого кута відсутня. Значення елемента за замовчуванням 0 (нуль).
- Зображення під номером 2 - cкругленіе нижнього лівого кута (за типом дуги окружності). Значення вказується в одиницях виміру CSS (px, em і так далі) і визначає r adius (радіус) заокруглення. Допускається вказувати значення в процентах. Негативні значення неприпустимі.
- Зображення під номером 3 - cкругленіе нижнього лівого кута (за типом дуги еліпса). Значення вказуються в одиницях виміру CSS (px, em і так далі), перше значення визначає h orisontal (горизонтальний) радіус заокруглення, а друге v ertical (вертикальний). Допускається вказувати значення в процентах. Негативні значення неприпустимі.
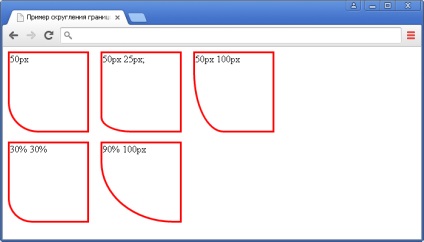
Давайте розглянемо приклад, в якому вкажемо різні значення для властивості border-bottom-left-radius і подивимося, що з цього вийде:
Результат нашого прикладу:

Ми з Вами розглянули 25 базових властивостей. які вам будуть необхідні в повсякденній роботі з межами елементів. При подальшому вивченні CSS ми з Вами неодноразово будемо повертатися до цих властивостей.
Питання і завдання по темі
Перед тим як перейти до вивчення наступної теми пройдіть практичні завдання:
- Для виконання завдання вам знадобиться завантажити архів і скопіювати вміст архіву (два HTML файлу) в будь-яку папку на жорсткому диску:

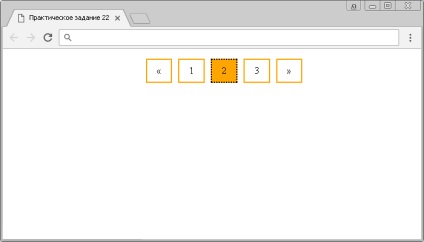
- Використовуючи отримані знання складіть наступне меню пагінацію на сторінці:
Практичне завдання № 22.

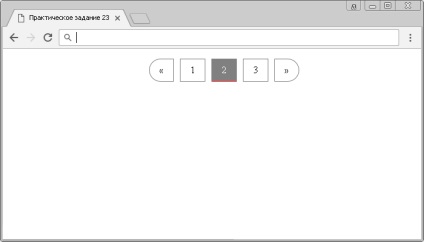
Просунуте завдання (складання меню пагінацію з закругленими межами у стрілок):
Практичне завдання № 23.
Підказка. зверніть увагу, що в нашому прикладі всі елементи є першими дочірніми елементами своїх батьків, але зате у нас є як перший, так і останній дочірній елемент
- всередині свого батька
- . Як нам дістатися до елемента . вкладеного в перший і останній дочірній
- . Для цього Вам необхідно скласти селектор такого вигляду:
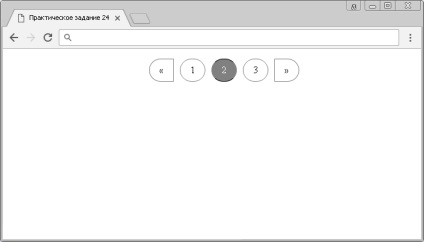
Просунуте завдання (складання меню пагінацію з закругленими межами у елементів з різними стилями при наведенні):
Практичне завдання № 24.
Підказка. уважно вивчіть приклад перед виконанням, зверніть увагу, що стрілочки при наведенні мають відмінний від інших елементів стиль.
Якщо у Вас виникають труднощі при виконанні практичного завдання, Ви завжди можете відкрити приклад в окремому вікні і проінспектувати сторінку, щоб зрозуміти який код CSS був використаний.
Блокова і рядкова модель CSS
Тінь елемента в CSS
Схожі статті
- . Для цього Вам необхідно скласти селектор такого вигляду: