Як бачите, можливостей багато, але поки не все про них зрозуміло. Тому спробуємо розібратися більш детально в тонкощах установки і настройки плагіна Social Media Widget. Отже, установка проста, і полягає в тому, що ви повинні зайти в консолі сайту у вкладку «Модулі», далі - «Встановити новий» і в полі «Пошук» вписати назву плагіна. Ось як це буде виглядати на вашому моніторі:

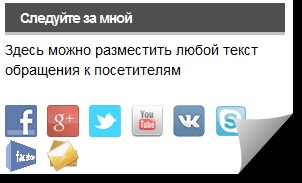
Але тут вже вирішуйте самі - якщо ви активно розміщуєте фотографії на сервісі Flickr або аудіофайли на iTunes, то чому б не вивести їх іконки? Також можна розмістити іконки і посилання на сервіси спілкування - Skype, Google Talk і кілька інших. Тепер про налаштування.
У пункті «General Settings» є ще кілька налаштувань, які вам знадобляться. Це регулювання розмірів іконок, коефіцієнта їх прозорості, вибір набору іконок з декількох, запропонованих плагіном, або установка свого набору. Також можна вказати розташування іконок - зліва, справа, по центру, і задати атрибут rel = "nofollow" (це обов'язково, щоб посилання не індексувалися пошуковими системами).
код Volg onsFollow usSuivre nous допоможе локалізувати переклад іконок, але для чіткої роботи коду на сторінках потрібно буде встановити плагін qTranslate.
Щоб ви могли користуватися власним набором іконок замість пропонованих в пункті «General Settings», вам потрібно його розмістити в папці wp-content з ім'ям «icons 1.1». В принципі, ім'я папки може бути абсолютно будь-яким. Імена іконок повинні бути такими ж, як в оригінальних зображеннях. Тобто - facebook.png, twitter.png, pinterest.png, і т.д.
Краще при завантаженні іконок в нову папку дотримуватися однакові розміри іконок. Після завантаження іконок в папку можна перейти в налаштування віджета і вибрати вашу нову папку. Це робиться в пункті «Custom Icons Path», тут вам потрібно вказати абсолютний шлях до папки. В папку плагіна іконки краще не закачувати, так як при першому ж оновленні ваші іконки заміняться на стандартні.