Власне, я практично впевнений, що подібні плагіни вам вже відомі і ви навіть користувалися одним з таких плагінів для збільшення зображень на сайті. У народі подібні плагіни часто називають «а-ля лайтбокс» (за назвою одного з перших подібних плагінів - Lightbox).
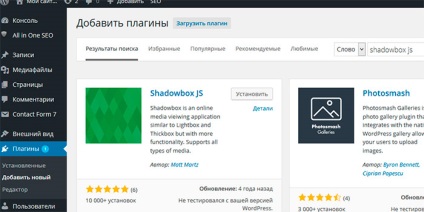
Почнемо з його установки на сайт WordPress. Йдемо в меню Модулі - Додати новий і шукаємо по запросу shadowbox js. У моєму випадку це перший же результат в списку знайденого.

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
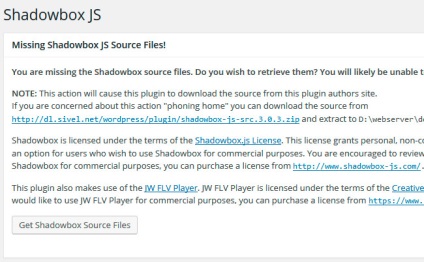
Встановимо і активуємо знайдений плагін. Модуль успішно встановився, однак разом з повідомленням про успіх ми бачимо і повідомлення про те, що втрачені деякі файли. Щоб виправити проблему, пропонується перейти на сторінку налаштувань плагіна Shadowbox JS.
Давайте так і зробимо. На сторінці налаштувань бачимо кнопку, клікнувши по якій можна отримати бракуючі файли.

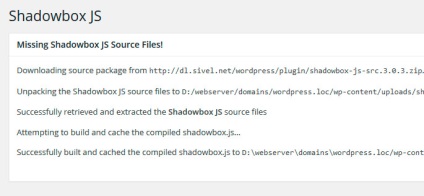
Тиснемо кнопку і отримуємо відсутні файли.


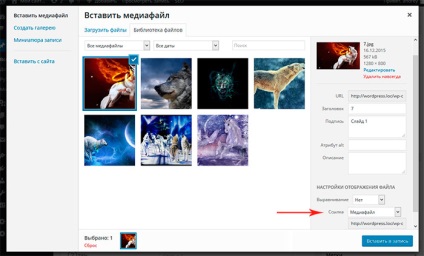
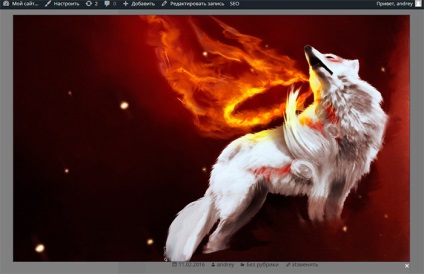
Якщо все зроблено правильно, то перейшовши до статті і клікнувши по картинці, ми повинні побачити, як вона збільшиться, відкриваючись в модальному вікні.

Власне, нашу з вами завдання ми виконали - тепер картинка збільшується з плавним і красивим ефектом. Далі ви можете перейти до налаштувань плагіна, які можна знайти в меню Налаштування - Shadowbox JS.
Ну а в мене на цьому все. До слова, роботу з іншими корисними плагінами ви можете подивитися в цьому невеликому циклі уроків.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress "Унікальний сайт з нуля"