Продовжую серію постів про ігростроенія ..
Що ми робимо для малювання? На початку ми повинні взяти полотно на якому ми будемо малювати. У DelphiX наше полотно - це компонент TDXDraw (який знаходиться на вкладці DelphiX). Клацаємо компонент TDXDraw правою кнопкою миші, після по формі з'явиться своєрідне вікно. Тепер розберемося з малюванням на нашому полотні. Малювання на полотні схоже з малюванням графіків.
Починаємо писати Mario.

(Перепрошую, але я не художник :))
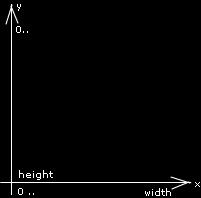
Тобто мінімальний координат по x і y - 0.
Полотно можна уявити як таблицю при координатах якої він має свій колір. наприклад:
Це означає. що колір за координатами (1,1) = $ 0000FF (червоний).
Тепер давайте створимо нашого героя - mario. після Строк
procedure DoCollision (Sprite: TSprite; var Done: Boolean); override;
procedure DoMove (MoveCount: Integer); override;
Тепер же спробуємо зрозуміти, що ж описано в цьому дивовижному коді.
Ми оголошуємо клас TMarioHero.
Його "тато" TImageSprite - це значить, що його "дитина" тобто TMarioHero вміє все. що вміє його "папа".
procedure DoMove (MoveCount: Integer); override;
Розбираємо по шматочках вище написаний код.
Ми описали процедуру з назвою DoMove і входять параметрами (грубо кажучи те, що в дужках). Вхідний параметр у нас один MoveCount - к-ть пересування нашого героя. Після ":" ми пишемо тип змінної у нас він Integer (цілий числовий). І нарешті найцікавіше слово override, вище я говорив, що дитина вміє все, що вміє його батько. Батько ж вміє пересуватися, але зарезервоване слово - override означає, що синочок або ж наш герой робить - це по-своєму.
procedure DoCollision (Sprite: TSprite; var Done: Boolean); override;
обробляє зіткнення спрайтів або ж ігрових предметів які ми опишемо в майбутньому.
Тепер знову повернемося до теорії (але не надовго!). Я вже згадував у попередніх постах про те, що DirectX я вибрав через те, що він вміє працювати не тільки з графікою, але і з пристроями введення.
Чудовий компонент TDXInput (який дозволяє працювати і з мишкою, і з джойстиком, що не менш важливо в програмуванні!)
Починаємо писати Mario.
Починаємо писати Mario.
(Який також знаходиться на вкладці DelphiX)
дозволяє нам не пригнічувати складним програмуванням над пристроями введення, а відразу почати роботу над головним завданням.
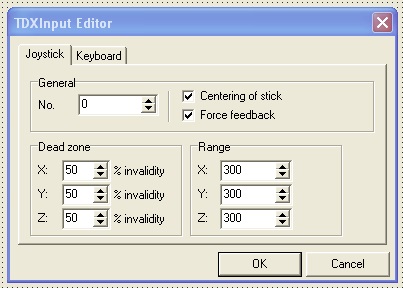
Так як компонент уже сам знає яку дію було абсолютно тобто було відпускання в низ або вгору нам залишається тільки налаштувати за якими клавішах буде ту чи іншу дію. Натиснувши на нашу компоненту двічі ми тим самим побачимо вікно
Починаємо писати Mario.

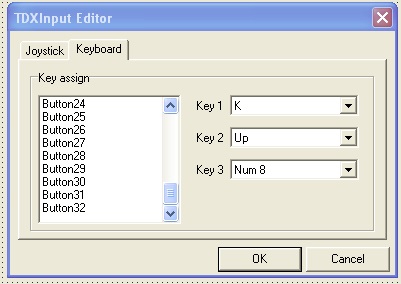
мають дві вкладки Джойстик (Joystick) і Клавіатура (Keyboard).
На першій установки для роботи з Джойстиком. а на другий події клавіатури.
Починаємо писати Mario.

Такі як. Вгору (UP), Вниз (Down), Вправо (Left), Вліво (Right) і додатково 32 настроюються.
Тепер нам потрібно написати, що буде робити герой при русі (що настроюється в DXInput). Знаходимо рядки написані нами "про mario":
Починаємо писати Mario.
Починаємо писати Mario.
ставимо курсор миші на слово DoMove після "натискаємо", що б покажчик редагування був активний саме на імені процедури DoMove. Натискаємо поєднання клавіш Ctrl + Shift + C Delphi сам створить процедуру і нам не потрібно буде описувати її (в якійсь частині) самим. Згенерований Delphi код:
procedure TMarioHero.DoMove (MoveCount: Integer);
вище ми вже розбирали опис процедури тепер з'явилися дуже важливі рядки begin (початок) end; (кінець) все, що в їх середині буде описано відбуватиметься при виклику процедури.
Зарезервоване слово inherited кличе "тата". що б він зробив все. що він вміє, а далі за справу беремося ми. Мені особисто не подобається як в даний раз вступив Delphi. Більш зрозуміло буде мені як програмісту і компілятору зрозуміти - цей рядок, якщо ми її змінимо на:
procedure TMarioHero.DoMove (MoveCount: Integer);
тобто ми пам'ятаємо, що ми покращуємо вміння "тата" і в даний раз все зрозуміліше, адже ми кличемо саме вміння тата переміститися на MoveCount (ціле число).
Поки ми залишимо - ці процедури і перейдемо до "розминці".
Я зовсім забув попередити Вас про тон (або стилі) програмування. Кожному створеному компоненту не потрібно залишати його стандартне ім'я, краще перейменувати його на його виду діяльності. Наприклад ми вже маємо два компонента - це DXInput1 і DXDraw1, але краще було б їм залишити назву, але прибрати чисельник. І тоді ми отримаємо DXInput і DXDraw. Звичайно - це не суворе правило, але все ж перш за все для себе буде зручніше.
Навіщо їм змінювати імена?
Для того, що б легше було зрозуміти основне призначення компонента.
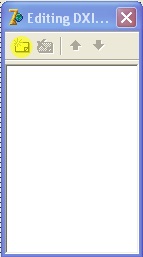
Тепер перейдемо до зображень. У пакеті DelphiX все зображення використовуються за допомогою компонента TDXImageList.
Починаємо писати Mario.
Починаємо писати Mario.
DXImageList - це просто список зображень. Він підтримує такі типи файлів:
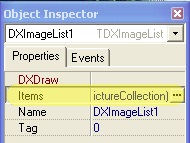
і інші менш поширені формати. Для роботи зі списком у компонента існує св-во Items.
Починаємо писати Mario.

Клікнувши по його значенню ми перейдемо в вище названий список. Щоб додати елемент в список потрібно клікнути на кнопку Add New (Item)
Починаємо писати Mario.

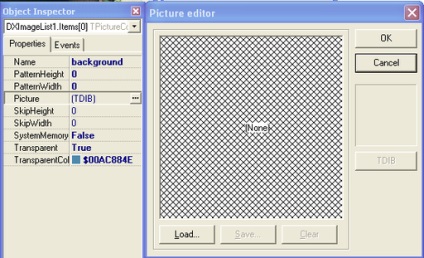
При створенні ім'я (name) порожнє, тобто НЕ чого не присвоєно. Як же ми будемо обрамлятися до зображення без імені? Перейменуємо! Я пропоную ім'я - background. Але виходить, що ми лише назвали елемент списку не присвоїли йому його картинку. Завантажить її дуже легко! Клікнувши по значенні Зображення (Picture) "вилетить" форма вікна Picture Editor.
Починаємо писати Mario.

Натиснувши кнопку завантажити (Load) відкриється всім знайомі Діалог відкриття файлу.
Тепер ми повинні "розповісти" компоненту про те, що він повинен робити. Усе. що ми повинні робити перед створенням форми відбувається при подію OnCreate. Для цього потрібно виділити форму. що б Об'єктний інспектор (Object Inspecter) показав св-ва форми. У кладці Події (Events) Необхідно знайти подія OnCreate і клацнути по його значенню. Delphi сам створить процедуру.
procedure TMainForm.FormCreate (Sender: TObject);
// Тут ми описуємо дії при старті.
Тепер. що ми повинні зробити на сьогоднішньому "уроці"?
* Пересуватися Mario (Він поки не буде бігати плавно)
Перед усім ми повинні пояснити, що наше полотно повинен малювати все, що ми йому скажемо.
Для цього додамо компонент TDXTimer. Створимо подія OnTimer:
procedure TMainForm.DXTimerTimer (Sender: TObject; LagCount: Integer);
Тепер в майбутньому він буде оновлювати наше полотно кожні n-секунд, які налаштовуються в інспектор об'єктів.
Св-во Enabled і ActiveOnly повинні мати значення True.
Оптимальне значення Interval - 33ж.
1.) Створюємо фон.
Компоненти DelphiX дуже зручні, я вже не раз говорив про це. І тепер ми створимо клас у якого "тато" буде - DXSpriteEngine.Engine (більш специфічного спрайту, ніж раніше використовуваний нами) і тоді "син" буде вміти все, що його батько.
Тепер пояснення я буду приводити після кожного рядка після знаків //
Після всіх змін код процедури OnCreate буде таким:
procedure TMainForm.FormCreate (Sender: TObject);
// Тут ми описуємо дії при старті.
with TBackgroundSprite.Create (DXSpriteEngine.Engine) do // все. що буде далі описано в програмних дужках буде властивостями від TBackgroundSprite.Create (DXSpriteEngine.Engine)
image: = ImageList.Items.Find ( 'background'); // картинкою буде наш завантажений в компонент ImageList елемент списку background
Image.Transparent: = false; // прибираємо прозорість
SetMapSize (800,640); // встановлюємо ширину фону рівній всьому полотну, так як вона не буде змінюватися
Tile: = false; // встановлює не тайловий фон (який не перебуває зі шматочків зображень)
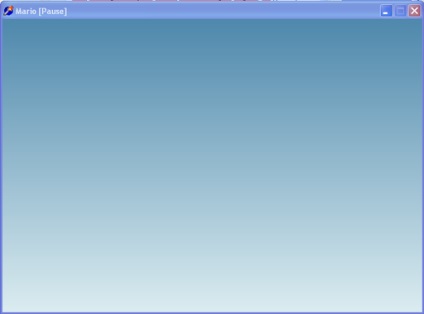
Якщо тепер ми запустимо, то отримаємо такий результат. Суцільний фон.
Починаємо писати Mario.

З першим нашим завданням ми впоралися!
Тепер займемося нашим героєм. Вам необхідно знайти розділ var.
Якщо ви правильно робили вказане вище ваш розділ повинен мати приблизно такий код