Багато разів вже це обговорювалося, з одного боку це відмінний приклад еволюції. Зараз як ніколи раніше легко створити по-справжньому цілісний дизайн. З іншого боку є думка, що в цьому напрямку геть відсутня оригінальність, так як всі використовують матеріал дизайн.
У цьому уроці ми розповімо, як взяти за основу концепції матеріал дизайну і з їх допомогою створити набагато покращений інтерфейс, який в той же час буде набагато чіткіше передавати свою суть.
Material Design як основа
В першу чергу ніхто вам не забороняє проектувати інтерфейси за допомогою material design. За фактом такий підхід допомагає задати основу, фундамент, до якого вже давно звикли користувачі Android.
«Коли потрібно створити щось привабливе для користувача, не варто заново винаходити колесо»

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Застосування стандартів хороший заставу того, що ваш проект буде дійсно працювати. В такому випадку у вас ніколи не виникне проблем зі структурою інтерфейсу і його взаємодією між собою. Однак, це не означає, що у вас не буде помилок або що ви не створите щось краще.
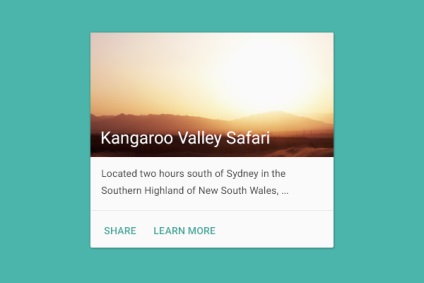
Використання карток в дизайні

Вся суть Material Design повертає нас до використання карток. Сьогодні, картки, безумовно, це компонент, який можна застосувати в багатьох ситуаціях, а, отже, він вкрай корисний. У той же час, це відмінний виклик, щоб подумати, якими елементами можна замінити картки. Ми спостерігаємо все більше і більше сайтів, в яких за основу взято тематичні картки, так що можна подумати, чим їх замінити.
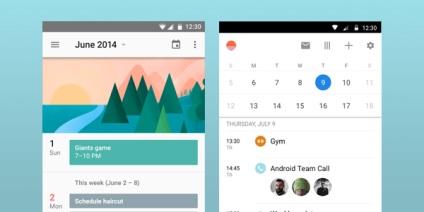
Візьмемо як приклад календар. У картці замість списку днів відображаються конкретні події, а в додатку Sunrise відображається комбінація з місяця і найближчих подій на тижні.

Зліва: концепт календаря на Material Design; Справа: Sunrise
Якщо ви хочете надихнутися новими, унікальними інтерфейсами, то гри для цього відмінно підходять. Для натхнення можна подивитися інтерфейс сайту UIMovement.
«Чи є картки найоптимальнішим рішенням при створенні інтерфейсів, або є більш цікаві способи вирішення цього завдання?»
У кожній програмі ця проблема вирішується по-своєму унікальне. Продовжуючи цю думку, можна додати, що можливо в вашому випадку якраз-таки і потрібен інший підхід до створення інтерфейсу. І як же ви будете діяти? Все починається з контенту і меню, про це я нижче ще докладніше розповім.
Остерігайтеся плаваючих кнопок

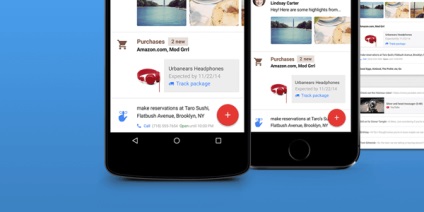
Приклад плаваючою кнопки в Google inbox
Ще один з шаблонів в Material Design це плаваючі кнопки. Такі кнопки чудово працюють, з їх допомогою можна додати якусь нову дію в ваш інтерфейс. Але в той же час, вони можуть бути одним з найгірших механізмів в дизайні. Є безліч способів неправильно використовувати плаваючі кнопки:
Розміщення кнопки на екрані з кількома завданнями
Розташування меню в плаваючою кнопці
Привласнювати кнопці вкрай важливі елементи дизайну
Особисто я бачу парочку прикладів, де плаваючі кнопки чудово вписуються, в першу чергу це додатки з одним інтерфейсом. Також хороший приклад це месенджери, той же самий Uber.
Вся хитрість в тому, щоб зрозуміти, а чи потрібні у вашому проекті ці кнопки. Не слід виходити з того, що, якщо це стандартний елемент дизайну, то він відмінно впишеться в вашу програму. А для більш складних проектів, де користувачеві необхідно здійснювати безліч різних дій, плаваючі кнопки підходять вже не завжди.
Конверсія користувачів і стратегії по утриманню користувачів на своєму сайті
При занадто великому завзятті в області Material Design досить легко забути про основу. Як заздалегідь вирішити, які компоненти Material Design застосовувати, і що поліпшити?
«Чіткий вибір конкретних компонентів дизайну на ранньому етапі може загнати вас в рамки»
Нижче я створив короткий список конкретних елементів, які вимагають чіткого усвідомлення того, що ви потім з ними будете робити.
Яка найважливіша дія робить користувач в моєму додатку?
На якому екрані (екранах) це відбувається?
Яка у мене блок-схема програми?
В якості логічного завершення, існують два правила, які я тримаю в голові при проектуванні меню.
Використовуйте правило 80/20. 80% користувачів будуть використовувати всього лише 20% функціональності мого програми. Як мені визначити саме ті 20% і полегшити до них доступ?
Правило 2: Послідовність
Якщо існує декілька способів відкрити певний екран в додатку, переконайтеся в тому, щоб всі крапки доступу були послідовні. Наприклад, перехід від екрану з коротким оглядом до більш детального екрану.
Грунтуючись на правилах вище, можна вирішити, який із способів навігації за додатком буде найоптимальнішим для користувачів. Якщо ж у вас вкрай складне і заплутане додаток, то вам підійде виїжджає меню. У вас простий сервіс? Тоді ви можете використовувати таби. За більш детальною інформацією з приводу навігації і Material Design рекомендую почитати керівництво.

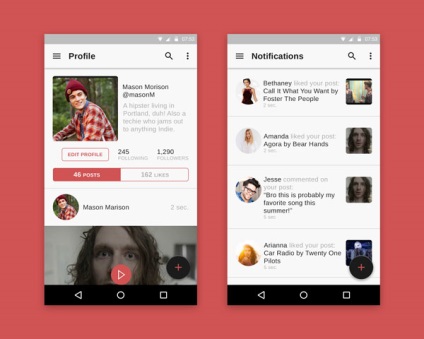
Концепт музичного додатка з сайту Dribbble хороший приклад роботи з різним контентом
У всіх додатках є свій контент. Наступні навідні запитання повинні допомогти структурувати ваш контент, а також допомогти з його відображенням:
Яким типом контенту я маю?

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Яка середня довжина (вага) кожного типу контенту?
Який найоптимальніший спосіб відображення контенту? Список або слайд шоу? А може щось своє?
Після того, як ви до кінця визначитеся зі своїм контентом, вам легше буде прийняти якісь рішення з приводу дизайну. На цьому етапі ви вже можете вирішити, що краще для вас: використовувати картки або придумати щось своє.
Залучення різних користувачів
Найбільша складність, з якою ви можете зіткнутися:
«Як зрозуміти, що ваш додаток в рівній мірі привабливо як для нових, так і для знову повернулися користувачів? І як це вплине на мій контент і меню? »
Це вкрай складне завдання, і часто вона зводиться до ефективного залучення нових користувачів і переконання їх у тому, що головний екран вашого застосування містить саме те, що їм потрібно. Думаю, тут потрібно привести пару прикладів. Погляньте на наступні сайти. Яка сторінка у них основна, і які можливості вона дає? Як вони залучають нових користувачів?
Espresso від The Economist
Сайти вище можуть допомогти при виборі свого інтерфейсу. Не лякайтеся, якщо вони здадуться вам складними на перший погляд. Дані веб-додатки пройшли безліч ітерацій редизайну.
Основна їх мета це залучення нових користувачів. Рекомендую відвідати деякі з цих ресурсів, вони дадуть вам хорошу їжу для роздумів. Наприклад, можна відвідати сайт User Onboard.
поліпшення інтерфейсу
Зараз ми знаходимося на тому етапі, коли ми вже заклали основи нашого застосування і знаємо, які елементи Material Design будемо використовувати. Тепер саме час все це справа «пріперчіть». Є кілька способів поліпшити інтерфейс вашого сайту, деякі з них представлені нижче.
Правильний шрифт це величезний внесок у зовнішній вигляд вашого сайту. Застосувавши нестандартний шрифт, можна ефективно поліпшити дизайн і надати унікальний зовнішній вигляд вашого сайту без особливих зусиль. Однак, підібрати необхідний шрифт завдання не з простих і, як правило, це справа смаку. Мій улюблений ресурс по шрифтах Typewolf.

Dropbox відмінний приклад грамотного застосування нестандартних іконок
Іконки ще один спосіб надати незвичайний вигляд вашого сайту. Використання нестандартних іконок вкрай делікатне процес, він прописаний в стандартах Material Design. Це означає, що певні дії, пункти меню або компоненти можуть мати одні й ті ж іконки. Якщо ви захочете працювати зі своїми іконками, то слід пам'ятати дві речі:
Распознаваемость: Переконайтеся в тому, що користувачам зрозумілі ваші іконки.
Сталість: Тут нічого незвичайного, уникайте комбінацій різних наборів іконок.

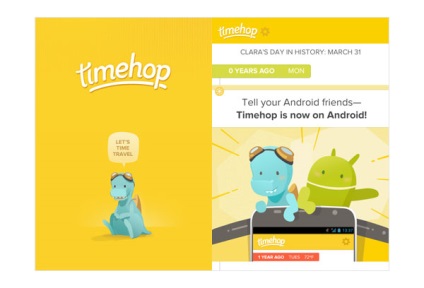
Timehop відмінний приклад з власними ілюстраціями, які надають сайту унікальний вид. Те, як ви будете використовувати зображення або ілюстрації додасть певний характер вашого сайту. Будьте винахідливими.
Унікальна анімація і взаємодія
Приклад унікальної анімації і взаємодії. Джерело.
Створення унікальної, єдиної в своєму роді анімації вимагає найбільше зусиль. Однак як же круто побачити, як вона працює в живу на вашому сайті. Унікальна анімація, побудована на нестандартному і дуже простому інтерфейсі, це дуже рідкісне і цінне явище, яке можна зустріти в мережі.
Унікальна кольорова схема

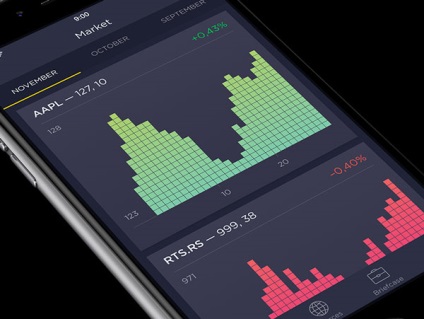
Додаток використовує концепцію Material Design з незвичайною колірною схемою. Джерело.
Material Design має дуже багатим вибором колірної гами. Але це не означає, що ви не можете придумати щось своє.
маленьке застереження
Є причина, по якій більшість інтерфейсів, які нам зустрічаються, мають досить просту і примітивну конструкцію. Такий підхід працює, користувачам легше орієнтувати в легкому, невигадливо інтерфейсі.
«Експериментальний дизайн може зіпсувати ваш сайт»
Проте, навіть з незначними змінами, такими як шрифт і колірна палітра, можна піти досить далеко і спроектувати свій унікальний дизайн.
висновок
Material Design відмінна подушка безпеки в тому випадку, якщо ви зіткнулися з проблемами в дизайні. Ви вільні самі придумати, як повинен працювати ваш інтерфейс. У Snapchat закладена логіка роботи з жестами, Facebook Paper (iOS) переосмислив сам макет, ієрархію і анімацію, а Medium вкрай ефективно мінімізував свій інтерфейс і зосередив увагу користувачів на читанні (і записи).
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі