LPgenerator - професійна Landing Page платформа для збільшення продажів вашого бізнесу
МАГАЗИН Лендінзі НАВЧАЛЬНИЙ КУРС АКЦІЇ ВІД ПАРТНЕРІВ

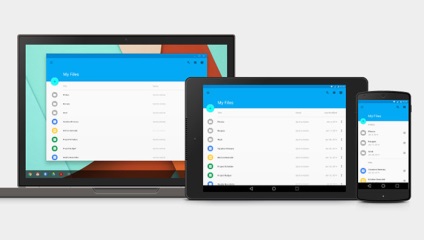
Головне правило компанії Google - ретельно стежити за потребами користувача і, виходячи з них, коригувати свій дизайн (і не тільки його). Такий тренд як Material Design дозволяє удосконалювати UX, викликаючи бажання повертатися до ресурсу знову і знову. І одним з його ключових елементів є можливість безперешкодного взаємодії різних функцій на одній платформі.
Принципи Material Design
Material Design випливає з ідеї вільного переміщення в потрібному користувачеві напрямку і базується на тактильної реальності. Спочатку його розробники надихалися звичайним чорнилом і папером, але з тих пір він, звичайно, далеко пішов від цієї фундаментальної особливості, набуваючи рис справжнього чаклунства. Іншими словами, удосконалюючи візуально-функціональну частину, фахівці Google об'єднали принципи гарного дизайну з інноваціями і можливостями нових технологій.
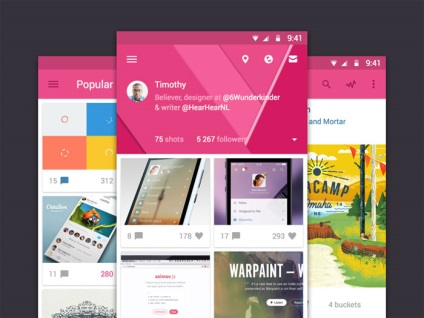
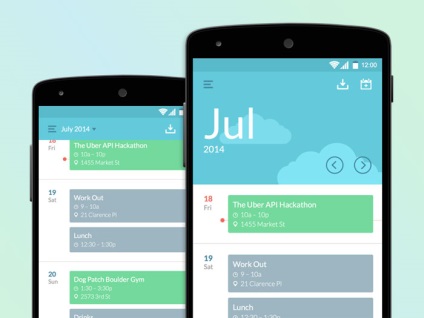
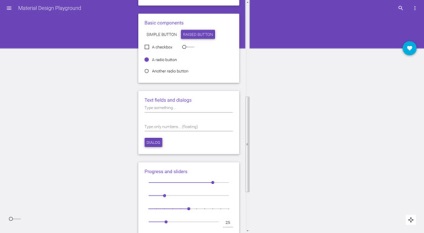
У чому ж особливості Material Design? Поверхні і краю елементів в даному напрямку дизайну поєднують візуальні образи і сигнали, створюючи підказки, що допомагають користувачеві інтуїтивно орієнтуватися на сайті (як якби все це відбувалося в реальному світі).

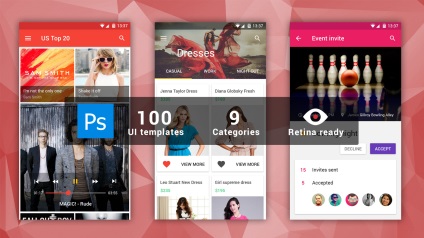
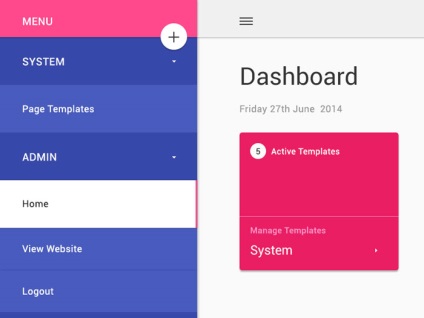
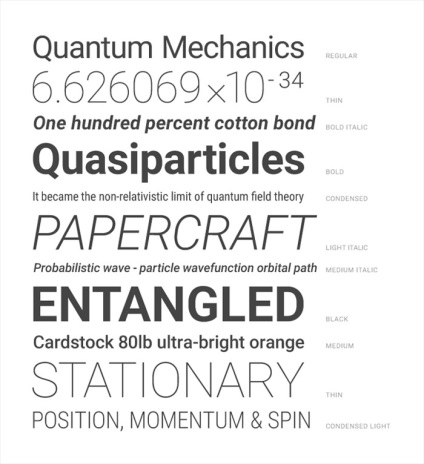
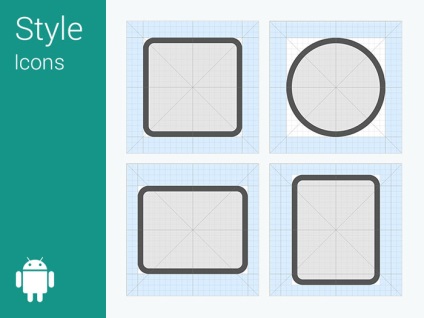
Крім того, Material Design використовує принципи поліграфічного дизайну для ефектної розстановки акцентів (тобто фокусування уваги на потрібному елементі), спрощення навігації в інтерфейсі, інтуїтивної передачі сенсу його елементів. Для Material Design характерні насичені, рівні кольори, різкі, окреслені краю, велика типографіка і чималі відступи між елементами. У сукупності ці елементи не просто складаються в приємну для очей картинку, а створюють нову реальність з концептуальним змістом і безліччю функцій, які дарують користувачеві унікальний UX.
У випадку з цим видом дизайну дії користувача знаходяться в центрі уваги. Всі взаємодії відбуваються в одному оточенні, інтерактивні об'єкти без переривання послідовності переходять з однієї середу в іншу.
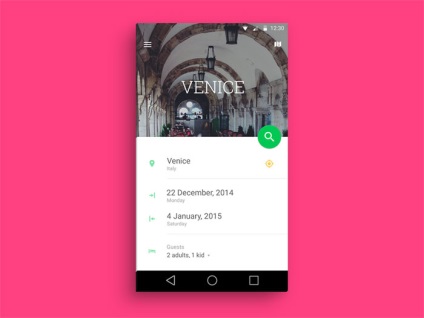
Material Design - це історія про функціональність, до якої прагне кожен елемент. Згідно з цим принципом, важливо зосередитися на основних точках уваги користувача, щоб направити його в потрібному напрямку.
Material Design - це історія про інтерактивність. Сторінка відгукується на будь-який найменший рух користувача, при цьому кожен перехід повинен бути плавним, як ніби ви пливете в човні по спокійній річці і знаєте, куди і навіщо вам повертати. Тому Material Design - це ще й історія про усвідомленості: крім того, що кожна дія приємно (і легко) виконувати, користувач повинен ясно і чітко розуміти, що і навіщо він робить і куди його приведе чергове дотик. Таким чином, зворотний зв'язок повинен бути ясною, доступною і легко розпізнається.

Головне питання, на який варто відповісти дизайнеру перед розробкою - що саме користувач буде (або захоче) робити при роботі з додатком? Як тільки ви сформулювали відповідь, можна починати втілення ідей Material Design.

При створенні програми пам'ятаєте, що контент тут не менш важливий, ніж його візуальне оформлення. Він не повинен вводити користувача в ступор, а навпаки, повинен створювати відчуття комфорту і чітке розуміння, навіщо він тут і що він буде зараз робити.
Тестируйте різні варіанти розташування елементів, наприклад, панель інструментів (toolbar) може розташовуватися у верхній частині екрану і таким чином вирішувати всі навігаційні завдання, спрощуючи перемикання між різними вкладками і пошук.
Анімація в Material Design
Вибираючи найкращі об'єкти, форми та кольору, не зупиняйтеся на досягнутому: почніть маніпулювати цими елементами за допомогою рухів, надайте їм гнучкість і відчутний «матеріальний» вагу. Цей повний тактильний контроль над кожним, навіть найменшим рухом робить Material Design неповторно прекрасним.
Ваша мета на цьому етапі розробки - знайти баланс між легкістю рухів і фізичної «тілесністю» кожного об'єкта, який буде відповідати принципам безперешкодного UX.
Ретельне планування і тестування окупиться на етапі запуску: якщо ви все зробили правильно, користувача «зачепить» представлена вами інформація. Крім того, якщо необхідно здійснити дію в кілька кроків, спланований алгоритм із застосуванням яскравих об'єктів і анімації доведе його до завершення операції (адже він буде чітко розуміти, що від нього чекають і як це виконати).
Анімація в Material Design часто використовується для створення більш плавний перехід, але не варто обмежуватися лише цими рамками. З її допомогою можна поліпшити багато деталей інтерфейсу і навігаційної панелі. Крім того, ви можете використовувати дрібні деталі в меню іконок, що не тільки додасть наочності, а й зайвий раз підкреслить вашу турботу про естетичність додатки.
Пам'ятайте, що Material Design фокусується на юзабіліті, а не тільки на хорошому дизайні як такому. Його принципи можуть стати кращою відправною точкою для створення додатка, яке буде підкорювати величезну аудиторію своєю витонченістю та зручністю.

Ваше завдання як дизайнера - зробити життя користувача простіше і дати ефективне рішення, коли він взаємодіє з додатком. Це відбувається, в першу чергу, завдяки наданню найбільш важливої інформації в гранично короткі терміни і в максимально зручному форматі.
Постійно тримайте в голові точки фокусування, на які повинен орієнтуватися користувач, і переконуйтеся на кожному тестуванні, що вони не йдуть на другий план, поки відвідувач «бродить» по ресурсу. Спливаючі вікна, повідомлення та інші відволікаючі фактори можуть дратувати відвідувачів або зовсім «загнати» їх в кут. Будьте своєрідним гідом: допомагайте їм не загубитися і знайти те, що потрібно. Інструкції та кнопка допомоги також повинні бути доступні в будь-який момент.
Ще одна хороша ідея - вставити опису посилань, які ви розміщуєте на ресурсі. Вони потрібні для чіткого і швидкого розуміння, куди в підсумку прийде користувач. Менш ефективним інструментом є використання кнопки «натисніть тут»
Корисні посилання і прийоми






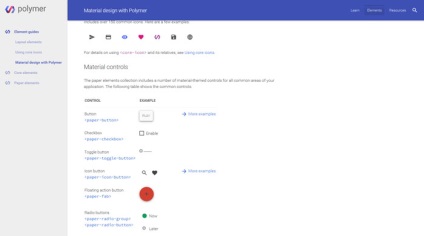
7. Material design з Polymer:



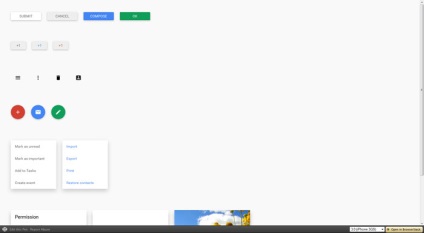
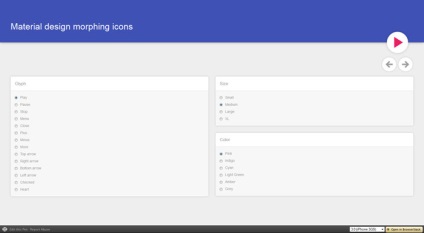
10. Material design і змінюються іконки і (морфинг-ефект):




Google використовує матеріальний дизайн, щоб створити перше (і подальше) позитивне враження, але не тільки. Material Design - це більше, ніж просто елегантний користувальницький інтерфейс. Це передові технології, які здатні максимально спростити життя користувача і заощадити його час.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




