По перше. ми трохи познайомимося з Sketch - що це таке, чим він завоював свою популярність, як отримати безкоштовну тріал-версію і встановити додаток на Mac. По-друге. вивчимо інтерфейс Sketch, я поясню основи і покажу деякі фішки і прийоми. По-третє. ми торкнемося більш просунутих функцій програми (криві Безьє, Блендінг особливо вражають).
І наостанок. я поділюся якісними ресурсами по Sketch, включаючи безкоштовну шпаргалку на 99 пунктів, з якої дуже зручно вчитися роботі в додатку. Звучить непогано?
1. Чому Sketch?

Але за останні роки Sketch значно розвинувся - і його можливості зараз виходять далеко за рамки створення макетів екранів. Як молодий продукт, створений спеціально під потреби сьогоднішнього дня, в ньому немає всього цього непотрібного сміття, як у наборі продуктів Adobe Creative Cloud.
Зараз Sketch гордо продається як візуальним, мобільним, іконочние, веб і продуктовим дизайнерам - і я думаю, це всього лише питання часу, поки його розробники, Bohemian Coding, з упевненістю не почнуть орієнтувати свій продукт і на ілюстраторів і художників.
Що таке Sketch?


Все хороше - компактно
Sketch за останні 12 місяців змужнів, став набагато більш стабільним продуктом. Для додатка вагою менше 50 мегабайт Sketch має більш ніж великими можливостями, і зараз є чітке відчуття, що його вартість набагато більш ніж виправдана (повна вартість $ 99, для студентів - $ 49). Для порівняння, Adobe Illustrator CC зараз займає понад 1000 МБ на моєму жорсткому диску.

Більш того, постійна програма Bohemian Coding щодо поліпшення ПО означає, що, коли з'являються баги, їх досить швидко фікс.
Офіційний суперник Sketch, Adobe Illustrator, існує на ринку з 1987 року (!) І залишається стандартом в індустрії традиційних дизайн-студій. Але для дизайнерів нової генерації Sketch дає величезну можливість вивчити основи і досягти відмінних результатів.
Вчитися дизайну в Sketch швидко, окупається, і весело!
2. Початок роботи в Sketch
Спочатку скачайте Sketch
Якщо ви зовсім новачок, відвідайте сторінку Getting Started на офіційному сайті Sketch. Sketch буде працювати на будь-якому Mac-е з OS X El Capitan (10.11) або вище, і ви можете завантажити безкоштовну 30-денну тріал-версію.
Постарайтеся не заблукати в інтерфейсі
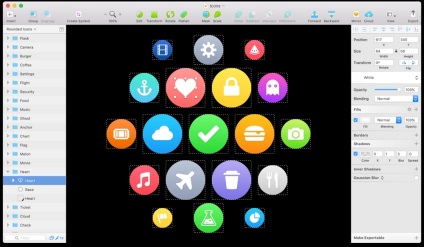
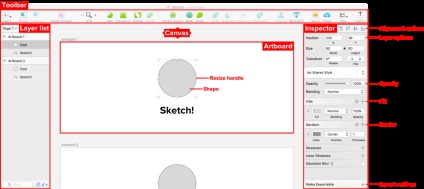
Коли працюєте в Sketch, більшу частину часу вам доведеться дивитися на ось такий екран. Це скріншот з написами на основних розділах інтерфейсу і поясненням, що вони роблять.

Ось більш детальне пояснення функціоналу кожного розділу:
Далі, ознайомтеся з деякими важливими командами
a. створення артбордов
Коли ви відкриваєте Sketch перший раз, у вас буде порожній кинувся. Насамперед, вам напевно захочеться створити артборд, що дозволить тримати дизайни в порядку. Ви можете створювати стільки артбордов, скільки хочете, на одній сторінці.
Щоб створити новий артборд, натисніть «Insert» на панелі інструментів, потім виділіть «Artboard», клікніть на прямокутник і перетягніть мишкою на полотно. Або ж можете просто натиснути «A» на клавіатурі, а потім клікнути і потягнути.
b. малювання фігур
Найпростіше почати малювати фігури за допомогою гарячих клавіш. (Не забудьте, попереду вас чекає шпаргалка з 100+ гарячих клавіш!)
- O = овал
- R = прямокутник
- U = прямокутник із закругленими кутами
- L = лінія
За допомогою кнопки «Insert» в панелі інструментів ви можете отримати доступ до більшого набору різних фігур типу зірки, багатокутника, трикутника і т. Д. Ось тут я малюю зірку:
с. Вирівнювання і розподіл об'єктів
Коли я тільки почав працювати в Sketch, я закохався в їх кнопки вирівнювання і розподілу, які живуть вгорі панелі Інспектори. Ось що вони роблять:
Розподілити по горизонталі
Зрівнює горизонтальні відступи між виділенням з 3 або більше об'єктів.
Розподілити по вертикалі
Зрівнює вертикальні відступи між виділенням з 3 або більше об'єктів.
Вирівнювання по лівому краю
Вирівнює ліві краї 2 або більше виділених об'єктів.
Вирівнювання по горизонталі
Вирівнює горизонтальні центри виділення з 2 або більше об'єктів.
Вирівнювання по правому краю
Вирівнює праві краї 2 або більше виділених об'єктів.
Вирівнювання по верху
Вирівнює верхні краю 2 або більше виділених об'єктів.
Вирівнювання по вертикалі
Вирівнює вертикальні центри виділення 2 або більше об'єктів.
Вирівнювання по низу
Вирівнює нижні краї 2 або більше виділених об'єктів
Ці команди виконують дві критично важливі функції. По-перше, вони допомагають вам працювати ефективно, так як ви можете швидко створити купу об'єктів і потім вирівняти і розподілити їх рівномірно всього за пару кліків. Тепер ніяких відчайдушних перетягування об'єктів точно в потрібних піксель! І, по-друге, вони допомагають очистити композицію в кінці дизайн-процесу, так як ви точно знаєте, що всі елементи точно позиціоновані і розподілені, все на своїх місцях.
Ось приклад, як я використовую вирівнювання по лівому краю (кнопка «Align left»):
d. Дублювання шарів і артбордов
У Sketch дуже легко дублювати шари і артборди. Клацніть правою кнопкою мишкою на будь-якому об'єкті, виберіть опцію «Duplicate», щоб створити копію поверх оригіналу. Як варіант, просто виділіть об'єкт і натисніть команду + D, або просто утримуйте alt, а потім перетягніть об'єкт, який хочете скопіювати. Ось я дублюю свою зірку:
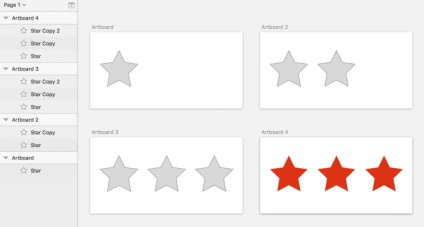
Дублювання артбордов також важливо в налагодженні продуктивного дизайн-процесу. Дублюючи артборд після кожного важливого зміни, ви завжди можете легко повернутися на більш ранню версію без необхідності користуватися опцією «Undo» сотні разів:

e. Ще кілька підказок з головним опцій в Sketch
Ця серія рад по Sketch допоможе освоїти програму і поліпшити свою продуктивність:
Частина 1 - Початок роботи в Sketch
Частина 2 - Редагування і експорт в Sketch
- Вимірювання відстані між елементами
- Налаштування непрозорості за допомогою цифрової клавіатури
- Зміна радіуса кожного кута окремо
- Налаштування нестандартних гарячих клавіш
- Використання математичних операцій всередині полів введення
- складові фігури
- Команда для поворотного копіювання
- слайси
- Експортовані елементи і артборди
- Експорт початкових кодів для екранів retina
- Позиціонування об'єктів «за межею»
- Комбінування світла і тіні для завдання глибини
- Імітація складчастої поверхні
- Створення різких тіней
- Відстань між об'єктом і його тінню
- Множинні джерела світла
- Лінія горизонту
- накладення об'єктів
І, нарешті ... опрацювати ці уроки по Sketch. Вони російською мовою
Серія уроків від Marc Andrew
Створення мобільних додатків в Sketch від Marc Andrew
Якщо вам потрібні ще уроки і поради по початку роботи в Sketch, ви знайдете їх в розділі «Додаткові ресурси» в кінці цього поста.
3. Більш просунуті прийоми роботи в Sketch
Як тільки ви впораєтеся з основами, настане час перейти до більш просунутим можливостям, доступним Sketch-користувачам!
Освоєння кривих Безьє
Пітер Новел написав шикарну статтю про роботу з кривими Безьє. Він описує важливі принципи роботи з цим видом об'єктів, пояснює різницю між різними елементами управління, дає практичні поради по роботі з цим векторним інструментом в Sketch. Ознайомтеся!
створення символів
Sketch дозволяє створювати власні «символи». Це означає, що ви можете зберегти шар або групу шарів як символ, і потім вставляти його в документ, як якби це була проста фігура.
Особливими символи робить те, що ви можете клікнути двічі на «сутності» символу, відредагувати «головний» символ, і все сутності цього символу в документі будуть автоматично оновлені. На цій GIF-ке я створюю символ у формі листочка, вставляю ще дві його сутності, і потім міняю непрозорість батьківського символу. Подивіться, як інші змінюються:
Просунуті опції ресайз
Коли працюєте з згрупованими об'єктами, може знадобитися, щоб об'єкти в групі вели себе по-різному при ресайз. Для кожного об'єкта всередині групи Sketch дозволяє вибрати свій метод ресайз.

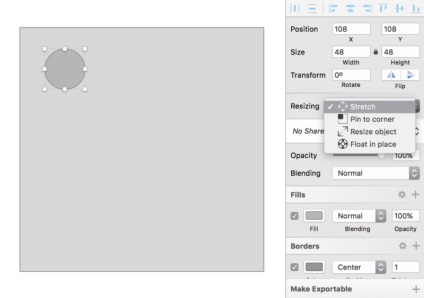
Ось можливі опції:
- Stretch (розтягнути): об'єкт буде отресайзен пропорційно загальним розмірам групи. Це метод за замовчуванням, зазвичай саме такого ефекту ви і чекаєте від ресайз.
- Pin to corner (прикріпити до кута): розмір об'єкта буде змінений, але його положення не зміниться (по відношенню до найближчого кутку)
- Resize object (ресайз об'єкта): розмір об'єкта буде змінений на той же піксельний значення, на яке ресайз група. Якщо група стає на 50px ширше, то і об'єкт стане на 50px ширше.
- Float in place. об'єкт не буде отресайзен при ресайз групи, але він змінить своє положення пропорційно загальним габаритам групи.
Детальніше про режими блендінга

Режим блендінга (змішування) визначає, як кольору одного шару взаємодіють з шарами під ним. Зараз Sketch пропонує 15 різних режимів змішування. Якщо ви - користувач Photoshop, можливо, ви вже знайомі з деякими з них. У цій чудово ілюстрованій статті Мауріціо Уєхара описано кожен режим, а також прийоми по створенню приголомшливих ефектів з їх допомогою.
Використання Sketch для друкованого дизайну!

Для тих, хто швидше і більше продуктивно працює в Sketch, має сенс готувати і друковані документи в цій програмі замість якогось спеціалізованого пакету начебто Adobe InDesign. У цієї приголомшливої статті Пітер новел пояснює, як використовувати Illustrator для підготовки PDF, який був створений в Sketch для друку.
Випробуйте свої навички в цих міні-проектах
Ви дочитали аж до цього місця, так чому б не випробувати ваші нові навички, намагаючись відтворити парочку міні-проектів в Sketch? Почніть з простого - відтворення іконки Google Docs. Потім спробуйте щось більш складне.
Створення іконок в Sketch
Створення ілюстрацій в Sketch
4. Додаткові ресурси
Обов'язково для вивчення
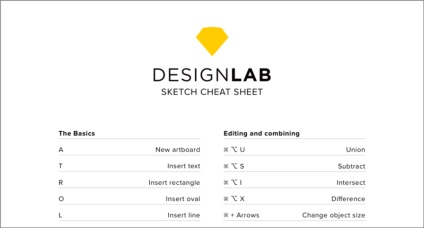
Скачайте шпаргалку з 99 гарячих клавіш для Sketch!