Приклад 6.1. Вивчаємо фільтр Vanishing Point (Виправлення перспективи)
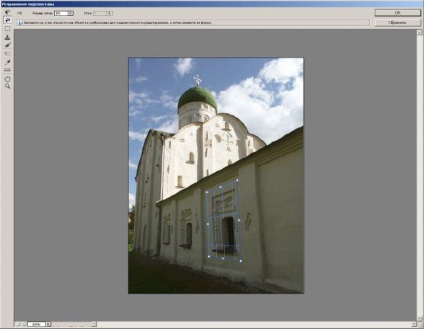
Розглянемо досить складний, але цікавий фільтр в Photoshop CS, званий Vanishing Point (Виправлення перспективи). У своїй першій версії це був варіант клонуючого штампа з можливістю автоматичної трансформації клонируемого зображення. Тепер цієї розумний, що враховує ефект перспективи інструмент став ще більш потрібним для дизайнерів. Можна змінювати кути планів, вставляти текстури і спостерігати, як вони згинаються в проекціях. Проілюструємо роботу оновленого фільтра на прикладі. На рис. 6.28 показано вихідне зображення для нашої роботи.

Мал. 6.28. Оригиналь вное зображення для виконання прикладу
Додамо за допомогою фільтра ще одне вікно в це зображення і зробимо це з урахуванням перспективи. Для цього виконаємо команду Filter (Фільтр) | Vanishing Point (Виправлення перспективи). У вікні фільтра виберіть інструмент Create Plane Tool (Створити площину) і окресліть їм копійований область як показано на рис. 6.29.

Мал. 6.29. Область клонування обрана
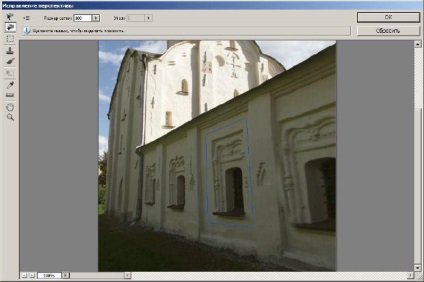
Тепер активуйте інструмент Stamp Tool (Штамп). утримуючи Alt. клацніть їм по вибраній області, а потім почніть малювати на білій стіні праворуч. Нове вікно з'явитися в цьому місці з урахуванням тональності зображення і перспективи (рис. 6.30). Вікно не просто механічно откопіруется фільтром, а откопіруется розумно, з урахуванням його перспективних спотворень.

Мал. 6.30. Приклад перспективного клонування виконаний
7. Лекція: Photoshop і веб-дизайн
Розробники з Adobe з кожною новою версією вводять в програму всі великі можливості, орієнтовані на Web-дизайнерів. Це, наприклад, такі можливості Adobe Photoshop, як:
• фільтри експорту в основні графічні формати (GIF, JPEG, PNG) для World Wide Web;
• спеціальна (безпечна) палітра кольорів, що забезпечує їх однакову передачу на комп'ютерах різних платформ, тобто з різними операційними систем, браузерами і технічними (апаратними) можливостями;
• можливість оптимізації зображень для їх розміщення в Інтернет;
• карти посилань (image map);
У даній лекції ми поговоримо про особливості графіки для Мережі, про те, як підготувати зображення для подальшого їх використання в Інтернет.