Мої замітки призначені в основному для початківців веб-майстрів. Незважаючи на це, досвідчені розробники також знайдуть тут що-небудь цікаве для себе.
У своєму блозі я збираюся публікувати статті про сучасні веб-технологіях (HTML5. CSS3 та інших). Якщо в процесі роботи над проектами я відкриваю для себе «свіже» рішення будь-якої задачі, я записую сюди інформацію про це, що дозволяє мені при необхідності застосовувати отримані знання в майбутньому.
Сподіваюся інформація буде корисна для відвідувачів.
Створення привабливою адаптивної «шапки» сторінки найчастіше досить складний процес. До недавнього часу вам доводилося використовувати обтікання (CSS-правило float) або інші трюки, щоб правильно розташувати складові елементи будь-якого блоку сторінки. На щастя, це вже в минулому!
Підхід, описаний в цій замітці, заснований на FlexBox - сучасному і потужному способі верстки макетів, який робить всю «брудну» роботу за вас. У процесі верстки «шапки» ми будемо використовувати кілька корисних CSS-правил, за допомогою яких належним чином розташуємо і вирівняємо елементи «шапки». Завдяки використанню FlexBox, наша сторінка буде чудово виглядати на екранах всіх розмірів, а її код буде «чистим» і дійсним.

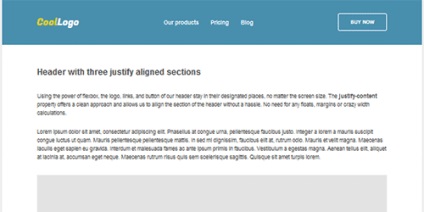
На демо-сторінці, ви можете бачити «шапку», яка складається з 3 типових секцій:
- Зліва - логотип компанії
- Посередині - меню
- Праворуч - кнопка
Нижче наведено код, що описує основні моменти. Структура HTML-коду «шапки» включає в себе 3 блоки div. Це зроблено для того, щоб можна було простіше застосовувати до них CSS-правила і код виглядав більш впорядкованим.
CSS-код, який виконує всю основну роботу, складається всього лише з декількох рядків. Він служить для розташування елементів «шапки» в потрібних місцях.
додаємо адаптивність
Використання властивості justify-content зі значенням space-between. завжди вирівнює елементи, особливо при зміні розмірів екрану. Однак, коли розмір вікна стає зовсім маленьким щоб відображати елементи «шапки» горизонтально, ми вибудовуємо їх вертикально. У цьому нам допомагає спільне використання властивості flex-direction і медіа-запитів (media queries).
висновок
Підводимо підсумок цієї невеличкої замітки. Сподіваємося, інформація в ній корисна для вас, і ви будете застосовувати описаний спосіб у своїй роботі. FlexBox властивості відмінно підтримуються всіма сучасними браузерами. Тому дуже бажано застосовувати його, якщо, звичайно, більшість ваших відвідувачів не користуються застарілими версіями IE.
- Довідник по FlexBox властивостями (EN)
- Детально про властивості justify-content (EN)
- Детально про властивості align-items (EN)
- Детально про властивості flex-direction (EN)