- Головна
- WordPress
- Робимо спливаючі картинки на WordPress сайті

Доброго времени суток, з вами знову я, радий що ви зайшли на сторінки мого блогу. Сьогодні підніми тему оптимізації сайтів на WordPress, так як я давно вже не оновлював цей розділ.
За замовчуванням в WordPress клікабельні картинки відкриваються в новому вікні. Погодьтеся, що це не дуже добре виглядає в сучасних реаліях. Саме тому ми розглянемо тему як зробити на вашому сайті спливаючі картинки, які будуть більш зручні вашим користувачам.
І так, не займатимемося словоблуддям і перейдемо до справи.
Спливаючі картинки в WordPress з плагіном WP jQuery Lightbox
Як можна побачити з заголовка, для реалізації картинок спливаючих поверх основного вікна ми будемо використовувати плагін WP jQuery Lightbox. Знайти і встановити цей плагін для WordPress, думаю ви без проблем зможете прямо з адмін панелі свого блога.

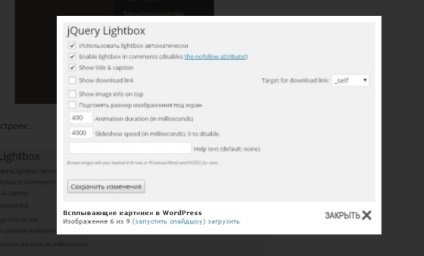
Після встановлення плагіну, перейдіть в його налаштування (шлях: Налаштування> jQuery Lightbox). У вікні, ви побачите всі доступні можливості плагіна, їх небагато але давайте їх розглянемо.
- Використовувати lightbox автоматично - Це основна і головна функція плагіна, поставивши галочку на цьому пункті ви дозволяєте плагіну відкривати все картинки на вашому блозі у спливаючому вікні.
Читайте також: Переклад теми WordPress на російський за допомогою Poedit
Думаю даний плагін допоможе поліпшити юзабіліті ваших сайтів і зробити враження у його користувачів більш приємним. Передплачуйте і слідкуйте за оновленнями блогу.