Цей урок воістину сенсаційний, оскільки я ну ніяк не міг подумати, що можна змінити і створити кисть в paint.net! І це вміння може надати найширші можливості для реалізацій ваших фантазій.
Правда, поки використовувати свої кисті можна тільки дуже збоченим способом, але все-таки можна!
В кінці уроку ви зможете намалювати ось таку оригінальну напис в стилі «гранж»:

Ну що ж, приступимо.
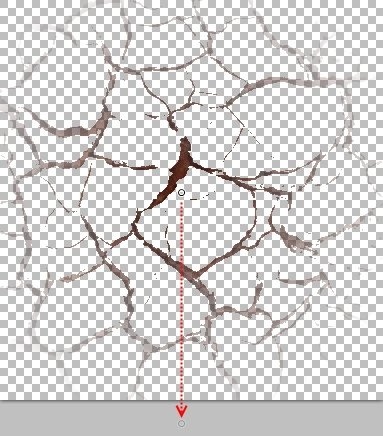
1. Напевно, кожен, початківець пейнт.нет майстер, в спробах відшукати цікавий урок за даною програмою (яких донині ще дуже мало, на самом деле) натикався на один з найперших, досить примітивних, але дуже корисних для новачків уроків « вибухають планета ». Ви, напевно, пам'ятаєте цей урок і, звичайно, пам'ятаєте ось цю текстуру, яка використовувалася в процесі створення:

Чомусь кожен аматорський сайт по пеінту вважав своїм обов'язком розмістити в перших рядах вищеописаний урок, але ми-то, звичайно, не всі. У нас тільки ексклюзив. тому і експлуатувати цю текстуру ми будемо зовсім в інших цілях.
Відкриваємо її в paint.net, беремо чарівну паличку і намагаємося виділити всі світлі ділянки, не торкнувшись тріщини. Після того як ми їх виділимо, тиснемо клавішу Delete. Виходить так:

2. Потім беремо кругової градієнт і в режимі прозорості простягаємо ось так:

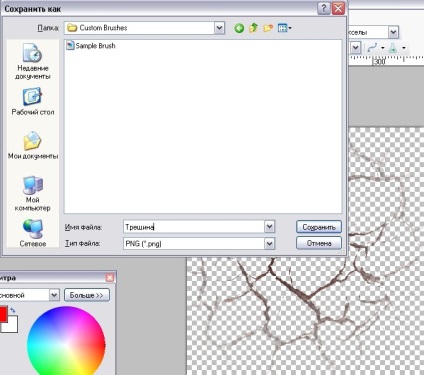
3. Щоб надалі ви змогли скористатися пензлем, у вас повинен бути встановлений плагін «Smudge» (розмиття). Після його установки в папці «Paint.NET User Files», яка знаходиться в «моїх документах» з'явиться татко «Custom Brushes», куди ми і збережемо отриману кисть в форматі «.png» (Мої документи -> Paint.NET User Files - > Custom Brushes). Я назвав цю кисть «Тріщина»:


5. дублюємо шар.
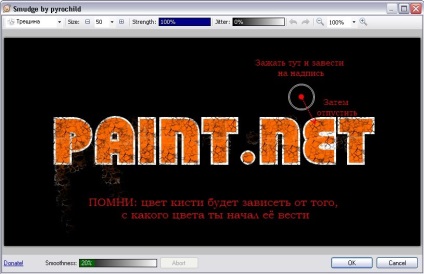
Пам'ятаєте, на початку я говорив, що поки використовувати свої кисті в paint.net можна, але трохи збоченим способом? Зараз зрозумієте чому. Переходимо до верхнього шару. Відкриваємо ефект «Tools -> Smudge». У вікні ви можете побачити такі параметри: Strength - сила тиску; Jitter - дослівно «тремтіння» (але я думаю буде зрозуміліше, якщо я скажу, що цей параметр відповідає за розкид відбитків) і Smoothness - плавність. У правому верхньому кутку вибираємо нашу кисть. Розмір встановлюємо на 50, Strength - 100, Jitter - 0, Smoothness - 20%. Починаємо уривчастими рухами наносити відбитки кисті на напис. Ось так:

6. Переходимо на Фон2 і виділяємо напис. Не знімаючи виділення, знову переходимо на Фон3 і тиснемо Delete. Так ми відітнемо все зайве. У властивостях шару поставимо «Множення»:
8. Створюємо ще один шар і поміщаємо його під існуючим. Основним кольором виставляємо чорний, додатковим - блідо-блакитний, і проводимо лінійним градієнтом ось так:

9. Тепер знову відкриваємо Smudge і в хаотичному порядку зафарбовує фон. Для надання більшої реалістичності міняйте розмір кисті і параметр Strength. Має вийти приблизно ось так:

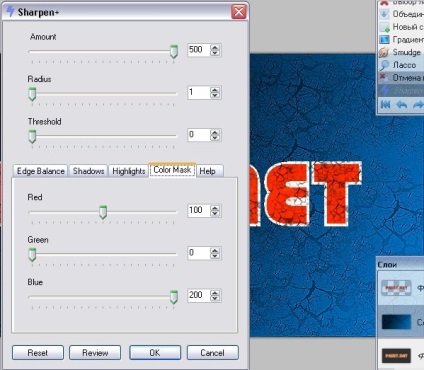
10. Йдемо в "Ефекти -> Для фотографій" і застосуємо ефект Sharpen +. Якщо цей плагін у вас не встановлений, ви, напевно, захочете мене побити, тому що я не пам'ятаю з якої саме збірки я його взяв. Але якщо ви встановлювали все плагіни поспіль, які викладені на цьому сайті, то тоді він у вас точно повинен бути. Проте, навіть якщо ви його не знайдете, можете поекспериментувати і з звичайним доступним ефектом «Різкість». Ну а я розповім про те, які налаштування виставляти, застосовуючи ефект Sharpen +. А установки наступні: Amount - 500, у вкладці Color Mask: green - 0, blue - 100. Решта за замовчуванням:

11. До шару з написом також застосуємо цей ефект. Тільки у вкладці Color Mask все виставимо за замовчуванням на 100, параметр Amount на 150, Dark Borders - 50:

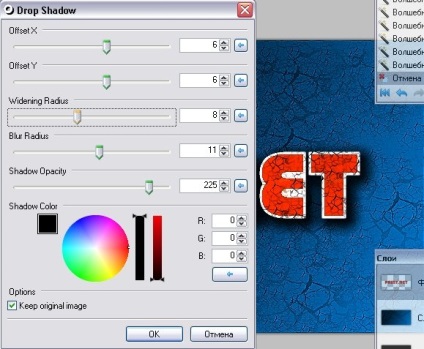
12. Після цього можна застосувати до шару ефект Drop Shadow:

13. Ось і фінал. Об'єднаємо шари і останнім штрихом застосуємо ефект Feather Selection по максимуму.
У підсумку ми відтворили ефект напису, нанесеного на стіну, покритої потрісканої від часу штукатуркою:
