Думаю, що всі, хто так чи інакше пов'язаний зі створенням або редагуванням комп'ютерної графіки стикалися з необхідністю коригування яскравості і контрастності зображень. Адже саме управління яскравістю і контрастністю лежить в основі будь-якої корекції зображень. У цьому уроці я спробую максимально доступно пояснити принцип роботи кривих.
- Яскравість / контрастність (Brightness / Contrast) - являє собою два повзунки, що дозволяють грубо регулювати обидва названі параметра. Про це інструменті я (та й не тільки я) відразу рекомендую забути, бо в 99,9% випадків зображення буде загублено.
- Рівні (Levels) - хороший інструмент, що дає велику тонкість настройки. Про нього в цій статті ми говорити не будемо.
- Криві (Curves) - найбільш гнучкий і зручний інструмент управління яскравістю і контрастністю. Герой нашої статті.
Як працюють криві?
Все досить просто: криві представляють собою координатну площину з осями X і Y зі значеннями в діапазоні від 0 до 255. X (горизонтальна) відповідає за контрастність зображення, а Y за його яскравість.
Думаю, зрозуміло, що 255 - це найяскравіша (біла) точка, а 0 - сама тьмяна (чорна). Так ось, якщо ми перемістимо всі крапки в координату 0, 0. то зображення перетвориться в чорний квадрат Малевича, і навпаки, якщо всі точки виявляться в координаті 255,255 - зображення стане ідеально білим. Якось так, якщо простою мовою. Тепер до практики.
Запускаємо Photoshop, Gimp або що там у вас ... І відкриваємо яке-небудь зображення.

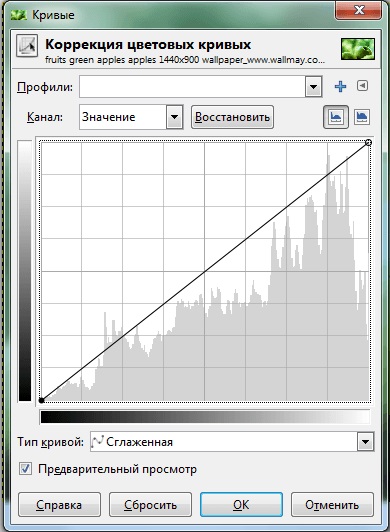
Так як я використовую GIMP, то і приклади приводити буду відповідно в ньому-ж. Відкрити діалог кривих в Гімпу можна командою «колір> криві».

За замовчуванням крива має форму прямої (ага, саме так) лінії, яка перетинає точки 0,0 і 255,255. Перша точка 0,0 - найчорніші ділянки зображення, а друга точка 255,255 - самі білі, помінявши їх місцями, кольору також поміняються місцями, але про це нижче. Решта точки в інших координатах є півтонами. Для перетворення прямої в криву потрібно створити додаткову точку (вона і буде за півтони відповідати). Для цього достатньо натиснути на потрібне місце на лінії. Але поки цього робити не будемо. Для початку розглянемо лінійні приклади зміни яскравості і контрастності і спробуємо зрозуміти що до чого.
Контрастність.
Простими словами - це різниця між світлими і темними ділянками зображення. Чим вище контрастність, тим вище і ця сама різниця.
Переміщаючи будь-яку з точок по осі X ми можемо впливати на контрастність.
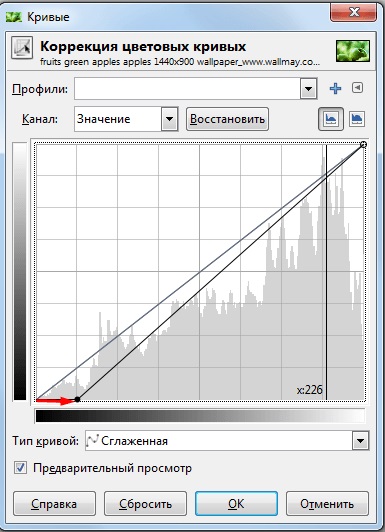
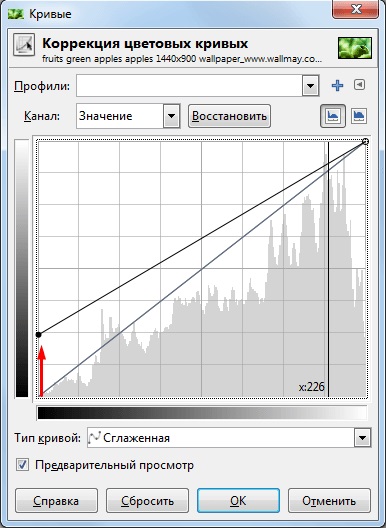
У першому прикладі ми перемістивши нижню точку змінили контраст на користь чорного кольору, в наслідок чого темні ділянки зображення проступили більш явно. Це пов'язано з тим, що по осі Y точка все ще знаходиться в координаті 0 (а 0 - це чорний, якщо забули). Переміщаючи абсолютно тьмяну (чорну) точку до значення високої контрастності (ближче до значення 255) ми як-би вивільняє чорний колір і він стає більш явним. Таким чином в тінях контраст став більш явним:

Лінійну зміну контрастності

Темні ділянки контрастніше
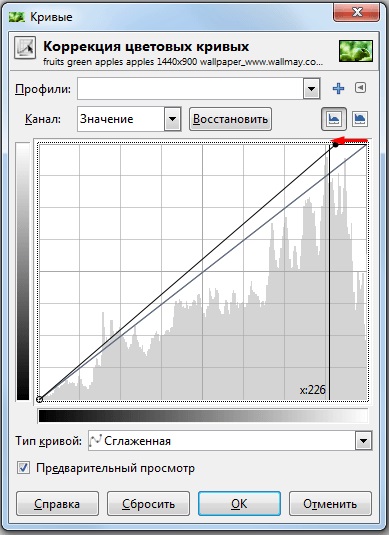
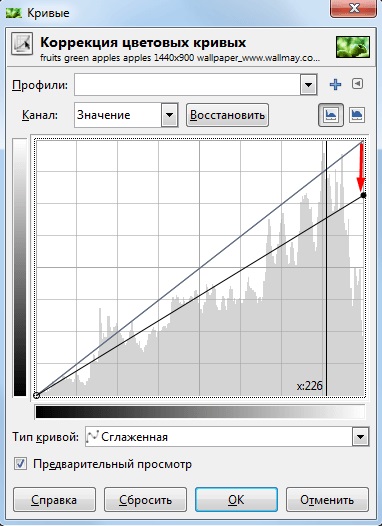
У наступному прикладі ми вчинили з точністю навпаки. Перемістивши абсолютно яскраву (білу) точку (Y = 255) в бік меншої контрастності (тобто ближче до нуля) ми вивільнили більше білого кольору, завдяки чому світлі ділянки зображення проступають, затьмарюючи темні ділянки. Так найбільш освітлені ділянки стали контрастніше:

Лінійну зміну контрастності

Світлі ділянки контрастніше
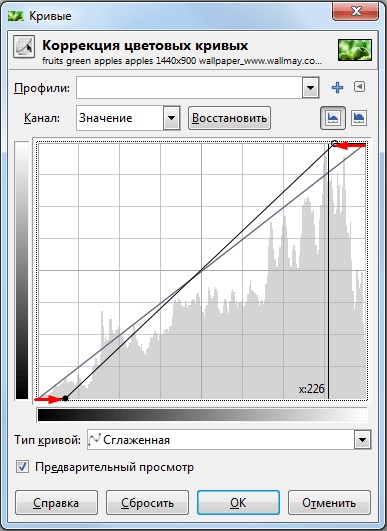
В останньому прикладі ми змінили координати обох точок. Таким чином значення чорного і білого кольорів стали більш врівноваженими. Ми отримали приблизно однакове значення контрастності як для тіней, так і для освітлених ділянок:

Лінійну зміну контрастності

Контрастність щодо врівноважена
Простими словами - світність зображення. Чим більше значення білого, тим яскравіше зображення. При максимально можливої яскравості зображення стане абсолютно білим, а при найменшій яскравості зображення буде чорним.
Для зміни яскравості будемо міняти координати по осі Y. тобто по вертикалі.
У першому прикладі ми отримали найбільш руда зображення, так як ми змінили координати точки 0,0 на координати 0,64. Тобто значеніеY прагне до максимального значення яскравості - 255. Чим вище значення Y, тим біліше зображення.

Лінійне підвищення яскравості

Яскравість підвищена. З'явилася біла «пелена»
У другому випадку точка Y прагне до 0, при X = 255. Тобто яскравість прагне до чорноти. Відповідно і картинка стала більш чорної.

Лінійне зниження яскравості

Яскравість нижче. З'явилася темна «Пелена»
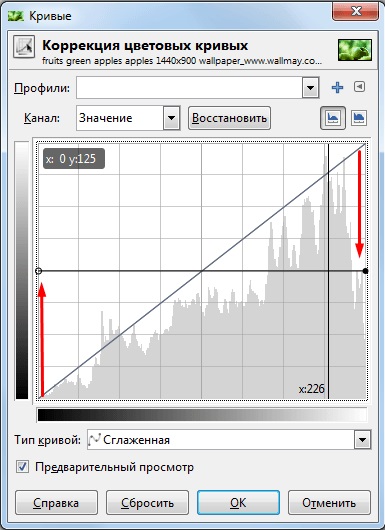
Якщо ж обидві точки по осі Y помістити в одну координату (X при цьому не чіпаючи), то зображення прийме однорідний відтінок сірого, яскравість якого залежить від координат Y. Те-є якщо Y обох точок буде дорівнює 125, то колір буде самим що ні на є сірим. Якщо Y дорівнюватиме 0, то зображення буде чорним, а якщо 255, то білим.

Координати точок по осі Y рівні 125. В цьому випадку зображення стало сірим прямокутником. Скріншот не наводжу.
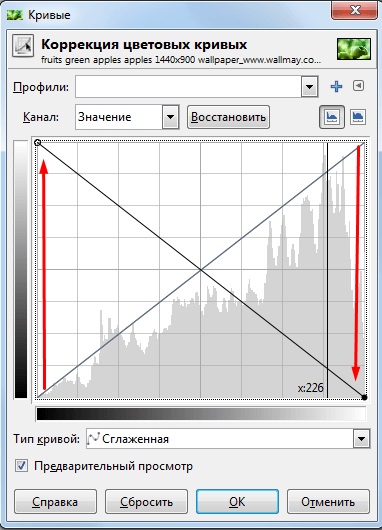
А якщо координати точок по осі Y поміняти місцями, то отримаємо інверсію (ефект - негатив). Тобто чорний і білий кольори поміняються місцями (і інші кольори зрозуміло теж).

Поміняли точки місцями по осі Y
лінійна інверсія

Ну ось якось так. Начебто максимально доступно пояснив. Розуміючи ці принципи можна приступати до більш складної корекції.
Способи лінійної корекції найчастіше негативно впливають на зображення: втрачаються деталі, спотворюються кольори і т.д. Тому далі я наведу кілька прикладів використання кривих для досягнення більш якісних результатів.
Нелінійне підвищення і зниження яскравості.
Це мабуть самий простий, елегантний і правильний спосіб зміни яскравості зображення. В даному випадку ми ніяк не зачіпаємо чорний і білі кольори (точки 0,0 і 255,255 залишаються на своїх місцях), на відміну від вищеописаних способів, а впливаємо лише на півтони. При освітленні зображення це дозволяє зберегти контраст на найбільш освітлених ділянках, при його зміні в тінях. А при зниженні яскравості навпаки: контраст освітлених ділянок збільшується, а в тінях практично не змінюється. При звичайній лінійної корекції (описаної вище) такого результату досягти неможливо.
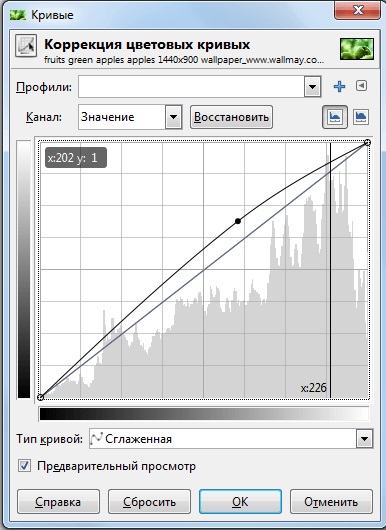
Перший приклад: Нелінійне освітлення

Нелінійне підвищення яскравості

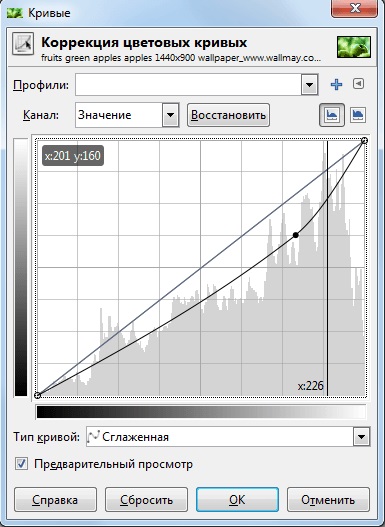
Другий приклад: Нелінійне затемнення

Нелінійне пониження яскравості

Нелінійне підвищення / зниження контрастності або S-подібна крива.
Відмінний спосіб впливу на контрастність - це S образні криві. При їх вмілому використанні ми ніяк не впливаємо на чорні і білі кольори, а редагуємо лише півтони. Даний підхід дозволяє впливати на контрастність зображення без втрат окремих деталей і спотворення кольорів.
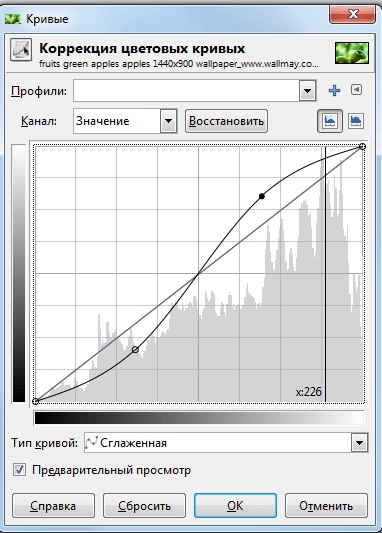
У першому прикладі ми підвищили контрастність «правильної» S подібної кривої:

Правильна S подібна крива

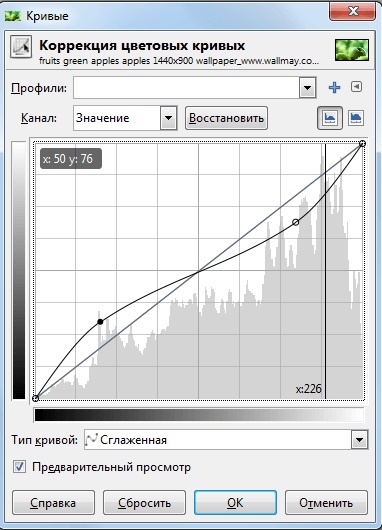
На другому прикладі контрастність була знижена за допомогою «зворотної» S подібної кривої:

Зворотній S подібна крива

Природно, цим настройка кривих не обмежується, але це основи, зрозумівши які, ви зможете самостійно розібратися в інших тонкощах даного інструменту. На цьому все, спасибі за увагу!