Для позначення розміру шрифту в CSS необхідно вказати відповідне властивість і його значення. Розмір шрифту визначається властивістю font-size. для якого може бути встановлений один з декількох варіантів значень. Можна задати розмір шрифту в пікселях, відсотках, за допомогою ключових слів і т. Д. Все це ми розглянемо далі в цій подглаве, а зараз погляньте на приклади завдання розміру шрифту:
Розмір шрифту в пікселях
Найбільш простий і зрозумілий спосіб задати розмір шрифту - використовувати одиницю виміру px. Ви самі вказуєте висоту шрифту. Припустимо, вам необхідний шрифт розміром 24 пікселя. Для цього запишіть стиль CSS:
Розмір шрифту у відсотках
Ви напевно вже стикалися з ситуацією, коли розмір шрифту в CSS не заданий, внаслідок чого браузеру доводиться визначати розмір шрифту «на свій розсуд». Якщо точніше, береться заводський параметр. Саме від нього залежать встановлені у відсотках значення. Наприклад, базовий розмір основного тексту p. як правило, дорівнює 16 пікселям. Значення 100% еквівалентно базового розміру шрифту, який встановлений в браузері. Тому:
Якщо ж в цьому випадку поставити розмір шрифту 50%. то він буде дорівнює половині базового розміру. Значення 200%. навпаки, збільшить шрифт в два рази.
Важливо: процентні значення розміру шрифту успадковуються. Наприклад, якщо для батьківського тега заданий розмір шрифту 150%, то всі вкладені в нього теги також успадкують це значення.
Одиниця виміру em
За принципом роботи одиниця виміру em схожа на відсотки. Значення 1em еквівалентно 100% і відповідає базовому розміром шрифта. Відповідно, 0.6em = 60%. 3em = 300% і так далі. Приклад запису:
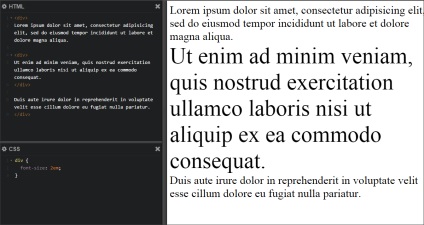
Значення розмірів шрифтів, зазначені в em. успадковуються (як і відсотки). Це створює певні труднощі при роботі з CSS. Наприклад, якщо для батьківського елемента div заданий розмір шрифту 2em. то для вкладеного в нього такого ж елемента div шрифт буде збільшений ще в два рази. Наочний приклад можна побачити на скріншоті:

Скріншот: спадкування значень розмірів шрифтів
В якості альтернативи можна скористатися новою одиницею вимірювання, введеної в CSS3 - rem. яка завжди відштовхується від базового розміру шрифту. Якщо в нашому прикладі змінити значення div з 2em на 2rem. то розмір шрифту вкладеного елемента div стане таким же, так у батьківського. Недоліком одиниці виміру rem є те, що вона не підтримується деякими браузерами, а саме Internet Explorer версії 8 (включно), а також Opera Mini 8.
Ключові слова
Задати розмір тексту CSS можна і за допомогою спеціальних ключових слів, які також залежать від базового розміру шрифту в браузері. Якщо орієнтуватися на стандартний розмір шрифту для основного тексту (16 пікселів) і не брати до уваги випадки, коли базовий розмір був змінений, то таблиця нижче показує відповідність між ключовим словом і розміром шрифту в пікселях:
Розмір в пікселях
Як бачимо, значення medium відповідає базовому розміром шрифту 16px. Використання ключових слів обмежує можливості і позбавляє гнучкості, тому професійні розробники не застосовують їх.
завершення
У цій подглаве ви дізналися, як задати розмір шрифту в CSS. Також ми розглянули ті одиниці виміру, які найбільш часто використовуються для установки розміру шрифту в таблицях стилів. Для цих цілей можуть згодитися і інші одиниці виміру CSS, такі як дюйми in. сантиметри cm. міліметри mm. Але вони не дуже добре підходять для визначення розміру тексту на веб-сторінках, які відображаються на моніторі.