- Про структуру бібліотеки eJFace, її API, а також про їх застосування
- Про відмінності між JFace і eJFace
- Про те, як розробляти програми eJFace, eSWT і eWorkbench в середовищі eRCP
- Як додати в додаток функціональність eJFace
В двох словах
Давайте почнемо з короткої відповіді на три найважливіші питання, які виникають у розробників при першому погляді на eJFace.
- eJFace являє собою частину бібліотеки JFace для настільних ПК, орієнтовану на мобільні пристрої.
- Переносних незалежний API інтерфейсу користувача, що доповнює eSWT і взаємодіє з ним.
- Включає деякі віджети eSWT, що надають корисні функціональні можливості, наприклад, браузери на базі MVC, що скорочують витрати часу на розробку і підтримку.
- Не включає в себе компоненти бібліотеки JFace, занадто громіздкі для того, щоб бути корисними на мобільних пристроях.
2. Для чого використовується eJFace?
- Ця бібліотека реалізує розширені можливості інтерфейсу користувача, корисні на вбудованих пристроях.
- Створює додатки eRCP, що інтегруються з eWorkbench.
- Реалізує безліч класів, які розширюють eSWT, що дозволяє інтегрувати програми eRCP в eRCP Workbench і реалізовувати більш складні віджети, наприклад, браузери, орієнтовані на MVC.
3. Які характеристики eJFace?
Склад пакету eJFace і докладна інформація
Таблиця 1. Пакети, підтримувані в eJFace
Як уже було згадано, eJFace виключає ряд значних пакетів і бібліотек JFace, орієнтованих на настільні комп'ютери і недоречних на мобільних пристроях. З огляду на вимоги компактності і скорочення складності реалізації, eJFace надає показані вище пакети. Додаткову інформацію про програмні інтерфейси кожного пакета можна знайти в документації eJFace Java (див. РазделРесурси).
Нижче наводиться короткий опис пакетів, згаданих в таблиці 1.
Відмінності між eJFace і JFace
Як уже було згадано, eJFace є строгим підмножиною JFace. Деякі бібліотеки, використання яких малоймовірно на вбудованих пристроях, виключені або значно скорочені. У таблиці 2 наводиться зведена інформація по основних відмінностей eJFace і JFace.
Таблиця 2. Відмінності eJFace і JFace
Порівняння eJFace і JFace
Пакети, виключені з JFace
org.eclipse.jface.dialogs
org.eclipse.jface.operation (в eJFace реалізований тільки інтерфейс IRunnableWithProgress)
org.eclipse.jface.window
org.eclipse.jface.wizard
Пакети, скорочені в порівнянні з JFace
org.eclipse.jface.action
org.eclipse.jface.preference (в eJFace реалізований тільки клас PreferencePage)
org.eclipse.jface.viewers (в eJFace реалізовані тільки TreeViewer і TableViewer)
Ви також можете здивуватися, чому код eJFace не використовує клас command з eSWT Mobile Extensions. Ми вважаємо за краще не створювати залежності eJFace від Mobile Extensions, оскільки це необов'язковий компонент в складі eRCP. Крім того, в Mobile Extensions надаються QueryDialog і TimedMessageBox. які замінюють деякі діалогові вікна JFace на версії, які підходять для мобільних пристроїв.
Зміни в org.eclipse.jface.action вимагають пояснень. JFace підтримує додавання елементів тільки в рядок стану. Оскільки в eWorkbench не реалізована загальна функція рядка меню, велика частина класів дій з eJFace видалена. Однак дії замінюються класом command, реалізованим в Mobile Extensions eSWT.
Демонстраційне додаток eJFace org.eclipse.jface.viewers
У eJFace реалізуються тільки TreeViewer і TableViewer. Щоб дізнатися, як розробляти програми eWorkbench, зверніться до розділу Ресурси.
TreeViewer
Для розробки демонстраційного додатки TreeViewer необхідно в якості моделі даних створити клас вузла. Тут ми створюємо класи вузлів з іменами NBATeamNode і NBAPlayer. Тепер нам необхідно визначити відносини між вузлами. Наприклад, NBATeamNode може додати ще один екземпляр NBATeamNode або NBAPlayer. Для їх додавання необхідно визначити два окремих ArrayLists і NBATeamNode.
Лістинг 1. Визначення класу вузла і відповідних ієрархічних відносин
Після розширення org.eclipse.ercp.eworkbench.applications ми створюємо екземпляр TreeViewer і пов'язуємо його з поточним складом методу createPartControl сформованого класу SampleView. Після цього ми встановлюємо потрібний нам зовнішній вигляд цього дерева і додаємо постачальника контенту дерева і міток дерева до цього TreeViewer. Постачальник контенту надає ієрархічні відносини всього дерева, тоді як постачальник міток надає зображення і текст кожного елемента. І, нарешті, задаємо TreeViewer в якості вхідного вузла. Пам'ятайте, що їм повинен бути кореневий вузол моделі ваших даних. Наприклад, спочатку ми створюємо кореневої вузол і додаємо до нього три NBATeamNode як назви різних команд. Тепер ми додамо до кожної команді п'ять початківців гравців NBA, використовуючи змінну NBAPlayer. Як ви можете побачити, ви вводимо кореневої NBATeamNode з ім'ям "root" в TreeViewer.
Лістинг 2. Клас SampleView
Три постачальника контенту повинні реалізовувати ITreeContentProvider. Визначимо ієрархічні відносини цього дерева з використанням методів getParent і getChildren. І, нарешті, отримаємо піделементи кожного елемента за допомогою методів getElements.
Лістинг 3. TreeViewerContentProvider
Постачальник міток дерева повинен реалізовувати ILabelProvider. Як ви можете бачити, ми визначаємо зображення і текст, представлений кожним вузлом за допомогою методів getImage і getText.
Лістинг 4. TreeViewerLabelProvider
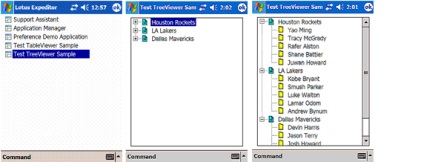
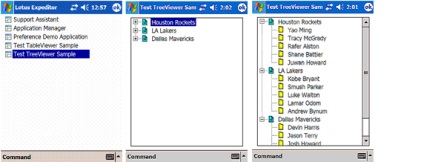
Малюнок 1. Демонстраційне додаток TreeViewer на пристрої eWorkbench


TableViewer
Для розробки демонстраційного додатки TableViewer необхідно створити клас моделі даних. Ми створюємо Book.java. Як ви можете помітити, в шпальтах таблиці повинно виводитися п'ять параметрів. Тому для використання кожного параметра необхідно застосовувати метод getter-setter.
Лістинг 5. Визначаємо клас моделі даних
Лістинг 6. Клас SampleView
TableViewerContentProvider повинен реалізовувати інтерфейс IStructuredContentProvider. TableViewerContentProvider визначає виведені відносини таблиці. Як можна помітити, в цьому класі за допомогою методу getElements ми можемо отримати дані з кожного певного масиву, які представлятимуть назву або ціну книги.
Лістинг 7. TableViewerContentProvider
TableViewerLabelProvider повинен реалізовувати інтерфейс ITableLabelProvider. TableViewerLabelProvider визначає текст і зображення кожної колонки таблиці. Ми можемо отримати текст кожного елемента за допомогою методу getColumnText. (Тут ми не реалізуємо метод getColumnImage.)
Лістинг 8. TableViewerLabelProvider
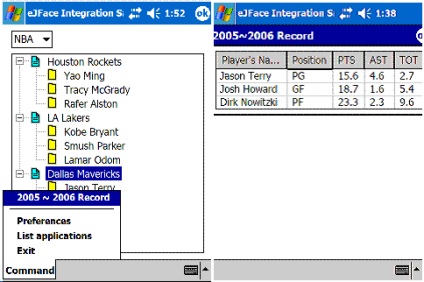
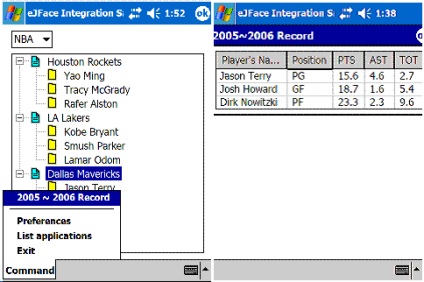
Після установки цього демонстраційного додатки на пристрої eWorkbench ви побачите в списку додатків піктограму Test TreeViewer Sample. Для запуску команди натисніть Open в її вікні. Ви побачите створену нами таблицю.
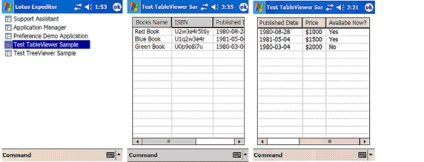
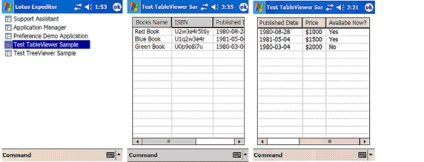
Малюнок 2. Демонстраційне додаток TableViewer в eWorkbench на пристрої


Демонстраційне додаток eJFace org.eclipse.jface.preference
PreferencePage
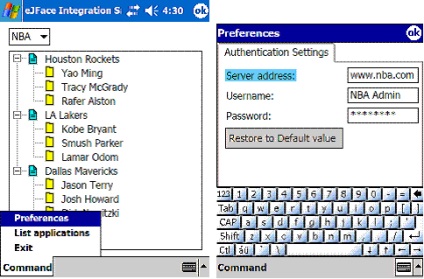
Для зберігання заданих вами необхідних параметрів, наприклад, інформації про сервер, ім'я користувача та пароль eJFace реалізує тільки PreferencePage. Крім того, він буде працювати тільки при вказівці eWorkbench в якості мети. Додаткову інформацію про розробку додатків eWorkbench і вбудовування в них додатки завдання параметрів шляхом додавання точки розширення можна знайти в розділі Ресурси. На малюнку 3 показано, як розробити простий додаток завдання параметрів, включаючи реалізацію кнопок OK. Cancel і Restore Default.
Лістинг 9. Вставка в plugin.xml
Щоб сторінка налаштувань з'явилася в eWorkbench, її клас повинен розширювати PreferencePage і реалізовувати IWorkbenchPreferencePage. Спочатку оголошуємо необхідні змінні, включаючи String. Text. Label. Button і PreferenceStore. PreferenceStore. в яких зберігаються введені вами пари ім'я-значення. Для виведення параметрів користувачів використовується метод createContents.
Для відновлення стандартних налаштувань ми використовуємо performDefaults. Використовуємо performOK для збереження введених значень після натискання кнопки OK. Використовуємо performCancel для повернення зі сторінки налаштувань без збереження при натисканні кнопки Cancel. init (IWorkbench arg0) - необхідний метод, який повинен бути реалізований разом з реалізацією на сторінці параметрів IWorkbenchPreferencePage.
Лістинг 10. Приклад коду сторінки налаштувань
Після установки цього додатка на пристрій в eWorkbench в списку додатків ви побачите піктограму Preference Demo Application. Натисніть OK для збереження введених даних, Cancel для виходу зі сторінки налаштувань і Restore для відновлення стандартних налаштувань.
Малюнок 3. Демонстраційне додаток Preference Page на пристрої eWorkbench


Демонстраційне додаток eJFace org.eclipse.jface.resource
У eJFace включені тільки найбільш важливі бібліотеки org.eclipse.jface.resource. У демонстраційному додатку ми показали, як використовувати ImageRegistry і fontRegistry для ефективного управління об'єктами зображень і шрифтів. JFaceColors також застосовується для управління кольорами відповідних віджетів. Крім того, ми показали, як використовувати віджет command для реалізації функціональних можливостей org.eclipse.jface.action.
Код прикладу показаний в лістингу 11, де для відповідних віджетів за допомогою реєстру задаються шрифт, колір і зображення. Ми також показали, як створити віджет eSWT command. Крім того, це працює тільки в випадках, коли метою програми є eWorkbench. Щоб дізнатися, як розробляти програми eWorkbench, зверніться до розділу Ресурси.
ImageRegistry використовується для зберігання і завантаження різних зображень. Використовуючи метод put () і get (). ви можете призначити ім'я будь-якого зображення і з легкістю керувати великою кількістю зображень. FontRegistry схожий на ImageRegistry і використовується для зберігання і завантаження різних fontData. За допомогою методів put і get користувач може ефективно управляти шрифтами. JFaceResources може використовуватися для управління ImageRegistry і FontRegistry в рамках програми.
JFaceColors може динамічно призначати колір тексту і колір фону віджета. StringConverter реалізує можливості маніпулювання рядками Java. У цьому прикладі ми використовували його для обрізання строкового об'єкта до StringArray.
Віджет command є дуже корисний програмний інтерфейс eSWT. Command з'являється тільки тоді, коли відповідний віджет знаходиться у фокусі. У нашому прикладі RecoverCommand пов'язаний з композитним об'єктом. RecoverCommand буде показуватися, поки фокус знаходиться на композитному об'єкті. В іншому випадку RecoverCommand зникає. Ми додали SelectionListener до RecoverCommand. У разі вибору RecoverCommand. викликається widgetSelected.
Ось приклад файлу ресурсів на пристрої (вихідний код можна знайти в розділі Матеріали для завантаження).
Лістинг 11. Приклад коду ресурсів
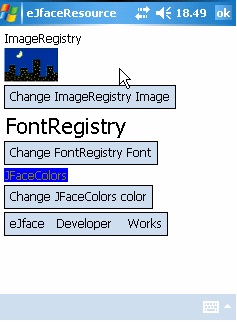
Малюнок 4. Приклад ресурсу eJFace (до зміни)

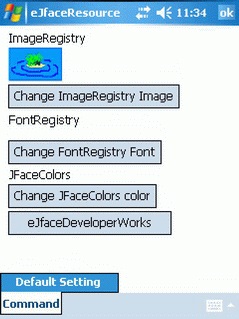
Малюнок 5. Приклад ресурсу eJFace (після зміни)

Інтеграція прикладу додатки eJFace в eWorkbench
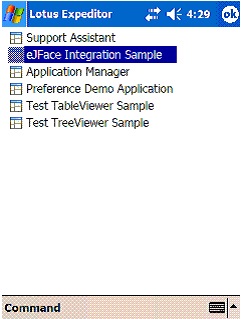
Малюнок 6. Об'єднаний приклад eJFace на eWorkbench

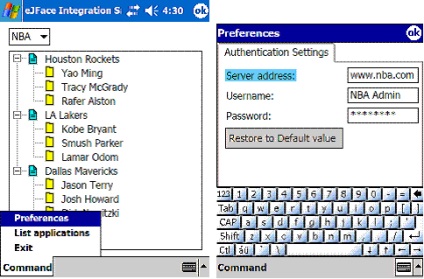
Малюнок 7. сторінка налаштувань NBA; значення за замовчуванням засновані на NBA


Малюнок 8. Таблиця з рекордами гравців


висновок
У цій статті показані дії, необхідні для розробки програми eJFace. Ми показали відмінності між JFace і eJFace, а також представили мотиви для розробки eJFace. Попутно ми розглянули структуру бібліотеки eJFace, її інтерфейси і їх застосування, дізналися, як розробляти програми eJFace, eSWT і eWorkbench в середовищі eRCP, а також додали функціональні можливості eJFace в демонстраційний додаток.