Завдання створити ілюстрації розвіваються прапорів з'явилася одночасно зі створенням проекту http: # 47; # 47; flags.redpixart.com # 47 ;. Тому наводжу невеликий мануал по одному із способів вирішення цього завдання. Сам по собі процес моделювання, що розвівається на вітрі прапора є окремим випадком анімації матерії. За допомогою описаного прийому можна створювати штори, ковдри, одяг і багато іншого.
створення прапора
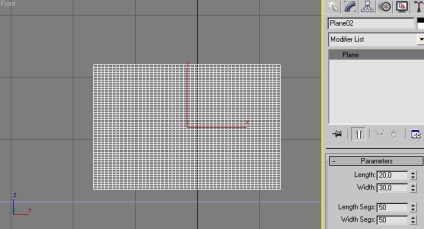
Для створення прапора використовуємо звичайну площину. Необхідно вказати число розбиття по ширині і довжині, щоб зображення вийшло більш плавним. У прикладі я буду використовувати площину розмірами 20 на 30 з кількістю розбиття рівним п'ятдесяти.

Тепер додамо до площини модифікатор UVW Map (він стане в нагоді для накладення текстур). У його параметрах вибираємо тип Planar, а потім знімаємо галку з пункту Real-World Map Size:
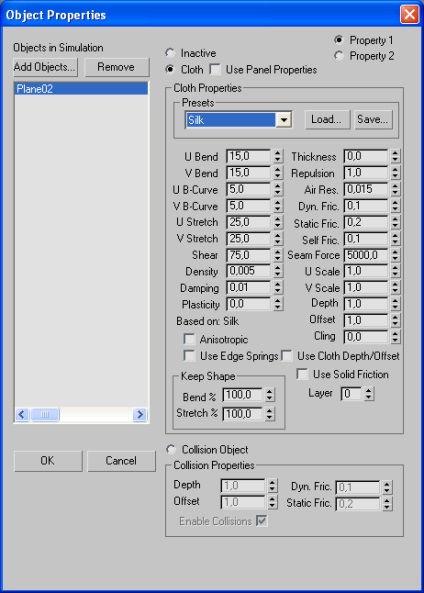
Потім переходимо безпосередньо до найголовнішого. Додаємо модифікатор Cloth. Насамперед натискаємо по Object Properties, після чого з'явиться нове вікно властивостей. У лівій частині необхідно виділити площину, яку ми використовуємо для створення прапора, далі переключити прапорець з Inactive на Cloth. Трохи нижче в Cloth Properties вибрати одне з попередньо значень (можна погратися з параметрами самому, але я зупинився на матеріалі Silk). Після цього залишається тільки натиснути Ok.

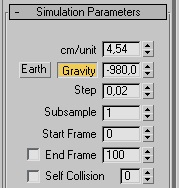
Залишається налаштувати ще пару параметрів. Прокручуємо властивості модифікатора до вкладки Simulation Parameters. Тут необхідно вказати силу гравітації (можна клікнути на кнопку Earth і значення -980 встановиться саме) і один з важливих параметрів - cm # 47; unit, який буде відповідати за фізичний розмір прапора. Щоб було зрозуміліше - зменшуючи або збільшуючи це значення, ми змінюємо значення розмірів шматка матерії для прорахунків. Або це буде шовкове полотоніще 2 на 3 метри, або шматок 20 на 30 сантиметрів. При цьому розміри на екрані залишаються постійними.

анімація прапора
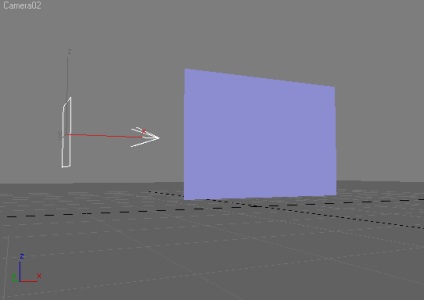
З налаштуванням фізичних параметрів ми закінчили, тепер перейдемо до безпосередньо до анімації. Оскільки прапор повинен майоріти на вітрі, необхідно цей самий вітер додати. Create -> SpaceWarps -> Forces -> Wind. Залишається додати йому потрібний напрямок:

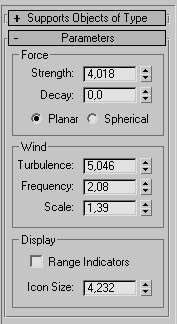
В налаштуваннях вітру необхідно вказати потрібну силу вітру, а крім того буде незайвим задати значення турбулентності, щоб вітер не просто дув прямо, а злегка колихав прапор в різні боки.

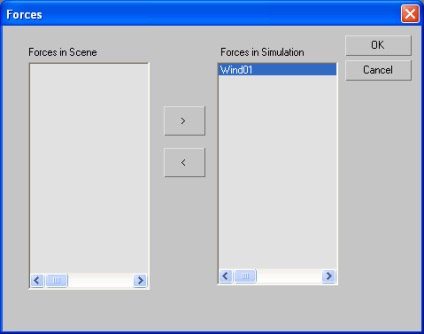
Після того, як ви додали вітер, необхідно вказати в модификаторе Cloth прапора, що цей вітер власне буде на нього дути :) Для цього у властивостях модифікатора Cloth натискаємо на кнопку Cloth Forces. У вікні необхідно перенести вітер з Forces in Scene в Forces in Simulation і натиснути Ok.

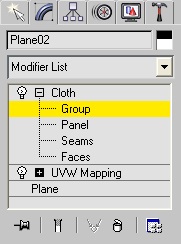
Якщо запустити симуляцію зараз, то буде видно, як створений прапор полетить, гойдаючись на вітрі. Залишилася остання деталь - закріпити прапор. Для цього потрібно розгорнути модифікатор Cloth і клікнути по пункту Group:

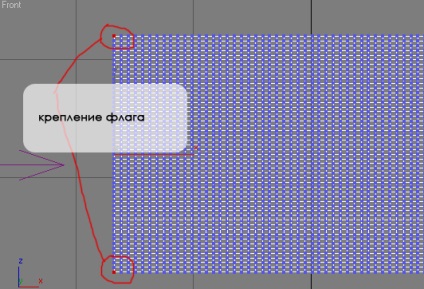
Потім необхідно вказати, якими точками буде кріпитися створений прапор. Як точок кріплення я вибрав дві кутові точки. Виділяємо одну точку, потім з затиснутим Ctrl виділяємо другу.

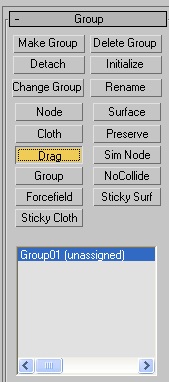
Після того, як точки виділені натискаємо на кнопку Make Group. В вискочив віконці погоджуємося з ім'ям Group01 і тиснемо Ok. Після цього вкладка Group прийме наступний вигляд:
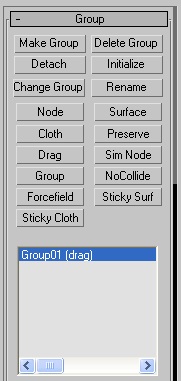
Потім в списку груп виділяємо створену Group01 і тиснемо на кнопку Drag:

Тепер замість Group01 (unassigned) має з'явитися Group01 (Drag):

Після виконаних кроків можна сміливо запускати процес Simulation і спостерігати за анімацією прапора. Для цього натискаємо на модифікатор Cloth і натискаємо на кнопку Simulate:
Останній штрих
В процесі симуляції можна погратися з параметрами гравітації і настройками вітру, щоб домогтися необхідних вам хвиль. Потім залишається створити матеріал полотнища прапора, де в якості Diffuse Color вказати карту Bitmap з необхідним вам зображенням прапора. На сайті http: # 47; # 47; flags.redpixart.com # 47; ви можете безкоштовно взяти зображення прапорів у великій якості (розміри текстур від 2 000 пікселів по ширині, формат gif). Для цього достатньо перейти в розділ список країн і завантажити всі прапори. Після цього створений прапор прийме наступний вигляд:
Дякую за міні-урок
to: Дмитро
Завжди пожалуйтса!