Давайте відразу визначимося, що саме буде на нашому тестовому сайті. Пропоную наступну структуру, через яку я власне і працюю в більшості випадків з клієнтами, які замовляють сайт «візитку».

На створеному нами сайті перейдемо в розділ адміністрування (Administer), далі Модулі (Modules) відзначимо так галочками наступні модулі: Contact, Content translation, Locale, Path. Натискаємо кнопочку Save configuration, і поки зміни зберігаються, йдемо на сайт www.drupaler.ru за русифікацією для нашої версії Друпал.
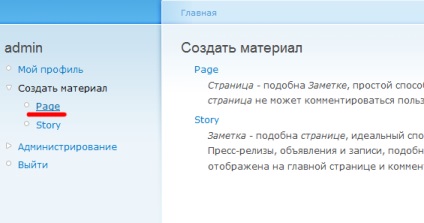
Тепер давайте створимо сторінки сайту відповідно до нашої структурою. Для цього в лівому меню натиснемо на посилання «Створити матеріал», після чого виберемо «Page».

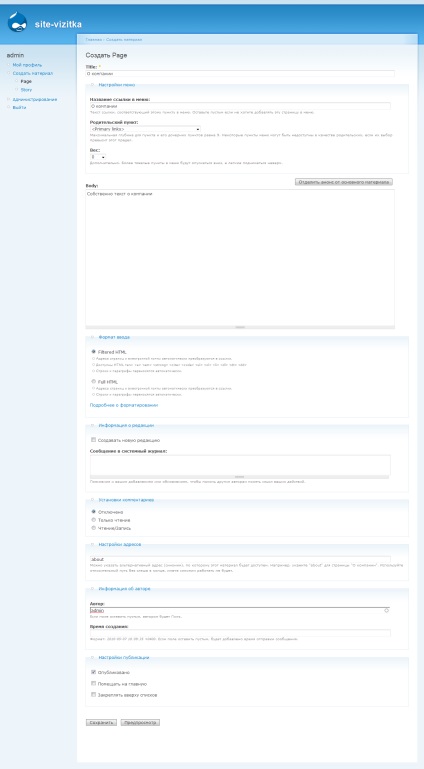
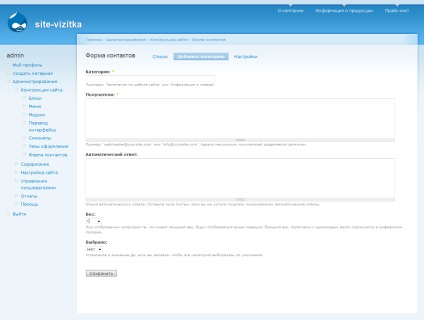
Тепер нам потрібно буде заповнити форму створення станиці. Дивимося зразок заповнення на зображенні, а нижче я поясню, що і як.


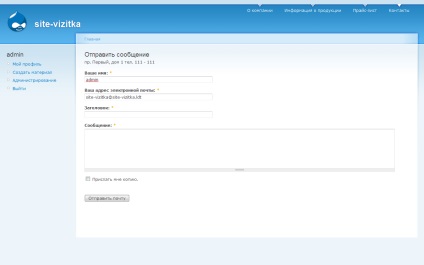
Тепер давайте перейдемо на сторінку настройки - Меню. Вона знаходитися в лівому блоці меню в розділі конструкція сайту. Вибираємо primary links. Зверху натискаємо на кнопочку додати пункт. Поле пункт напишемо - contact. Назвемо посилання - Контакти. Більше нічого крім ваги чіпати не будемо, встановимо вага посилання - 4, і збережемо. Тепер можете спробувати перейти по створеної посиланням, повинні побачити наступні.

Повернемося в розділ управління меню primary links і додамо ще один пункт. В поле шлях вкажемо