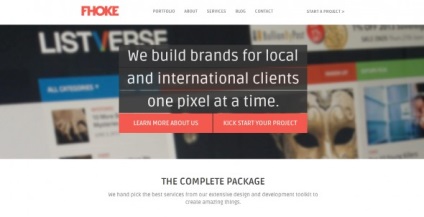
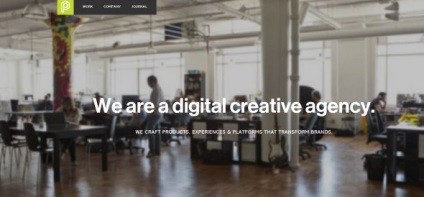
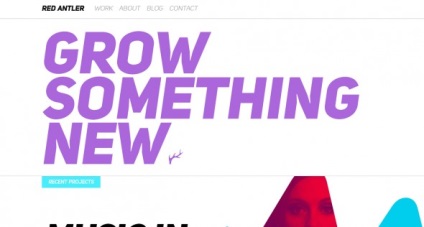
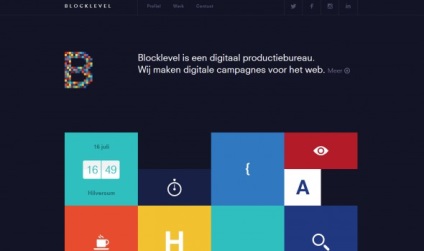
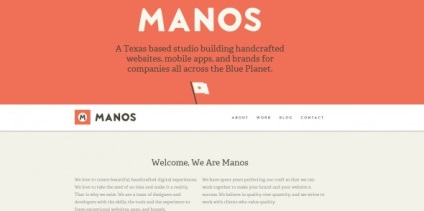
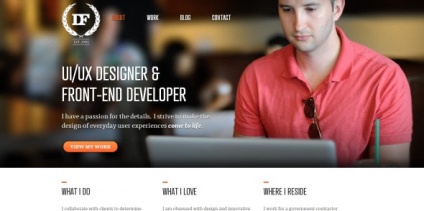
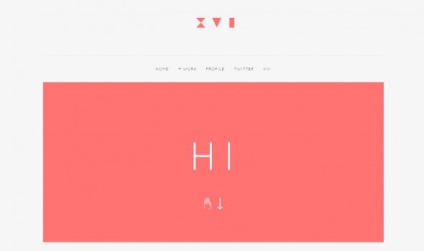
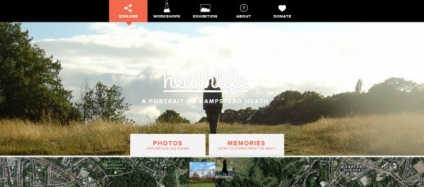
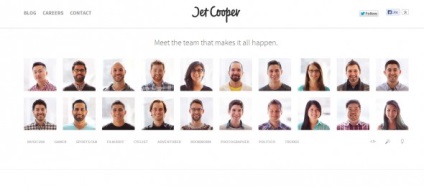
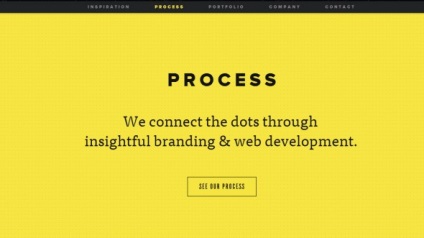
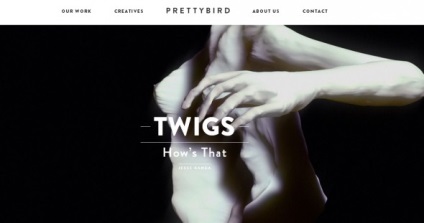
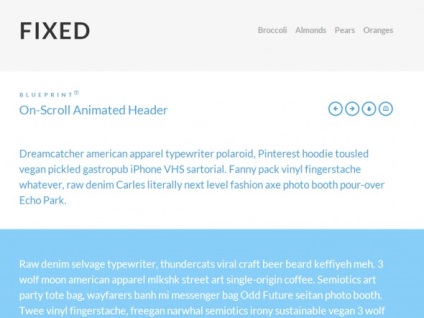
Сьогодні для вашого натхнення ми підготували чергову добірку сайтів. Основна особливість цих - сайтів різні ефекти в шапках. Ці сайти дозволяють наочно продемонструвати різні цікаві ефекти хедерів, які можна досягти за допомогою доступних зараз властивостей css. Тут ви знайдете як сайти з фіксованими шапками, які не змінюють свій вигляд, так і з різними візуальними ефектами при прокручуванні сайту. В кінці уроку ви побачите код, який допоможе вам створити подібний ефект у вашому проекті.


























Давайте подивимося, як подібний ефект можна створити на практиці.

У цьому уроці ми створимо ефект анімації хедера, який буде змінювати свій розмір при прокручуванні. Наша шапка буде зменшуватися, а її внутрішні елементи - змінювати свої властивості, такі як розмір кегля, висоту рядка. Також в коді ви побачите медіа-запити для різних розмірів екрану.