Протягом багатьох років, як незаперечна істина сприймався той факт, що найважливіша інформація повинна розташовуватися у верхній частині екрану. Ми щосили намагалися впихнути в ці нещасні 600 пікселів весь контент нашого Лендінзі.
З історії питання.
Поняття «перший екран» прийшло з газет, коли газети на прилавку лежали в зігнутому вигляді і покупці могли бачити тільки верхню частину з заголовками. Тому найважливішу інформацію намагалися поміщати вище лінії згину. Це збільшувало продажу.
Що стосується інтернет сайтів, то тут першим екраном вважається область, яку бачить відвідувач без прокрутки. Вважається, що інформація, розміщена в цій частині екрану, краще сприймається і сприяє підвищенню конверсії.
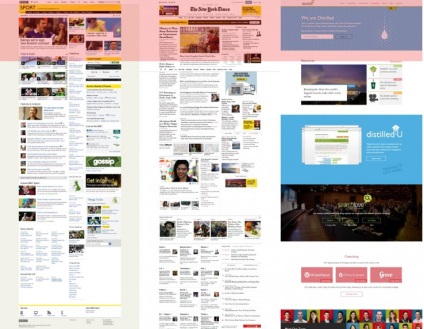
При розмірі екрану 1366x768 пікселів, контент виділений рожевим кольором, знаходиться у верхній частині екрану.

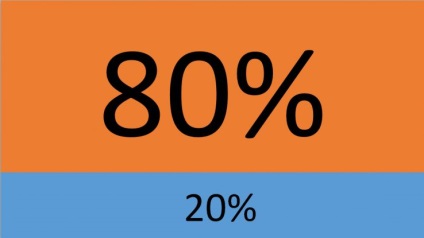
Дійсно, інформація розташована в верхній частині екрану, як і раніше притягує 80% нашої уваги.

Головна відмінність зараз в тому, що відвідувачі стали нетерплячими через надлишок інформації. Виходячи з цього, не потрібно намагатися впихнути всю інформацію з Лендінзі в цю область. Замість цього, вона повинна давати чітке уявлення того, то отримає користувач, прокрутивши вниз. Якщо ми розташуємо форму замовлення в самому верху сторінки, це буде рівнозначно запрошення купити кота в мішку.
Чи можливий єдиний дизайн для всіх пристроїв?
Що можна зробити в цій ситуації? Не існує універсального рішення, але є декілька хитрощів, які змусять відвідувача прокрутити вниз.
Щоб дізнатися, який дозвіл екрана використовує більшість ваших відвідувачів, виконайте наступні дії:
1. Відкрийте Google Analytics.
2. У вкладці "Audience" відкрийте "Technology" і виберіть "Browser OS ".
3. Потім клікніть на "Screen Resolution".
Як подивитися сайт в різних дозволах.
Щоб перевірити, де проходить смуга прокрутки при різних дозволах, скористайтеся функцією "Inspect Element" в Chrome для визначення власного дозволу екрану.
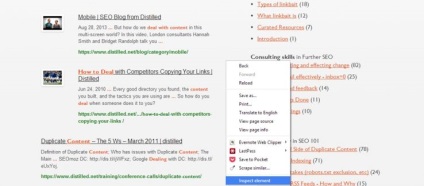
1. Клацніть правою кнопкою миші в будь-якому місці сторінки в Chrome і виберіть пункт "Inspect Element".

2. Натисніть на значок шестерні в правому нижньому кутку екрану.

3. Натисніть "Overrides" ї та встановіть прапорець "Включити". В "Device metrics" встановіть бажане дозвіл екрана. Зверніть увагу, що при закритті цього вікна, дозвіл знову стане дефолтних.
Дизайн для другого екрану.
Оскільки, для мобільних користувачів прокрутка вже стала звичною справою, наше завдання показати, що в другій частині екрану теж є щось цікаве.
3 способу спонукати користувачів прокрутити вниз.
1. Колонки з текстом різної довжини.

2. Стрілки та інші покажчики.

Дотримуючись вказівниками, користувач непомітно для самого себе переміщається далі. Прекрасним прикладом тут буде Керівництво по Wordpress від Simply Business.
3. Іноді досить просто сказати.

Замість того, щоб вигадувати всілякі хитрощі, які змушують користувача прокручувати вниз, досить просто сказати, що внизу їх чекає ще щось, як це зробили на сайті Put Things Off, просуває мобільні додатки.
Інформація, розміщена до смуги прокрутки, як і раніше притягує максимальну увагу. Але не потрібно намагатися вмістити вгорі всю інформацію, кнопки call-to-action і форму замовлення. Дотримуйтесь логіці і розміщуйте елементи і кнопки в потрібних і очікуваних місцях.
Прокрутка стала звичним дією для інтернет користувачів. Наше завдання - додати візуальні підказки, що показують що це не кінець сторінки і мотивувати відвідувача вивчати сайт.