Лист від передплатника:
Моє питання стосується стилів css, ти ж майстер У мене є сайт на вордпресс (знаю, ти ними не займаєшся), але моє запитання по стилям.
Тема мого сайту з 12 букв, мені треба щоб він був трибарвним, тобто перші три букви - білі (#ffffff), наступні п'ять букв - сині (# 0060ff), і останні чотири - червоні (# ff0000).
Як мені все це зобразити, нижче вставив в лист код заголовка в файлі style.css шаблону теми:
Що мені треба там прописати, і чи можна взагалі прописати кожну букву своїм кольором? Шукав інформацію в мережі по цій темі, нічого не знайшов.
Раніше у мене була темка шаблону, де одна буква (перша) прописувалась своїм кольором:
Може моє запитання і Лоховського. я не спец. Допоможеш, скажу СПАСИБІ.
Відповідь на запитання:
Привіт Юра. У стилях можна задати окремі значення як для першого символу так і для першого рядка. Але якщо тобі треба пофарбувати в різний колір букви або слова в реченні. Рекомендую використовувати парний тег - це так би мовити "порожній" тег сатиричного типу. Тобто оформлення у нього за умовчанням відсутній і він ідеально підходить для таких ось завдань. Ось приклад:
У підсумку отримуємо ось такий напис (шрифт збільшив, що б було краще видно):
www. Master-CSS .com

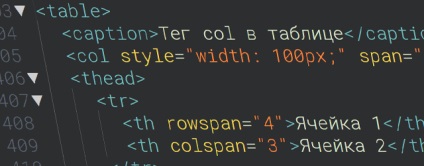
Друзі! На цій сторінці Вас чекає повний практичний курс з вивчення таблиць. Подивіться його, і створення таблиць більше не буде для Вас проблемою. Насправді їх створювати дуже легко.
Раніше HTML таблиці використовувалися для верстки сайтів. Вона так і називалася - таблична верстка. Потім на зміну їй прийшла верстка дивами (за допомогою тегів div) яка виявилася набагато зручніше і простіше. А зараз настає ера верстки сайтів за технологією flexbox, яка покликана ще більше спростити життя web-майстрам.
Однак, незважаючи на все вище сказане, таблиці в html і раніше сучасні, актуальні і щосили використовуються на сайтах. Правда вже не як структура, а як елемент статей сайту.
Створення таблиць в html приклади

Сьогодні ми будемо вчитися анімувати об'єкти сайту легко і швидко, за допомогою двох скриптів. Назва яких ви можете спостерігати вище, в заголовку цієї статті. Але на початку, давайте я вам розповім, для чого потрібен кожен з них.
WOW.js - це маленька бібліотека, яка дозволяє включати анімацію на певному етапі прокрутки сторінки. Важить дуже мало, і до того ж повністю самостійна - тобто немає необхідності підключати jQuery або інших монстрів.
Animate.CSS - скрипт, який безпосередньо відповідає за саму анімацію. По суті wow.js бере анімації саме з цієї штуки. А там їх кілька десятків.

Вітаю, шановні друзі. Сьогодні я підготував для вас ще один цікавий урок, в якому ви навчитеся ставити красиву анімацію для елементів вашого сайту. Ми не будемо вивчати створення анімації з нуля, а будемо використовувати готовий скрипт.
Animate.CSS - саме так він називається. У ньому зібрано безліч вже готових до "вживання" анімацій. Все, що нам залишиться зробити - це підключити їх в потрібному місці і в потрібний час!

Filter - це властивість в CSS3, яке може видозмінювати ваші картинки. Накладати розмитість, збільшувати контраст і яскравість, додавати тінь, змінювати кольори і багато, багато іншого.