Зараз ми розглянемо один цікавий прийом - як можна вивести текст під кутом. Як ви могли помітити, поки використовувалася тільки функція, яка вміє виводити текст горизонтально, і ніяких більше натяків на можливість пробив нуть текст і написати його, наприклад, вертикально.
Створіть новий проект. Тепер створіть обробник події oncreate для головної форми. У цій процедурі напишіть наступне:
procedure TForm1.FormCreate (Sender: TObject);
private
Основні приготування закінчені, і ми можемо переходити безпосередньо до програмування. Призначення змінних ми розглянемо пізніше, а зараз створіть обробник події для головної форми # 111; nmousedown. Ця подія спрацьовує, коли користувач клацнув мишею по формі.

Для виведення тексту на екран у об'єкта TCanvas є метод Textout. У цього методу три параметра:
- х - координата позиції тексту;
- y - координата позиції тексту;
- безпосередньо рядок тексту, яку треба вивести. Створіть новий додаток і для події OnPaint напишіть код:
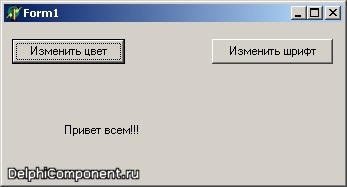
Canvas.TextOut (100,100, 'Привіт всім.');
Тут виробляється висновок на екран тексту в координатах (100, 100). За стиль шрифту відповідає властивість Font об'єкта TCanvas. Це властивість також має об'єктний тип (TFont), у якого дуже багато властивостей. Серед них, звичайно ж, є і властивість color, так що помістимо на форму кнопку і coiorDialog, щоб можна було міняти колір тексту.
для події # 111; nclick кнопки пишемо наступне:
if ColorDialogl.Execute then FormPaint (nil);
За параметри кисті відповідає властивість Brush об'єкта TCanvas. Як вже говорилося, кисть використовується для зафарбовування замкнутих просторів. Вона теж має об'єктний тип, як і олівець, а значить, має свої властивості і методами.
У об'єкта кисті TBrush є кілька властивостей, що впливають на параметри кисті.
- Bitmap - картинка, яка буде використовуватися в якості фону зафарбовування.
Картинка повинні бути формату 8x8 пікселів. Якщо буде більше, то задіяні будуть лише крайні пікселі верхнього лівого квадрата 8x8.

Для початку розберемося з об'єктом балаканина. У нього є ряд властивостей. Розглянемо їх.
- color - колір олівця.
- Handle- тут знаходиться опис олівця, яке можна використовувати при зверненні безпосередньо до WinAPI-функцій.
ПРИМІТКА. У більшості об'єктів є властивість Handle, яке потрібно тільки для API-функцій. У звичайних програмах його використовувати не будемо.
- Mode - режим відображення, який показує, як буде малюватися лінія.
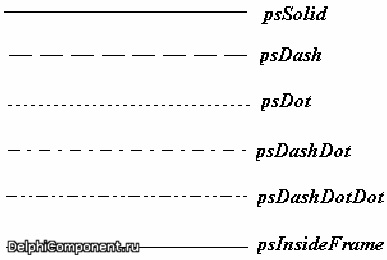
- style- стиль олівця. Існують наступні стилі (графічне відображення стилів ліній ви можете побачити на рис. Нижче):
- psSolid - суцільна лінія;
- psDash- лінія у вигляді пунктиру (складається з коротких ліній);
- psDot - лінія з точок;
- psDashDot- лінія з чергуються рисками та крапками;
- psDashDotDot-лінія з чергуються рисками і двома точками;
- psciear - невидима лінія;
- psInsideFrame - ЛІНІЯ всередині форми (зовні схожа на суцільну).
- width - ширина олівця.

Створіть новий додаток і помістіть на нього компонент PaintBox з вкладки System палітри компонентів. Постарайтеся розмістити цей компонент в нижній половині вікна.
У форми і у PaintBox є властивість canvas, значить, на них можна малювати. Рі-женням найкраще робити за подією onPaint, яке також є у обох компонентів. Отже, створимо обробник події OnPaint для форми і напишемо тут наступне:
Тут ми викликаємо метод Rectangle об'єкта canvas нашої головної форми. У цього методу чотири параметри.
- Ліва позиція квадрата.
- Верхня позиція квадрата.
- Права позиція.
- Нижня позиція.
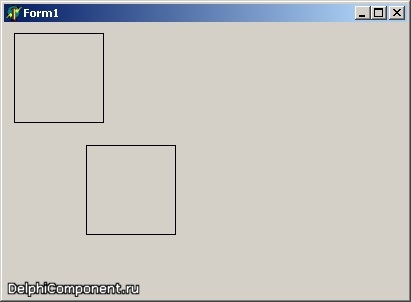
Тепер виділіть компонент PaintBox і створіть такий же обробник події OnPaint для цього компонента. У ньому напишіть наступне: PaintBoxl.Canvas.Rectangle (10,10,100,100);
Тут викликається той же метод з такими ж параметрами, тільки для PaintBox. Це означає, що цей квадрат буде малюватися вже всередині компонента PaintBox.
Спробуйте запустити додаток, і ви побачите два квадрата (рис. 12.2). Обидва вони малюються за допомогою методу Rectangle з одними і тими ж параметрами і, по ідеї, повинні бути намальовані в одному і тому ж місці. Але в реальності це не так, тому що перший квадрат малюється на формі, і координати його відраховуються щодо форми (10, 0, 100, 100), а другий-всередині компонента, і координати його відраховуються щодо цього компонента (10 , 0, 100, 100).
Чому в прикладі малювання про-виходить саме в обробнику подію-ку OnPaint? Просто подія генерітся-ється кожен раз, коли потрібно додаток і помістіть код малювання квадрата в обробник події Onshow. У кращому випадку ви побачите квадрат, але якщо згорнути вікно або просто перекрити іншим і потім знову відкрити його, то квадрат зникне.
ПОРАДА. Windows не запам'ятовує графіку, яка була в вікні і годиться на вашу програму. Єдине, що робить ОС направляє програмі подія Paint (WM_PAINT), яке вказує на необхідність самостійної перемальовування з-держімому вікна. Саме тому бажано проводити малювання в обробнику OnPaint або хоча б викликати в ньому функцію, яка буде відновлювати необ-ходимо графіку у вікні.