Цей урок покаже, як за 10 кроків додати на фотографію стильні вогняні лінії.

Крок 1.
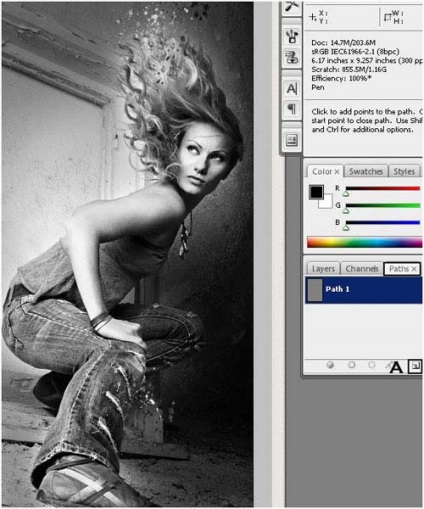
Для виконання цього уроку нам потрібно підібрати гарне фото. Бажано, щоб на ньому було зображено будь-яку дію, і воно було темне (цей ефект краще виглядає на темних зображеннях).
Крок 2.
Відкриваємо фото. Потім переходимо в закладку Path і створюємо новий шлях (Create New Path (A)). Тиснемо "P" на клавіатурі, щоб вибрати інструмент Pen Tool. Намітьте для себе, де буде проходити вогненна лінія.

Крок 3.
a) Поставте першу вузлову точку, там де буде починатися ваша лінія.
b) Потім ставимо наступну точку і, не відпускаючи її, тягнемо її, щоб вийшла крива, - це необхідно, щоб лінії вийшли плавними.
c) Продовжуємо вибудовувати нашу лінію.
Не турбуйтеся, якщо у вас не вийде побудувати криву з першого разу. Один маленький трюк - якщо ви натиснете і будете утримувати Ctrl під час використання інструменту Pen Tool. можна буде користуватися інструментом Direct Selection Tool. щоб коригувати криву.

Крок 4.
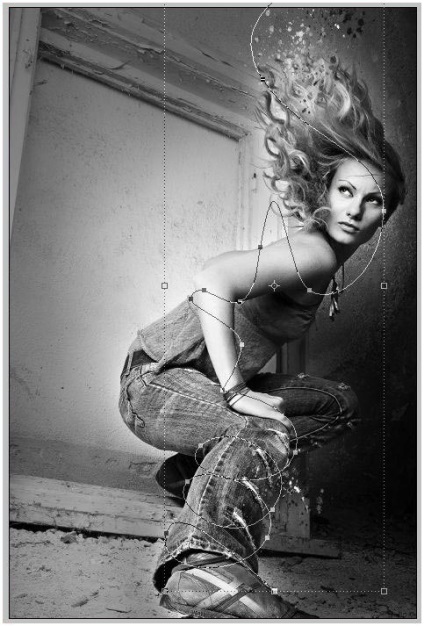
В результаті у вас повинна вийде лінія, як на картинці нижче. Нам знадобиться тільки частина нашої кривої - ті частини, де лінія буде проходити за об'єктом, ми видалимо.

Крок 5.
a) Беремо м'яку кисть (приблизно 5 px) жовтогарячого кольору.
b) Створюємо новий шар (CTRL + Shift + N), назвемо його "Вогонь" / "Fire".
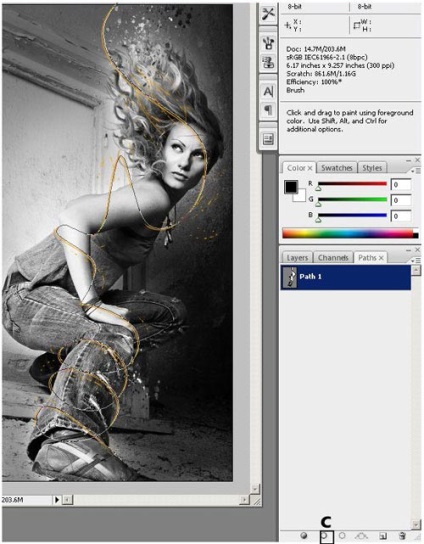
c) Йдемо в панель Paths і вибираємо Stroke path. в діалоговому вікні вибираємо Brush.

Крок 6.
На моїй картинці ви бачите частини лінії, які вийшли не в результаті обведення. Щоб зробити такі ж, беремо інструмент Clone stamp tool. і за допомогою кисті spatter (її можна знайти в стандартному наборі кистей) клонуємо частини лінії. Це додасть ілюзію руху вогню.
Крок 7.
Тепер потрібно видалити ті частини лінії, які знаходяться за руками, ногами або будь-якими іншими частинами.
Крок 8.
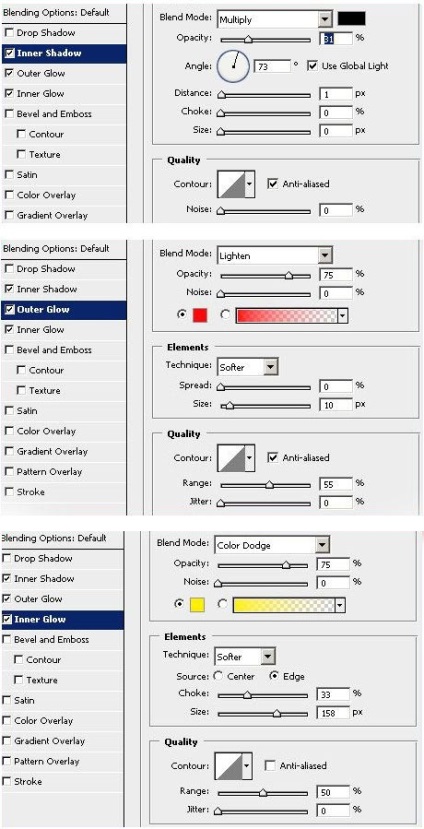
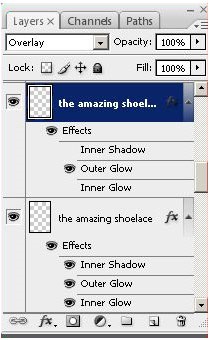
Робимо правий клік на шарі "FIRE" і переходимо в "Blending options":

Крок 9.
Дублюємо шар "FIRE" і міняємо режим накладення на OVERLAY. Приберемо видимість ефектів Inner Shadow і Inner Glow на дубльованому шарі (клікніть на значку ока біля ефекту).

Крок 10.
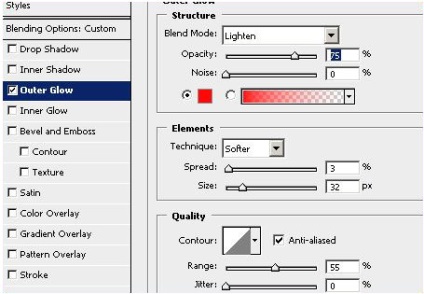
Тепер зробіть подвійний клік на ефекті Outer glow і поміняйте його налаштування на наступні:

Результат.
Скориставшись своєю фантазією, можна отримати щось на зразок цього:

Для того, щоб додати ефектності, можна ще раз дублювати шар "FIRE" і застосувати Filter → Distort → Wave, пограти з прозорістю і режимами накладення шару.
Успіхів!