Створення адаптивного шаблону Joomla з використанням Bootstrap. Частина 5. Додавання іконок Bootstrap пунктам меню Joomla

У цій статті я розповім про те, як можна додавати іконки Bootstrap до окремих пунктів меню Joomla, просто редагуючи настройки цих пунктів.
Wedal Joomla Slider v1.1 - безкоштовний модуль слайдшоу для Joomla від wedal.ru (оновлення)

Сьогодні я хотів би представити вам оновлення модуля Wedal Joomla Slider - версію 1.1 =). Незважаючи на те, що 1.1 від 1.0 відокремлюють всього 10%, модуль був переписаний практично повністю. Я додав у нього кілька нових корисних можливостей, яких раніше не було і яких так не вистачало при розробці. Сподіваюся, вам вони сподобаються.
Нові функції Joomla 3.7

У цій статті я привожу огляд нових функцій Joomla 3.7 з прикладами.
Custom Filters Pro - швидкий і зручний фільтр по додатковим полях Virtuemart

Вчора мова піде про один з кращих розширень в плані фільтрації товарів Virtuemart- Custom Filters Pro.
Joomla Custom Fields - настроюються поля в Joomla

У цій статті ми розглянемо всі типи полів, що настроюються, доступних в Joomla, а також приклади їх використання на сайті.
- Головна
- шаблони Joomla
- Створення адаптивного шаблону Joomla з використанням Bootstrap. Частина 3. Знайомство з системою розмітки Bootstrap
У цій статті я розповім про те, як за допомогою Bootstrap створювати в шаблоні Joomla фіксовані і плаваючі адаптивні блоки під модулі і компонент Joomla.


Після того, як ми дізналися, що таке Bootstrap і познайомилися з основними принципами його використання, настав час розглянути систему розмітки Bootstrap і її застосування в шаблонах Joomla.
У цій статті я розповім про те, як за допомогою Bootstrap створювати в шаблоні Joomla фіксовані і плаваючі адаптивні блоки під модулі і компонент Joomla.
Основи разметкіBootstrap.
Насамперед розглянемо основний принцип побудови сітки Bootstrap для html-сторінки. Якщо ви зрозумієте його, то все інше буде вже подробицями. Побудова сітки - найголовніше.
Для початку, непогано було б зрозуміти, що взагалі таке Сітка. В англійській мові вона називається Grid. Найпростіше асоціювати сітку зі звичайною таблицею, яку ми звикли бачити в Word'е. Головна відмінність - сітка будується не осередками таблиці, а DIV'амі. або, простіше кажучи, блоками.
Всі ми грали в морський бій. Папірець, поле 10х10 клітин, на якому потрібно розставити кораблі. Кораблі складаються з однієї і більше клітин. Точно також можна будувати базову розмітку шаблона за допомогою Bootsotrap, різниця тільки в тому, що поле тут 12 х N клітин, де N будь-яке ціле число від 1 до нескінченності.
Давайте подивимося на картинку:

Перший рядок - 12 однопалубних кораблів, друга - 1 восьміпалубний і один чотирипалубних корабель, третя - 3 чотирипалубних корабля, 4 - 2 шестипалубний.
Bootsrap дозволяє нам створити будь-яку кількість кораблів від 1 до 12 палуб. Головна умова - загальне число палуб в рядку повинно бути 12.
Кожен з кораблів - це блок div c певним класом.
Цей клас відповідає за розмір блоку і формуються наступним чином:
col- [діапазон розмірів екранів] - [кількість палуб]
Для початку розберемося з палубами. Тут все елементарно. Яку цифру ви вказали, така кількість палуб буде у вашого корабля (ширина div'a).
Тепер, що стосується дозволів діапазонів екрану. Ось дуже важлива таблиця:
Вона показує діапазони розмірів екранів, для яких характерним є те або інше іменування:
Тепер повернемося ще раз до картинки з сіткою.
Справа в тому, що ми вказали ширину блоку тільки для екранів md. але не вказали її для всіх інших екранів. В цьому випадку Bootstrap:
- Робить таку ж ширину на екранах, великих, ніж зазначений діапазон.
- Робить ширину в 12 з 12 (тобто 100%) на екранах менших, ніж зазначений діапазон.
Давайте уявимо, що ми хочемо, щоб:
Як нам це написати? Ось так:
В даному випадку клас col-xs-12 можна опустити, оскільки в його відсутність Bootstrap все одно зробить менший блок розмірів в 12 клітин.
Порядок перерахування класів також не важливий. Можна писати від меншого до більшого, а можна від більшого до меншого.
Для формування повноцінної рядки ми повинні обернути DIV'и колонок в DIV з класом row.
Наприклад, другий рядок з нашої першої картинки реалізується таким кодом:
Деякі, особливо допитливі читачі, можуть поставити запитання: «А що робити, якщо мені не вистачає 12 колонок? Що якщо у мене має бути 20 блоків в рядку? »
Відповіддю буде наступна важлива особливість сітки Bootstrap. Кожна з клітин сітки може бути полем 12 х N подклеток, а кожна з подклеток полем 12 х N подподклеток, і так до нескінченності. Уявити собі це можна так:
Таблиці, для спрощення, скорочені до 2 стовпців. Насправді їх 12 на кожному рівні. Кожен рівень (різні кольори) - повна сітка Bootstrap, в якій можна будувати все більш точні макети.
Ще одне правило: всі рядки:
тобто вся наша сітка, повинна бути в блоці з класом container або container-fluid.
У разі використання container у вас буде гумовий шаблон, максимальна ширина якого фіксована (наприклад, 1200px). На екранах меншою ширини шаблон буде стискатися, як гумовий, а на екранах більшої ширини по краях буде з'являтися вільний простір.
У разі використання container-fluid шаблон завжди буде розтягуватися на максимальну ширину екрану, як на wedal.ru.
Ось загальний приклад:
Це і буде готовим кодом сітки Bootstrap.
Освоївши цей нехитрий дзен, ви зможете без особливих проблем створити сітку навіть для дуже складного шаблону Joomla.
Інтеграція компонента і модулейJoomla в разметкуBootstrap шаблонаJoomla. Створення базової розмітки.
Прийшов час скористатися знаннями, отриманими в першій частині уроку, на практиці.
Вас уже повинен бути встановлений шаблон MasterBootstrap. про який я писав в минулій статті.
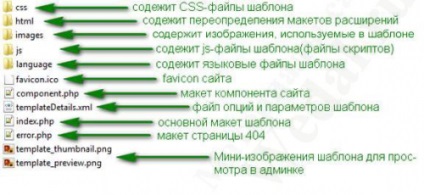
Структура типового шаблону Joomla показана на малюнку:

Відкриємо на редагування файл:
Це основний файл шаблону, в якому зберігатися його базова html-розмітка.
Bootstrap Framework вже підключений в даному шаблоні і окремо його підключати не потрібно.
Оскільки ми хочемо створити на основі цього шаблону свій, унікальний шаблон з використанням Bootstrap, видалимо весь, вже створений код між тегами:
і і
Після цих дій наш шаблон буде виглядати наступним чином:
На сайті буде показуватися порожня біла сторінка.
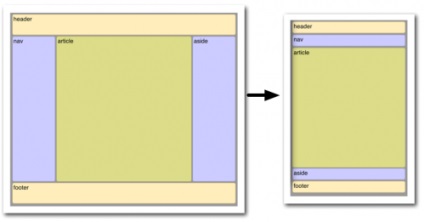
Насамперед створимо найпростішу розмітку, яка реалізує стандартний трехколоночной макет у вигляді літери «О»: шапка, полвал, центральний блок контенту, ліва і права колонки. Приблизно такий базовий макет використовується на wedal.ru. Він показаний на малюнку:

Відразу поставимо умову, що наш макет на sm-екранах і нижче буде трансформуватися в одну колонку, як показано на малюнку.
Дотримуючись правил створення сітки, описаним вище, весь наш макет можна створити наступним кодом:
Я створив сітку відповідно до правил, які описувалися вище. До кожного елементу був доданий Id. Це робити не обов'язково, але для подальшого оформлення може стати в нагоді.
Оскільки первісна розмітка нашого шаблону Joomla відокремлює header від іншої частини, а блоку з класом container в ній немає, розіб'ємо наш код на два контейнера: один буде в header. а інший в section. Вставимо цей код в шаблон Joomla. Системі розмітки Bootstrap це не суперечить. В результаті код шаблону Joomla буде наступним:
Базова сітка Bootstrap для нашого шаблону Joomla готова. І її вже можна побачити на лицьовій стороні сайту. Для наочності я розфарбував блоки в відповідність з картинкою, додавши в CSS-файл /css/template.css шаблону код:
і видаливши з файлу весь CSS-код від базового шаблону.
Ось що можна бачити на сайті:
Якщо ми почнемо стискати браузер, то вийде:
Практично те, що спочатку замислювалося на малюнку.
Все, що нам залишається, це додати замість текстів в блоках позиції модулів Joomla і змінну виведення контенту (компонента).
Інтеграція компонента і модулейJoomla в разметкуBootstrap шаблонаJoomla. Додавання позицій модулів і змінної компонентаJoomla.
Мінлива компонента виводиться ще простіше:
Використовуючи ці шматочки коду, ми замінюємо ними тексти в нашому шаблоні. Після недовгих маніпуляцій, отримуємо остаточний код сітки шаблону Joomla:
Після цього, в адмінці, додаємо потрібні нам модулі в створені позиції. Якщо потрібно позиції немає в списку, що випадає доступних позицій, просто вписуємо її назву вручну.
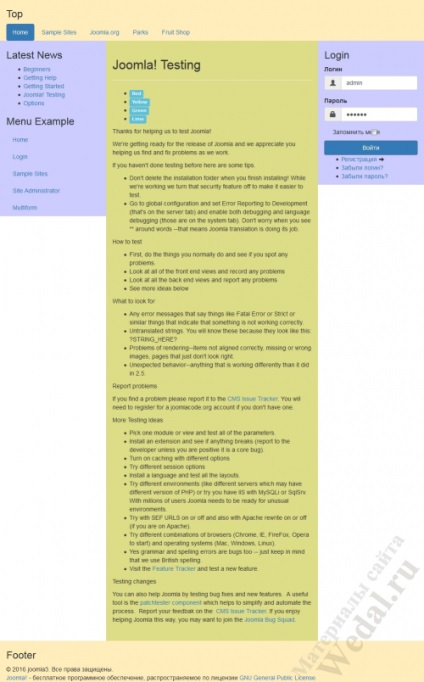
Після того, як все зроблено, дивимося наш сайт:

Сітка працює. Зараз сторінка ще виглядає не дуже презентабельно, оскільки ми зробили тільки базовий макет. Кожен з елементів сторінки також вимагає оформлення.
Поточну версію шаблону ви можете завантажити нижче:
Як бачите, з використанням Bootstrap Framework базова сітка шаблону створюється дуже просто. Достатньо всього лише розуміти принципи її формування. Використовуючи подібну техніку, можна створювати складні багатоколонкові шаблони, перебудовуючи колонки на різних дозволах екрану.
Дякую за чергову корисну статтю! давним давно збирався освоїти бутстрап і тут з'явилася хороша можливість зробити це з вашою допомогою! Скажіть будь ласка, ось наприклад я створив модуль меню, і мені потрібно, щоб стилі бутстрапа до цього модулю не застосовувалися і відповідно модуль виводився б просто без будь-якого оформлення, так як я звик оформляти менюшки сам і мені так зручніше, але в шаблоні бутстрап майстер якщо додати меню в будь-якій позиції, то воно виводиться з форматуванням. Заздалегідь дякую!
spro1, це вже пожвавішали розробники Joomla. Ви можете або перевизначити макет меню в використовуваний шаблон і прибрати класи "nav", які Bootstrap вважає за меню, або просто оформляти меню через CSS як вам заманеться, використовуючи в CSS класи так, щоб їх пріоритет був вище, ніж пріоритет класів Bootstrap. Я в своїй роботі завжди йду другим шляхом.
Дякуємо! Чекаю з нетерпінням!
я кілька днів читав різні статті по Джумла і бутстрапа - ніяк не міг цілісної картини скласти собі, поки випадково не перейшов по посиланню з якогось форуму сюди.
із задоволенням підписався на розсилку!
ps видно, що картинки унікальні і вкладено працю) на зображенні зі структурою шаблону є помилка навпаки папки images - написано що там css зберігається)
m-alex, спасибі! Картинку поправив.
Dmitry, рядок:
код:
підключає відповідний php-файл, в якому відбувається підключення скриптів і стилів.
підключає відповідний php-файл, в якому відбувається підключення скриптів і стилів.
У мене теж не підключився template.css. Підключається його мінімізована версія - template.min.css. У зв'язку з цим хотілося б дізнатися чому? Це десь прописано самої Joomla? У мене стоїть остання версія 3.6.4. Спробував видалити template.min.css. і прописати template.css тупо через
Так, дійсно, тільки мінімізована версія підключається. Після вказівки посилання на template.css з'являється колір, але під хедером якась біла горизонтальна смуга. Якщо використовувати код без вказівки хедера окремо - смуга пропадає.
Все одно, реально плутанина. У результативному index.php ви радите включити рядки:
> Підключає відповідний php-файл, в якому відбувається підключення скриптів і стилів.
І там ніяких стилів, особливо.
"
Dmitry, а які вам потрібні стилі? У цьому файлі тільки кольору фонів наших колонок. Більше поки нічого не потрібно. Все інше формує Bootstrap.
"Оскільки ми хочемо створити на основі цього шаблону свій, унікальний шаблон з використанням Bootstrap, видалимо весь, вже створений код між тегами:
if ($ params-> get ( 'compile_sass', '0') === '1')
require_once "includes / sass.php";
>
body background: url ( "") repeat fixed center top rgba (0, 0, 0, 0);
>
Dmitry, здається я зрозумів, чому у вас "все не так". Справа в тому, що з моменту написання першої статті розробник Masterbootstrap оновив свій шаблон на офіційному сайті. У нього було додано деякі нові елементи. Ви завантажили вже оновлений шаблон з оф. сайту, тому що щось не збігається з описаним в статті. Скачайте шаблон в кінці цієї статті. Саме по ньому йтимуть все подальші уроки.
Якщо ви в цілому непогано розбираєтеся в коді шаблону, можна використовувати і оновлений. Принцип весь той же самий, тільки будуть зустрічатися нестиковки коду, на зразок тих, що ви привели.
Я не дуже великий знавець по joomla і bootstrap поетому потрібен мудру пораду.
У мене є сайт написаний на bootstap 3 вожможно підключити його на joomla? може бути як шаблон.
sevhenia, сайт не може бути написаний на Bootstrap 3. Bootstrap - це CSS-фреймворк, який використовується тільки для оформлення сайту. Напишіть, на чому реально працює ваш сайт? Якщо PHP, то яка CMS або самопісний? Або голий HTML?
Про всяк випадок хотів уточнити, в Master Bootstrap точно не буде прихованих посилань і інших капостей? Або все-таки варто створювати шаблон абсолютно з нуля?
Антон, я не можу сказати за розробника Master Bootstrap. Поки я не помічав в шаблоні прихованих посилань і інших капостей, але що буде в майбутньому - невідомо. Ви можете брати шаблон з уроків цієї серії. Він чистий.
Добридень! Я скачала шаблон з вашого сайту, частина 3, але в движку в менеджері розширень, пошук, пише "нічого не знайдено". Що робити?