
Що особливого в цих кнопках?
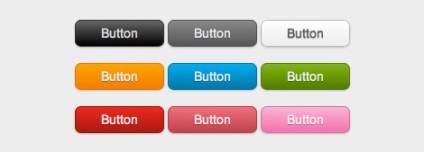
Зображення нижче показує, як буде виглядати кнопка в різних браузерах.
стану кнопки
- Звичайний стан - градієнт з кордоном і стилями тіней.
- При наведенні покажчика миші - темніший градієнт.
- Активне - градієнт перевернуть, кнопка зрушена на 1px вниз і найбільшу глибину шрифт.
Загальні стилі кнопки
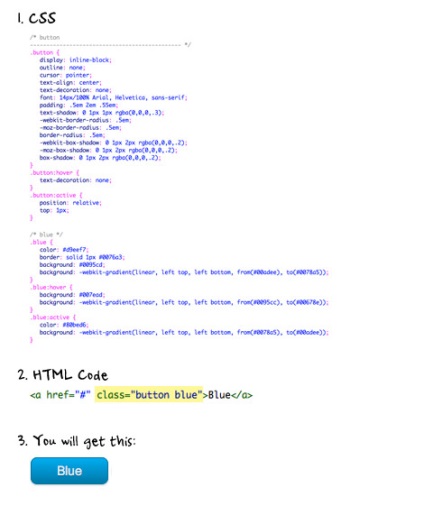
Наступний код - загальні стилі для класу .button. Ми використовували одиниці em для значень властивостей внутрішнього відступу і заокруглення кордону, щоб кнопка змінювала розмір при зміні розміру шрифту. Щоб змінити закруглення кутів і розмір кнопки, просто змініть значення властивостей border-radius, font-size і padding. Наприклад, ми можемо зробити маленьку кнопку, зменшивши розмір шрифту і значення внутрішнього відступу, подивіться приклад.
Стилі колірного градієнта
Код нижче - це стилі CSS для помаранчевої кнопки. Перший рядок, що містить властивість фону, - це обхідний шлях для браузерів, які не підтримують CSS3, другий рядок - для браузерів на движку Webkit, третя - для браузера Firefox і остання - фільтр градієнта для браузера Internet Explorer.
Як можна використовувати ці кнопки?
Припустимо, вам сподобалася синя кнопка, і ви хотіли б використовувати її в своєму проекті. Для цього вам потрібно:

Переклад - Вартівня