
У цьому уроці ми продовжимо вдосконалювати наш інтер'єр і створимо на нашій стіні картину. потім стіл і інший декор. Саму картину повісимо між двох маленьких вікон. Так що відкриваємо сцену з останнього нашого уроку і продовжуємо працювати.
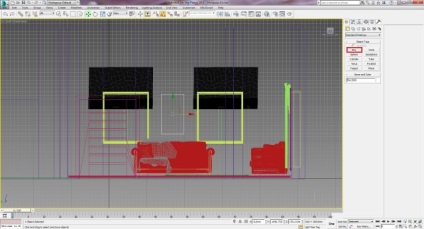
Переходимо в вид Left (L), включаємо режим Wireframe (F3), масштабується наш інтер'єр у вікні, для цього натискаємо на гарячу клавішу Z. І малюємо примітив Box, як показано нижче. Після цього, вирівнюємо наш об'єкт Box приблизно по центру, між двох вікон. Для зручності можна включити сітку, натиснувши клавішу швидкого G.

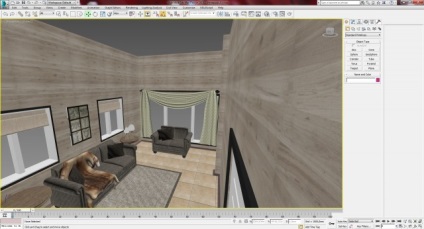
Переходимо в вид перспективи (P), вимикаємо режим Wireframe (F3), звіряємо параметри нашого створеного об'єкта Box. Після цього переміщаємо наш об'єкт на вказане місце і трохи утапливаем в стіни.
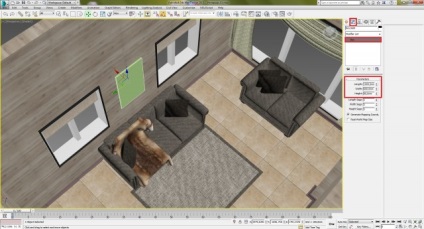
Також я трохи пересунув килим і помістимо його по центру великого дивана.

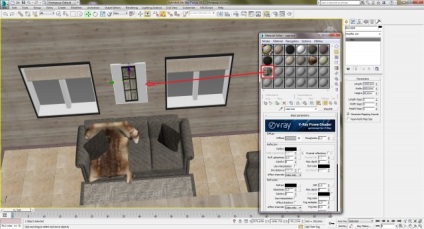
Тепер завантажуємо файл (картинка нижче) з текстурою для нашої картини (ім'я файлу: картіна.jpg). Після цього, заходимо в вікно Material Editor (M), вибираємо вільний слот, виставляємо VRayMtl і застосовуємо завантажену текстуру на наш об'єкт.


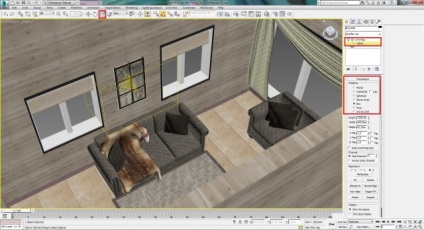
Застосовуємо до нашої текстурі модифікатор UVW Map із зазначеними нижче параметрами. Після чого, масштабується Gizmo так, щоб текстура повністю лягла на об'єкт Box без спотворень. Після цього, вийдемо з Gizmo і розмістимо кашу готову картину в новий шар з ім'ям: 'kartina'.

Далі, з двох сторін нашого великого дивана будуть стояти два круглих столика. Ці столики ми з вами зараз будемо моделювати з нуля. Точніше сказати, ми змоделюємо один столик і потім його клонуємо, щоб отримати ще один.
Скачайте зображення, яке представлено нижче, такий столик ми будемо моделювати в 3Ds Max.

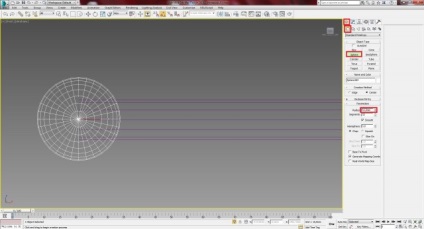
Дана картинка має розмір 900 х 900 px. Щоб її розмістити в нашій сцені для подальшої окреслення її, нам необхідно в нашій сцені перейти в вид Front (F) і в стороні від інтер'єру, створити примітив Plane з розмірами 900 х 900 мм.

Ізолюємо для зручності Plane натиснувши ALT + Q і помістимо на неї картинку нашого столу. Для цього, зайдемо в вікно Material Editor (M), виберемо вільний слот і помістимо на нього нашу картинку столу. Після чого застосуємо даний матеріал до нашого елементу Plane.

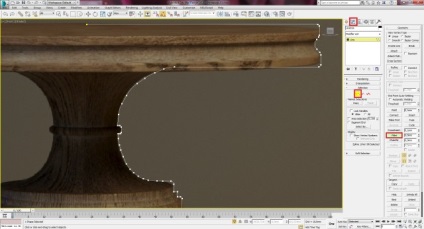
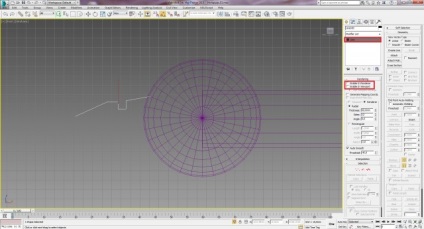
Тепер ми можемо описувати даний об'єкт. Робити це ми будемо за допомогою лінії. Переходимо на вкладку Create -> Shapes -> Lines. Нам потрібно описати наш стіл не повністю, а тільки на половину. Тому, починаємо обводити наш стіл починаючи приблизно з центру стільниці і закінчуючи в центрі нижньої частини столу. Щоб малювати рівні лінії під 90 градусів, затискаємо клавішу Shift.

Ще потрібно знати такий момент. При обводі об'єкта, в даному випадку столу, дуже зручно і потрібно його наближати, для обводу всіх деталей об'єкта. Але в цьому випадку нам не вистачає вікна, т.х. потрібно пересувати об'єкт, щоб продовжувати обводити його далі. В цьому випадку, дуже зручно і правильно користуватися гарячою клавішею I (англійська велика буква АЙ).
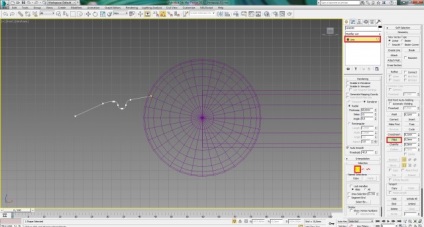
Нижче показані лінії при збільшеному вигляді об'єкта. Варто також враховувати, що дане зображення нашого об'єкта, знаходиться в перспективному вигляді, тому обводити його з точність до міліметра не потрібно.

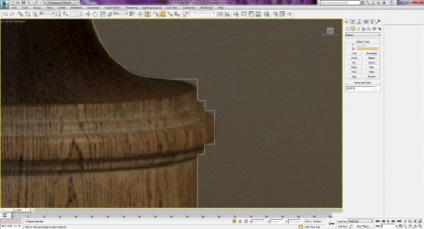
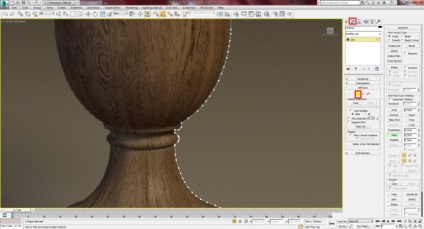
Тепер нам потрібно всі необхідні точки скруглить. Це робиться досить просто. Не знімаючи виділення з лінії, переходимо на вкладку Modify і в свиті Selection вибираємо роботу з точками - Vertex. Потім, в свиті Geometry, вибираємо інструмент Fillet і закруглюємо всі необхідні точки. Для цього просто підведіть курсор мишки до потрібної точки, затисніть ліву кнопку миші і потягніть вгору. Має вийти з однієї точки - дві.


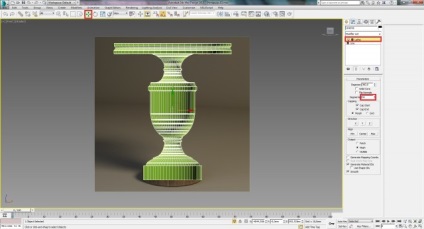
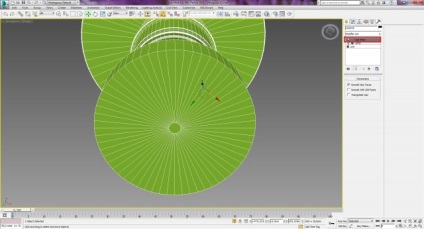
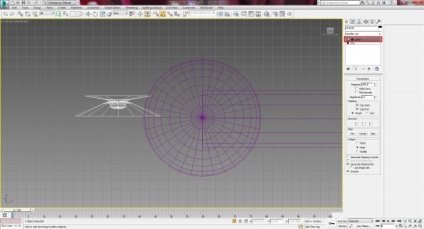
Після того, як ми виконали всі необхідні дії над нашою лінією, віджимаємо кнопку Fillet і Vertex, після чого застосовуємо до неї модифікатор Lathe. Потім, активуємо модифікатор Lathe, щоб він став жовтого кольору, і за допомогою інструменту переміщення, переміщаємо по осі Х, до потрібного розміру, орієнтуючись на картинку. Також, щоб стіл вийшов більш круглим, додамо сегментів, в кількості: 60. Після чого, видаляємо Plane за яким ми малювали стіл і розміщуємо стіл в новому шарі з ім'ям: stol1.

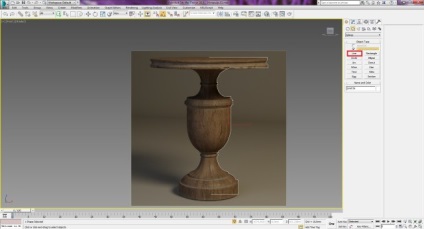
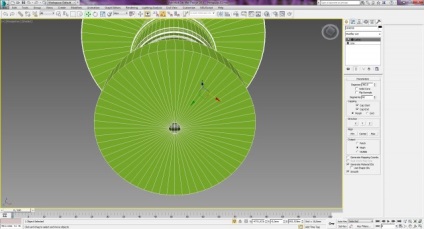
Перейшовши в режим перспективи (Р) і покрутивши наш об'єкт столу, бачимо, що в нижній частині з'явилося невеликий отвір, такий самий отвір швидке всього присутній і на стільниці, тільки дуже маленьке. В принципі, в цьому немає нічого страшного і можна залишити все як є, тому що його все одно не буде видно на рендер. Але, якщо робити правильну модель, і закрити цю наскрізну дірку на об'єкті, для цього достатньо застосувати модифікатор: Cap Holes.


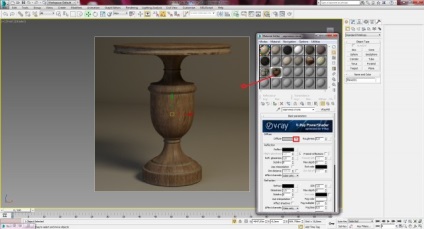
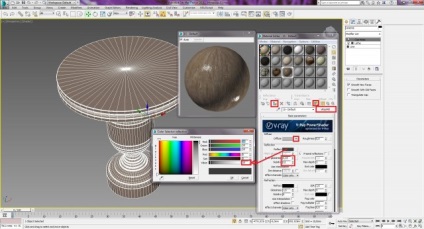
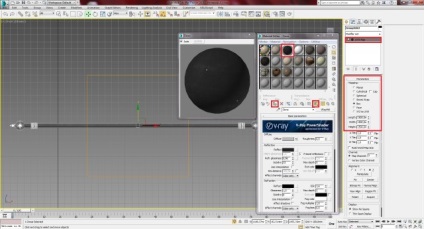
Застосуємо текстуру для даного столу. Для цього, скачайте файл під назвою: для_стола.jpg (див. Нижче). Після цього, заходимо в вікно матеріалів (М), вибираємо вільний слот VRayMtl, і застосовуємо нашу текстуру. Також, в свиті Maps, скопіюємо нашу текстуру в Bump.


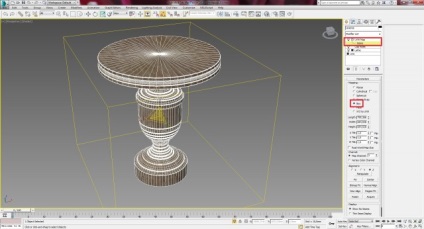
Застосовуємо до даного об'єкта модифікатор UVW Map, в параметрах вибираємо Box і при необхідності масштабується трохи Gizmo.

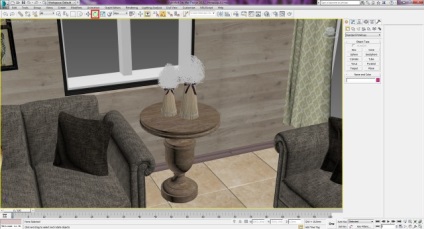
Наш стіл готовий, розміщуємо його в інтер'єрі, біля великого дивана. Також вирівнюємо його по підлозі. Потім копіюємо його в другу сторону нашого дивана.

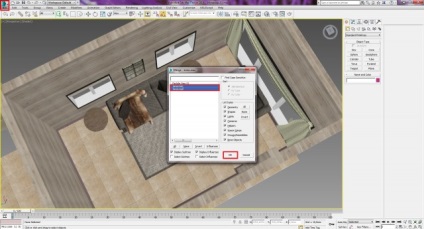
Тепер нам потрібно що-небудь поставити на наш стіл. Поставимо на один зі столів модель колосків. Для цього, викачуємо готову модель колосків (ім'я файлу kolos.max) і імпортуємо їх в нашу сцену. Як ви пам'ятаєте, це робиться через головне меню програми Import -> Marge, далі знаходимо скачаний файл kolos.max і далі в вікні, що з'явилося, вибираємо елементи, як показано нижче.

Після імпортування колосків в сцену, вирівнюємо їх, ставимо по центу столу і розгортаємо їх бантиками до нас. Також не забудемо виділити ці 2 колоска і помістити в окремий шар.

Повернемося до наших шторам на великому панорамному вікні і змоделюємо для них гардини, тому що на даний момент, виходить, що наші штори прибиті цвяхами до стіни, а це не правильно.
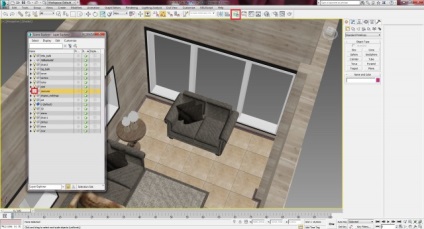
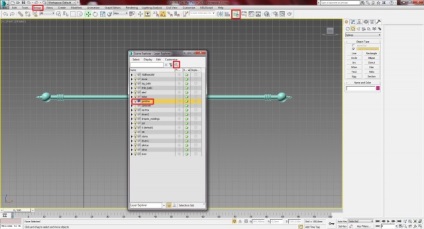
Для зручності відключимо поки шар з нашої шторою, для цього потрібно зайти в менеджер шарів і клікнути по жовтої лампочки навпаки шару з назвою: zanoves.

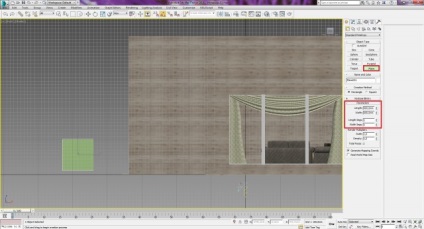
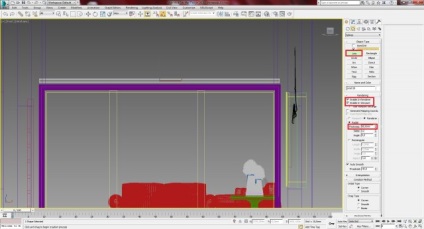
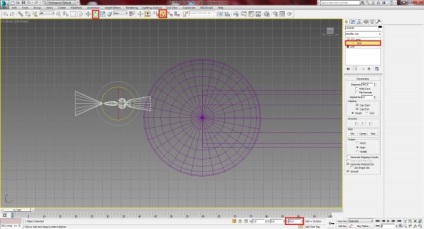
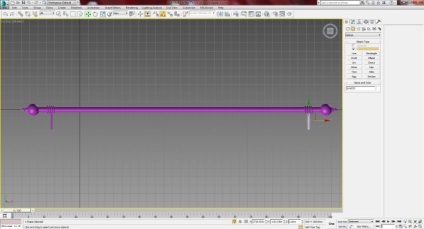
Переходимо в вид Front і включаємо режим Wireframe. Далі, переходимо по вкладці Create -> Shapes -> Lines і малюємо лінію трохи вище вікна. Після цього, в свиті Rendering включаємо дві зазначені галочки, для того, щоб надати товщину лінії. Також виставляємо товщину для лінії, за допомогою параметра Thickness: 60mm.

Ізолюємо наш об'єкт, натиснувши CTRL + Q і на одному з кінців, намалюємо куля у вигляді сфери з вкладки Create -> Geometry -> Sphere. В параметрах виставимо радіус 62mm.

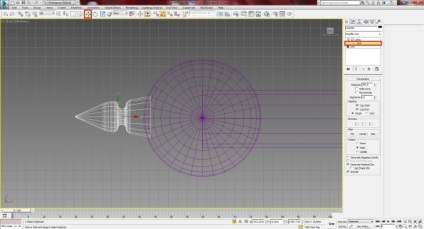
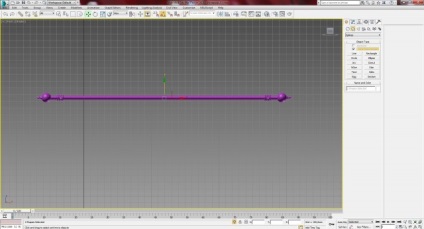
Знову заходимо Create -> Shapes -> Lines, знімаємо дві галочки: Enable In Renderer і Enable In Viewport, щоб наша лінія знову стала тонкою і малюємо приблизно так, як показано нижче. Це буде наш декоративний елемент в майбутньому.

Далі нам потрібно пом'якшити кути, я сподіваюся, що Ви пам'ятаєте, що це робиться за допомогою функції Fillet. Отже, переходимо на вкладку Modify, в свиті Selection вибираємо роботу з точками Vertex. Після цього, натискаємо на кнопку Fillet і закруглюємо кути на нашій лінії.

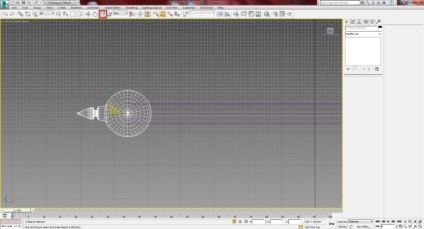
Застосовуємо до даної лінії модифікатор Lathe.

Натиснувши на плюсик, розкриємо модифікатор Lathe і виберемо Axis. Після чого, вибираємо інструмент повороту Select and Rotate (гаряча клавіша R) і з включеною прив'язкою по кутах, розгортаємо вісь на 90 градусів.

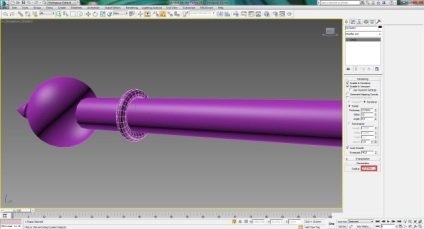
Тепер не знімаючи виділення з Axis, вибираємо інструмент переміщення Select and Move (гаряча клавіша W), і переміщаємо по очи Y поки не отримаємо потрібний елемент.

Виділимо два елементи і трохи збільшимо їх приблизно в 1.5 рази, за допомогою інструменту Select and Rotate (R).

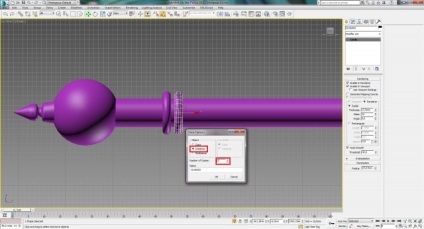
Також створимо ще кілька декоративних елементів. Для цього, поряд з даними елементами створимо коло, з зазначеними нижче параметрами.
За допомогою інструменту Select and Rotate (R) повернемо кільце на 90 градусів.
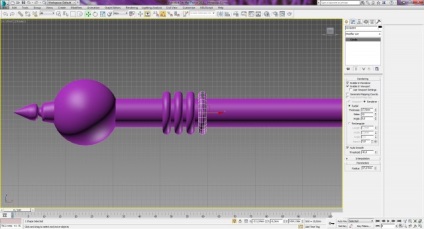
Переходимо в вид перспективи (Р), відключаємо режим Wireframe (F3) і в параметрах даного елемента кола, зменшуємо радіус, щоб кільце лягло на гардину.

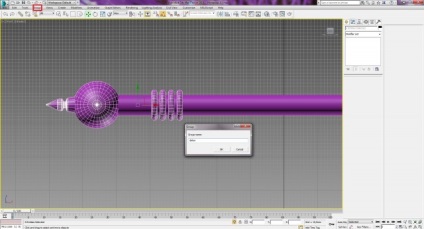
Перейдемо в вид Front (F) і утримуючи клавішу Shift скопіюємо даний елемент. У вікні, що з'явилося задамо ще 3 копії. Копіюємо як залежну копію Instance.


Тепер виділимо всі декоративні елементи і додамо їх до групи, зайшовши в меню Group -> Group.

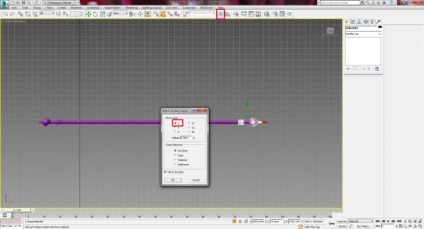
Знову-таки, з затиснутою клавішею Shift, копіюємо виділені елементи, після чого отзеркаліть їх по X, вибравши на панелі інструментів кнопку Mirror. Після чого розміщуємо на своє місце.

Зробимо також кріплення для нашої гардини, які будуть кріпитися до стіни. Для цього, переходимо в вид Top і малюємо, натиснувши клавішу Shift, спочатку одну лінію товсту лінію, потім її скопіюємо як Instance на іншу сторону.

Тепер виділяємо два наших кріплення, переходимо в вид Front (F) і піднімаємо їх до середини нашої балки.

Виділяємо всі елементи гардини, групуємо їх в єдину групу, за допомогою меню Group -> Group. А також поміщаємо наш об'єкт в новий шар з ім'ям: gordina.

Заходимо в вікно Material Editor (M) і застосуємо до всієї гардин вже наявний чорний матеріал. У мене він називається: «вікно». Після цього, також можна застосувати до нашого об'єкту, модифікатор UVW Map із зазначеними параметрами.

Переходимо в вид перспектива і виходимо з ізольованого режиму, натиснувши правою кнопкою миші і вибравши End Isolation. Після цього, пересуваємо нашу гардину на свій місце, над панорамним вікном. Трохи зменшимо її по осі Х, використовуючи інструмент масштабування (R), щоб декоративні частини з боків не впивався в стіну. Далі заходимо в менеджер шарів і включаємо лампочку навпаки шару zanoves. Після чого, акуратно повісимо наші штори на гардину.
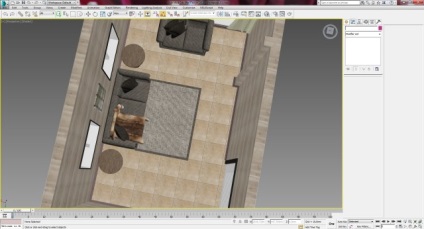
Результат нашої роботи на даний момент представлений нижче.

На цьому даний урок закінчимо, ми вже виконали велику роботу, можна сказати, що екватор побудови інтер'єру пройдений. У наступному уроці. ми продовжимо моделювання та заповнення нашого інтер'єру меблями.
До зустрічі.