
Створення календаря-розкладу
Сьогодні, дорогі читачі, я хочу поділитися з вами процесом створення нескладного календаря. Може бути, кому-небудь стати в нагоді готовий варіант.
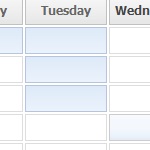
Завдання: зробити тижневий календарик, щогодини якого може бути двох станів: вкл або викл.
Використовувати його можна для обліку роботи (працював - не працював) або обліку зайнятості людини: вільний або зайнятий, такий собі гугл-календар для бідних.
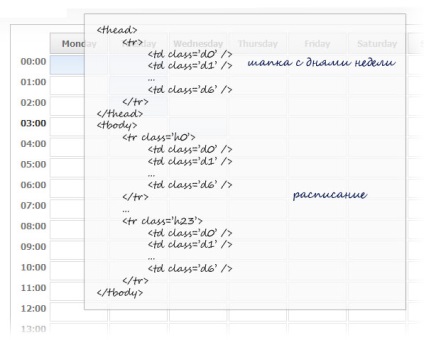
Почнемо з HTML. Календар загорніть в див "Schedule". А структура самого календарика буде наступна:

Як бачите, для кожного рядка тіла таблиці ми призначаємо клас, який і буде визначати, на котрій годині ми знаходимося. Я використовував саме клас, а не айди, щоб була можливість вставляти кілька подібних розкладів на сторінку.
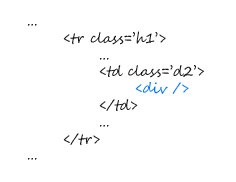
Одна комірка таблиці - це див всередині td:

Саме для нього ми і будемо писати стилі і призначати js-івенти.
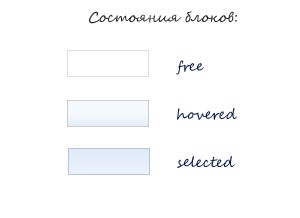
Для цього осередку передбачаються всього три стану:

Тепер поглянемо на CSS.
Багато верстальники старого гарту, намагаючись забезпечити підтримку IE6 уникали використовувати псевдокласи, на кшталт: first-child, натомість першим елементам дописували додаткові класи або використовували js, і тому забули їх геть. Сьогодні багато замовників вже не вимагають підтримки шостого ослика, а так як в сьомому Експлоурері багато псевдокласи працюють, можна не соромитися їх використовувати.
Ми хочемо кілька речей:
При наведенні на блок-осередок, змінювався стиль його оформлення (в заголовку і в тілі таблиці):
Перша осередок рядка (та, в якій час повинна мати свій стиль:
Тепер поговоримо про необхідному jQuery коді, який нам потрібен.
Основне: при кліці на осередок вона повинна виділитися. Для цього дамо осередку клас selected
При наведенні на осередок, повинні підсвічуватися час і день, щоб було зрозуміло, де ми знаходимося. Для цього відповідної рядку і осередку в заголовку будемо додавати клас hover:
Ще нам може захотітися додати можливість виділити відразу всі годинники конкретного дня, клікнувши по заголовку. Але для початку зробимо відповідну підсвітку при наведенні на заголовок:
А подія на клік буде таким:
Код немаленький, і повторюватися він повинен для кожного дня, тому я вирішив винести його в окрему функцію. Сама функція визначає, чи виділений повністю конкретний день, або ж немає, і вже на підставі цієї інформації, вирішує, виділяти все осередки дня або навпаки, прибрати всі виділення.
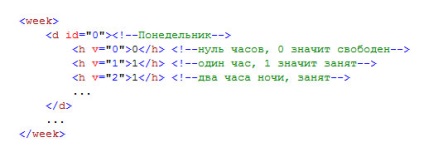
Після маніпуляцій з розкладом, нам треба в якомусь пристойному вигляді відправити це на сервер. Найпростіше - пройшовши всі осередки, скласти XML, який буде містити всю потрібну нам інформацію.
формат:

Функція, яка все для нас зробить:
В результаті всієї цієї XHTML + CSS + jQuery акробатики, вийшло ось таке розклад:
Співзасновник Временно.нет. Займається проектуванням інтерфейсів, клієнтським і серверним програмуванням в компанії Comet Technologies.