Як бонус, в візуальних новелах буває кімната, де розташовані примітний спрайт / фони / cg-арти. Іменують її «Галерея». Вона може складатися як з однієї кімнати, так і з нескінченної кількості. Кімнати можуть бути всі абсолютно різні. Спочатку, зображення в галереї роблять закритою, а відкривати їх потрібно по ходу проходження сюжету, при виконанні певних умов.
Для створення галереї нам необхідно:
1. Спрайт / Фони / CG які ви і хочете помістити в галерею.
2. Фон для галереї.
3. Зменшена версія спрайт / Тел / CG, чи то пак превью. Бажано з співвідношенням вашої вн, але набагато менше за дозволом. У прикладах новела роздільною здатністю 800х600, превью я зробив 200х150.
4. Зображення, яке буде знаходиться на місці ще закритих спрайтів / фонів / cg. Дозвіл повинен бути той же, що і у превью.
І ось тут ми вже і будемо створювати галерею. Не забудьте після зберегти скрипт - (названіе.rpy). Щоб не плутатися можна назвати gallery.rpy. Розширення .rpy обов'язково вписати вручну.
Для початку створимо об'єкт класу "Gallery"
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> init python:
g = Gallery (# 41;
g.transition = dissolve #. Вказуємо ефект переходу до зображення. Можна застосовувати й інші ефекти.
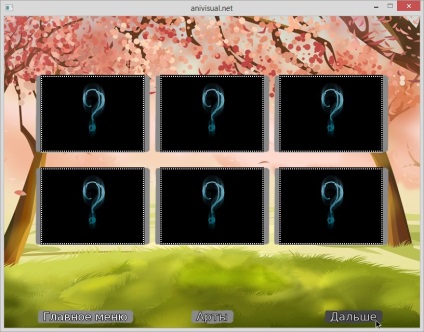
Тепер нижче створюємо першу кімнату. Зареєструємо в ній, наприклад, 6 спрайтів, з зазначеним для них фоном.
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> screen gallery:
python:
g.button ( "sp1" # 41; #. реєструємо кнопку для першого спрайту. "sp1" - реєстроване назву кнопки.
if persistent.sp1 == "yes": #. Створюємо умова, якщо змінна з першим спрайтів має значення # 91; i] yes # 91; / i], тоді.
g.image ( "galer / sp / fong.png", "galer / sp / sp1.png" # 41; #. тоді при натисканні на кнопці - перехід до зображення.
#. "Galer / sp / fong.png" - фон, на якому буде виводиться спрайт
#. "Galer / sp / sp1.png" - шлях до самого спрайту / фону / CG
# Так само робимо і інші кнопки
g.button ( "sp2" # 41;
if persistent.sp2 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp2.png" # 41;
g.button ( "sp3" # 41;
if persistent.sp3 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp3.png" # 41;
g.button ( "sp4" # 41;
if persistent.sp4 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp4.png" # 41;
g.button ( "sp5" # 41;
if persistent.sp5 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp5.png" # 41;
g.button ( "sp6" # 41;
if persistent.sp6 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp6.png" # 41;
# P.S. кнопок можна створювати скільки завгодно, і називати їх кой завгодно.
# P.S.S. Фон для спрайту повинен бути того ж дозволу, що і вн.
# Після того, як ми зареєстрували кнопки, необхідно оформити сам screen.
tag main_menu #. Якщо не вписати цей рядок, то тоді буде неможливим вихід з галереї в головне меню.
# Якщо tag main_menu працювати не буде, перейменуйте в tag menu
add "galer / background_g.png" - додаємо фон для кімнати.
textbutton "Головне меню" action ShowMenu ( "main_menu" # 41; xalign 0.1 yalign 0.99
# Створюємо кнопку "Головне меню", вішаємо дію - перехід до main_menu, вказуємо розташування кнопки координатами з # плаваючою крапкою.
# Нижче будуть описано створення превью.
# P.S.S. Прев'ю можна поєднати, засунувши в одну сітку - grid. Або ж для кожної вказати координати з плаваючою точкою. # Я покажу другий метод.
add g.make_button ( "sp1", "galer / sp / prev / sp1o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.25 # 41;
# Додаємо кнопку "sp1"
# "Galer / sp / prev / sp1o.png" - вказуємо зображення, яке буде прев'юшки для даного спрайту
# Locked = "galer / lock.png" - якщо ж спрайт / фон / CG ще не були відкриті, для цього випадку вказуємо зображення, де вони # закриті
# Далі, просто вказуємо координати з плаваючою точкою для даної кнопки-превью.
# Те ж робимо і для інших превью.
add g.make_button ( "sp2", "galer / sp / prev / sp2o.png", locked = "galer / lock.png", xalign = 0.5, yalign = 0.25 # 41;
add g.make_button ( "sp3", "galer / sp / prev / sp3o.png", locked = "galer / lock.png", xalign = 0.9, yalign = 0.25 # 41;
add g.make_button ( "sp4", "galer / sp / prev / sp4o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.65 # 41;
add g.make_button ( "sp4", "galer / sp / prev / sp4o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.65 # 41;
add g.make_button ( "sp4", "galer / sp / prev / sp4o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.65 # 41;
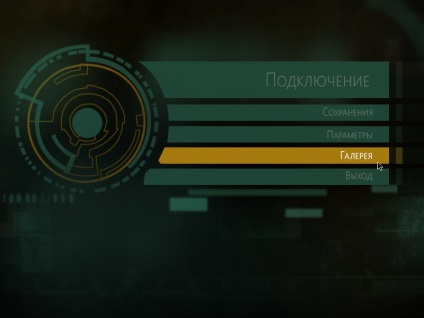
Кімната створена, тепер зробимо, щоб в головному меню була кнопка переходу до галереї.
Відкриваємо screens.rpy. опускаємося до screen main_menu.
Якщо у вас стандартне меню з кнопками, то де-небудь між Про грі і Вихід вписуємо наступне
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> textbutton _ (" Галерея "# 41; action ShowMenu (" gallery "# 41;
Створюємо кнопку, назвавши її Галерея. і повісивши дію при натисканні - перехід до кімнати gallery
Якщо у вас меню з ImageMap. тоді пишемо наступне.
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> hotspot (0, 0, 0, 0 # 41; action ShowMenu (" gallery "# 41;
Вказуємо координати для області і вішаємо дію - перехід до кімнати - gallery.


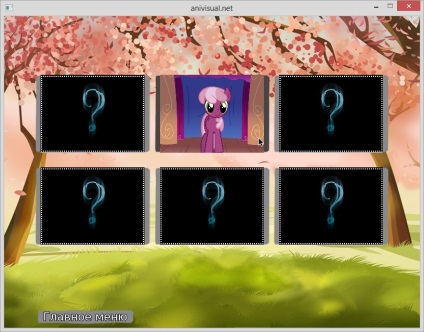
Кімната готова, але все зображення закриті. Для відкриття вписуємо назву кнопки і приписуємо їй атрибут - yes
Наприклад, на початку гри, при появи першого спрайту в грі, відкриємо його в галереї.
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> label start:
scene back
show sprite2
$ Persistent.sp2 = "yes" #. Кнопка "sp2" в Галереї тепер буде активна, бо її умова виконана - "sp2" з атрибутом "yes"
"
За такого прикладу можна в будь-якому місці активувати і інші кнопки, вписавши їх найменування, замість sp2.
P.S.S.S. За даним методом створення галереї, превью буде клікабельно, чи то пак, відкрито зображення відразу, після його активації, необхідно лише в головному меню увійти в галерею.


P.S.S.S.S. Тут використовуються постійні дані, якщо ви хочете скинути всі "відкриті" зображення, то в лаунчер, коли проект обраний - натисніть на "Очистити постійні дані".

Аналогічним чином можна створити багато таких кімнат. А для навігації між ними потрібно повісити кнопки.
Ось повний шматок коду галереї складається з 4 кімнат. Дві кімнати з спрайтами і дві з артами. У головному меню і в label вже все описано.
200? '200px': '' + (this.scrollHeight + 5) + 'px'); "> init python:
g = Gallery (# 41;
g.transition = dissolve
screen gallery: #. створення кімнати gallery c 6 спрайтами.
python:
g.button ( "sp1" # 41;
if persistent.sp1 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp1.png" # 41; # Правильна послідовність - спочатку фон, після спрайт.
g.button ( "sp2" # 41;
if persistent.sp2 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp2.png" # 41;
g.button ( "sp3" # 41;
if persistent.sp3 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp3.png" # 41;
g.button ( "sp4" # 41;
if persistent.sp4 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp4.png" # 41;
g.button ( "sp5" # 41;
if persistent.sp5 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp5.png" # 41;
g.button ( "sp6" # 41;
if persistent.sp6 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp6.png" # 41;
tag main_menu #. Або tag menu
add "galer / background_g.png"
textbutton "Головне меню" action ShowMenu ( "main_menu" # 41; xalign 0.1 yalign 0.99 # Створюємо кнопку повернення в головне меню.
textbutton "Далі" action ShowMenu ( "gallery2" xalign 0.9 yalign 0.99
# Кнопка навігації, для переходу до наступної кімнаті зі спрайтами.
textbutton "Арти" action ShowMenu ( "art1" # 41; xalign 0.5 yalign 0.99
# Кнопка навігації, для переходу до кімнати з артами.
add g.make_button ( "sp1", "galer / sp / prev / sp1o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.25 # 41;
add g.make_button ( "sp2", "galer / sp / prev / sp2o.png", locked = "galer / lock.png", xalign = 0.5, yalign = 0.25 # 41;
add g.make_button ( "sp3", "galer / sp / prev / sp3o.png", locked = "galer / lock.png", xalign = 0.9, yalign = 0.25 # 41;
add g.make_button ( "sp4", "galer / sp / prev / sp4o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.65 # 41;
add g.make_button ( "sp5", "galer / sp / prev / sp5o.png", locked = "galer / lock.png", xalign = 0.5, yalign = 0.65 # 41;
add g.make_button ( "sp6", "galer / sp / prev / sp6o.png", locked = "galer / lock.png", xalign = 0.9, yalign = 0.65 # 41;
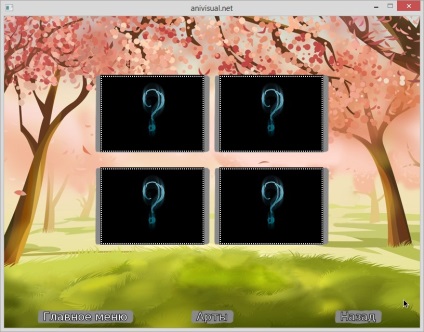
screen gallery2: # створення другої кімнати з 4 спрайтами.
python:
g.button ( "sp7" # 41;
if persistent.sp7 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp7.png" # 41;
g.button ( "sp8" # 41;
if persistent.sp8 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp8.png" # 41;
g.button ( "sp9" # 41;
if persistent.sp9 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp9.png" # 41;
g.button ( "sp10" # 41 ;;
if persistent.sp10 == "yes":
g.image ( "galer / sp / fong.png", "galer / sp / sp10.png" # 41;
tag main_menu
add "galer / background_g.png"
add g.make_button ( "sp7", "galer / sp / prev / sp7o.png", locked = "galer / lock.png", xalign = 0.3, yalign = 0.25 # 41;
add g.make_button ( "sp8", "galer / sp / prev / sp8o.png", locked = "galer / lock.png", xalign = 0.7, yalign = 0.25 # 41;
add g.make_button ( "sp9", "galer / sp / prev / sp9o.png", locked = "galer / lock.png", xalign = 0.3, yalign = 0.65 # 41;
add g.make_button ( "sp10", "galer / sp / prev / sp10o.png", locked = "galer / lock.png", xalign = 0.7, yalign = 0.65 # 41;
textbutton "Головне меню" action ShowMenu ( "main_menu" # 41; xalign 0.1 yalign 0.99
textbutton "Назад" action ShowMenu ( "gallery" # 41; xalign 0.9 yalign 0.99
textbutton "Арти" action ShowMenu ( "art1" # 41; xalign 0.5 yalign 0.99
screen art1: # Створення кімнати з 6 артами.
python:
g.button ( "ar1" # 41;
if persistent.ar1 == "yes":
g.image ( "galer / cg / izo1.png" # 41; #. Зазначено одне зображення, бо фон для артов не потрібен
g.button ( "ar2" # 41;
if persistent.ar2 == "yes":
g.image ( "galer / cg / izo2.png" # 41;
g.button ( "ar3" # 41;
if persistent.ar3 == "yes":
g.image ( "galer / cg / izo3.png" # 41;
g.button ( "ar4" # 41;
if persistent.ar4 == "yes":
g.image ( "galer / cg / izo4.png" # 41;
g.button ( "ar5" # 41;
if persistent.ar5 == "yes":
g.image ( "galer / cg / izo5.png" # 41;
g.button ( "ar6" # 41;
if persistent.ar6 == "yes":
g.image ( "galer / cg / izo6.png" # 41;
add "galer / background_g.png" # Фон для даної кімнати
add g.make_button ( "ar1", "galer / cg / prev / izo1o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.25 # 41;
add g.make_button ( "ar2", "galer / cg / prev / izo2o.png", locked = "galer / lock.png", xalign = 0.5, yalign = 0.25 # 41;
add g.make_button ( "ar3", "galer / cg / prev / izo3o.png", locked = "galer / lock.png", xalign = 0.9, yalign = 0.25 # 41;
add g.make_button ( "ar4", "galer / cg / prev / izo4o.png", locked = "galer / lock.png", xalign = 0.1, yalign = 0.65 # 41;
add g.make_button ( "ar5", "galer / cg / prev / izo5o.png", locked = "galer / lock.png", xalign = 0.5, yalign = 0.65 # 41;
add g.make_button ( "ar6", "galer / cg / prev / izo6o.png", locked = "galer / lock.png", xalign = 0.9, yalign = 0.65 # 41;
# Кнопки для навігації
textbutton "Головне меню" action ShowMenu ( "main_menu" # 41; xalign 0.1 yalign 0.99
textbutton "Далі" action ShowMenu ( "art2" # 41; xalign 0.9 yalign 0.99
textbutton "Спрайт" action ShowMenu ( "gallery" # 41; xalign 0.5 yalign 0.99
screen art2: # Створення кімнати з 4-ма артами.
python:
g.button ( "ar7" # 41;
if persistent.ar7 == "yes":
g.image ( "galer / cg / izo7.png" # 41;
g.button ( "ar8" # 41;
if persistent.ar8 == "yes":
g.image ( "galer / cg / izo8.png" # 41;
g.button ( "ar9" # 41;
if persistent.ar9 == "yes":
g.image ( "galer / cg / izo9.png" # 41;
g.button ( "ar10" # 41;
if persistent.ar10 == "yes":
g.image ( "galer / cg / izo10.png" # 41;
add g.make_button ( "ar7", "galer / cg / prev / izo7o.png", locked = "galer / lock.png", xalign = 0.3, yalign = 0.25 # 41;
add g.make_button ( "ar8", "galer / cg / prev / izo8o.png", locked = "galer / lock.png", xalign = 0.7, yalign = 0.25 # 41;
add g.make_button ( "ar9", "galer / cg / prev / izo9o.png", locked = "galer / lock.png", xalign = 0.3, yalign = 0.65 # 41;
add g.make_button ( "ar10", "galer / cg / prev / izo10o.png", locked = "galer / lock.png", xalign = 0.7, yalign = 0.65 # 41;
textbutton "Головне меню" action ShowMenu ( "main_menu" # 41; xalign 0.1 yalign 0.99
textbutton "Назад" action ShowMenu ( "art1" # 41; xalign 0.9 yalign 0.99
textbutton "Спрайт" action ShowMenu ( "gallery" # 41; xalign 0.5 yalign 0.99