Всім привіт! Мене звати Андрій Кривуля. Я комп'ютерний дизайнер, поки ніде не працюю, бо вчуся, весь час віддаю навчанню. Вчуся на комп'ютерного дизайнера, факультет "Комп'ютерна графіка та інтернет технології", в Комп'ютерної Академії "ШАГ".
З чого все почалося. Якось викладач, після всього вивченого, а в той час, ми вчили V-Ray, приходить і каже, що мовляв, хлопці, давайте зробіть що-небудь цікаве в 3д, смачну картинку. Тема - коктейлі. Ось і взявся я за цей коктейль =)
1) моделинга і настройка матеріалів:
а) Стакан для коктейлю:
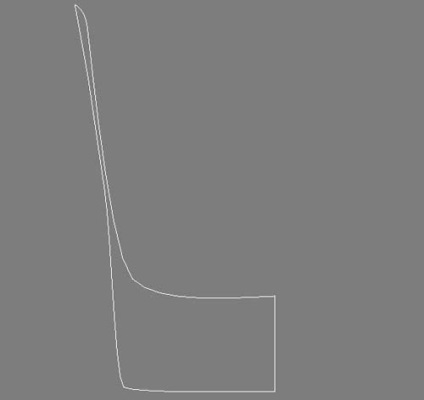
Тут все просто. Якщо ви раніше стикалися з кривими, то для вас немає нічого простішого, накреслити таку криву, як на рис.1

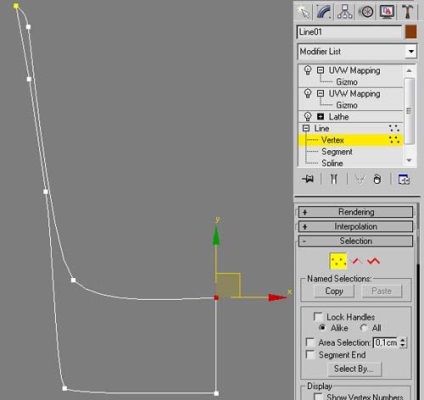
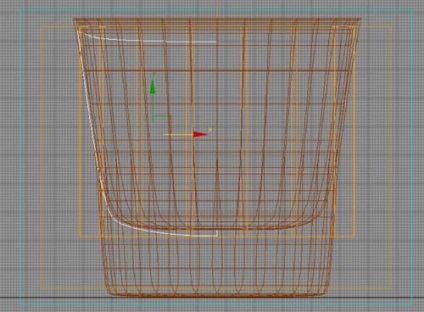
Перед тим, як застосовувати модифікатор Lathe. заходимо в режим "редагування вершин", тобто переходимо на перший рівень, для цього натискаємо на клавіатурі - 1. Виділяємо точку, як показано на малюнку, цим ми задаємо вісь обертання (рис.2).

Тепер можна застосовувати модифікатор Lathe.
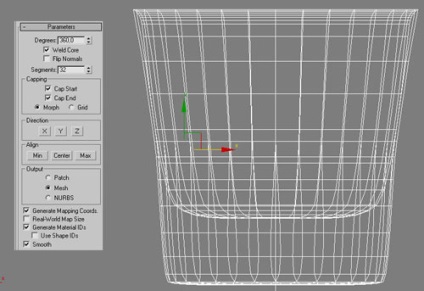
На малюнку показано тіло обертання, які маємо отримати у вас, а також параметри налаштування модифікатора Lathe. (Рис.3)


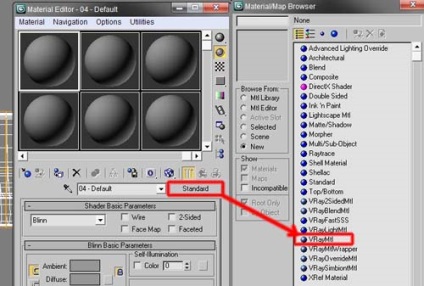
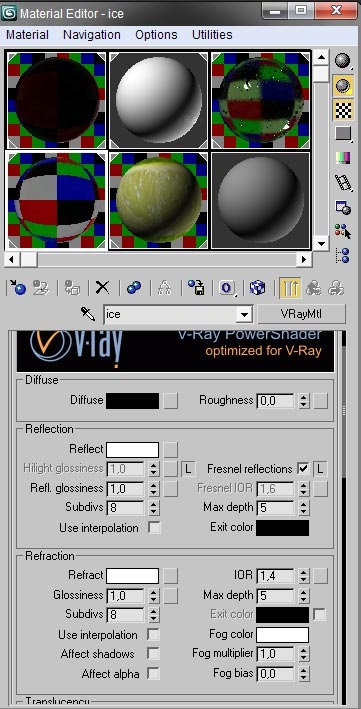
У Настройках матеріалу:
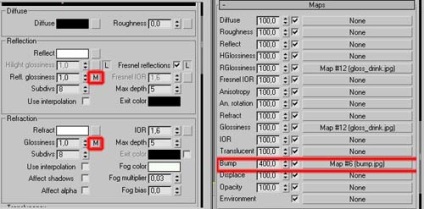
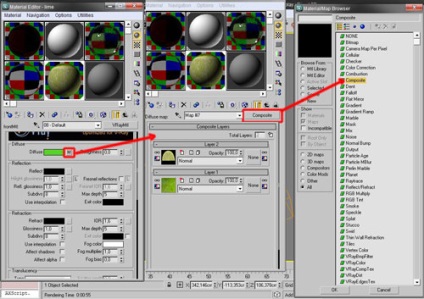
На Refl. glossines і на glossiness в закладці Refraction накладемо карту, яку малюємо в фотошопі (рис.5), щоб вийшли реалістичні патьоки. Для цього натискаємо порожній квадратик навпроти Refl.glossiness і відповідно glossiness.

Коли карта призначена, в даному квадратику з'являється буква "М" - це означає, що накладена карта bitmap, тобто картинка.
Щодо карти - сірий колір використовується для передачі матового, запітнілого скла, а білий звичайно ж для глянцевих патьоків.
У закладці "Maps" на bump накладемо карту, яка буде використовуватися для реалістичної передачі крапельок, можна так сказати запітнілого скла. =) Зі значенням можна погратися, я особисто зупинився на 400.
Сама карта bump малюється в фотошопі.

Карту трохи розмив, щоб крапельки виглядали природно.
Індекс заломлення (IOR) я поставив 1.6. Ось і все, матеріал скла готовий.

b) Рідина, сам коктейль.

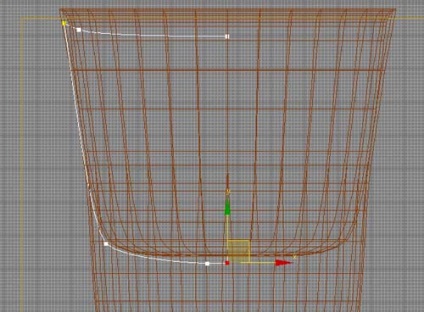
Отже, продовжимо. Переходь на рівень вершин, виділяємо вершину, як показано на малюнку 7 і застосовуємо модифікатор Lathe. Тобто все робимо, як і зі склянкою. Тільки сегментів я поставив 86. Чому, та тому що я ще пересував вершини для ще більш реалістичного ефекту. Так як у нас в рідини лежать лід і лимони, тому вони надають на неї тиск, тобто рідина як би трохи піднімається в деяких областях.

Ось, що вийшло у мене, після того, як поворушив вершини (рис.8):

Хотів уточнити, що вершини рухаємо тільки по краях.
Тепер приступимо до налаштування матеріалу рідини.
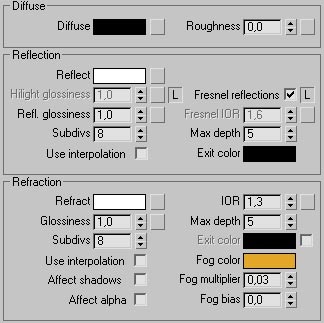
Створюємо VrayMtl і налаштовуємо його, як показано на малюнку 9.

Хотів розповісти за Fog Color. Власне для нього ставимо колір RGB (226,167,39) - це і буде колір вашого коктейлю, створюється ефект каламутності, як в реальному житті.
Fog Multiplier ставимо як на малюнку.
А також індекс заломлення ставимо 1.3 - для рідин він такий.
Ось і все, наша рідина готова. =)
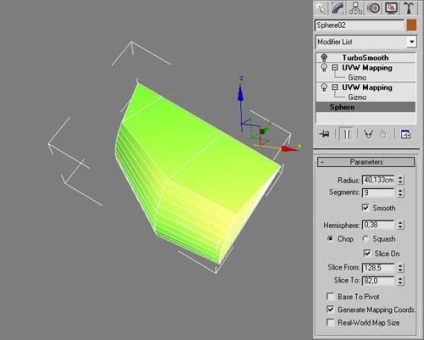
Отже, створюємо сферу (радіус приблизно 40см, сегментів 9). Ставимо галочку Smooth. в значення Hemisphere пишемо 0.38. ставимо галку Slice on (Slice from = 128,5; Slice to = 82). Отримуємо об'єкт, який на малюнку 10. Там же і всі налаштування, які я написав.

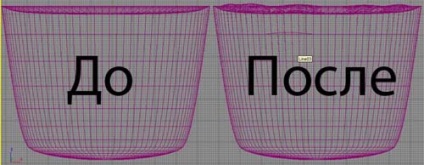
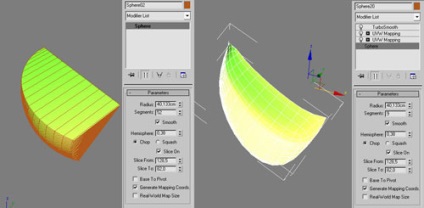
Але, об'єкт не схожий на лимон, так як він не згладжений. Так при збільшенні сегментів, ми його згладимо, але, щоб отримати більш цікавий варіант, я застосував модифікатор TurboSmooth. з значенням Iterations = 2. Для порівняння копіював об'єкт, прибрав Turbosmooth, але збільшив кількість сегментів. Зліва - об'єкт без турбосмус, а праворуч - об'єкт з ним. (Рис.11)

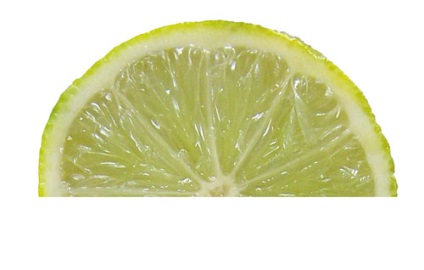
Тепер приступимо до призначення текстури лимона.

На перший шар накладемо текстуру:

На другий шар накладемо текстуру:

Потім даний матеріал накладемо на Bump, щоб лимон виглядав реалістичніше.
Після цього використовуємо модифікатор UVW Mapping з Box Mappingom, рухаємо текстуру так, щоб на рендер вийшло, як на малюнку 13.

Все, матеріал лимона готовий.
d) Лід і матеріал льоду.
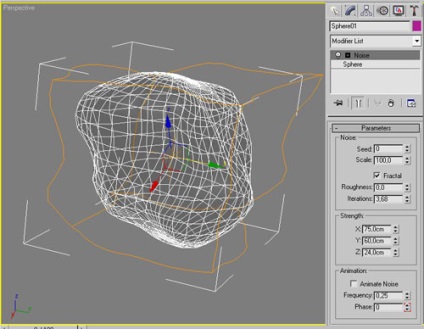
Щоб змоделювати лід, я створив сферу, з радіусом 30 см, і кількістю сегментів - 40. Потім застосовую модифікатор Noise. з настройками, як на малюнку 14.

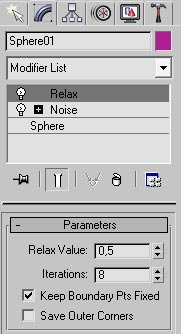
Щоб лід був з темі ж спотвореннями, але трошки згладжений, я застосував модифікатор Relax (рис.15)

Створюємо VrayMtl і налаштовуємо його так, як показано на малюнку:

IOR для льоду задаємо 1.4. можна і 1.309. але в результаті експериментів, я вирішив поставити 1.4 =)
Все, тепер матеріали готові, моделі готові, можна приступати до настроювань студії і рендери.
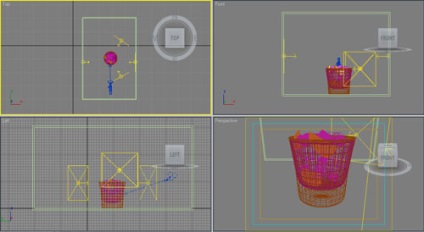
Студія, в якій будемо рендерить картинку. Хм, тут потрібно подумати, щоб досить добре показати стаканчик, я вирішив використовувати чотири джерела світла Vray: один праворуч, другий ліворуч, третій ззаду, четвертий спереду. Дивимося скрін. Там же на скрині я показую, як розмістив камеру.

Налаштування у кожного однакові: Тобто Multiplier поставив 9, а колір світла, що випускається - R: 252, G: 243, B: 220 Камера у мене Target, настройки такі:
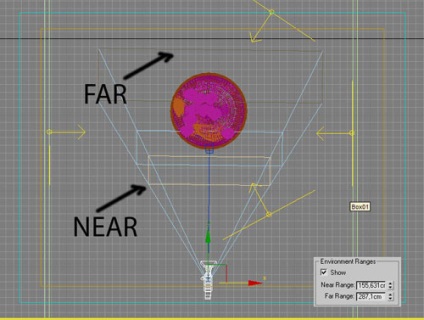
Пізніше поговоримо про Near Range і Far Range для глибини різкості (DOF)
Щоб бачити область, яку охоплює камера, натискаємо Shift + F.
Все готово, можна налаштовувати рендер і йти пити чай. ^ _ ^
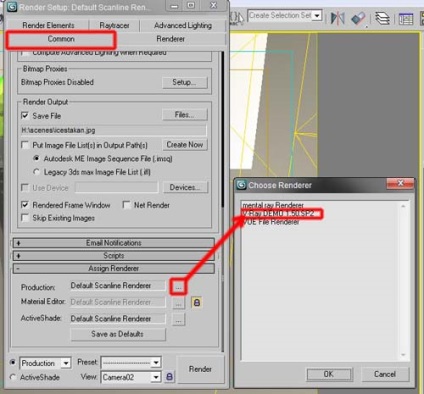
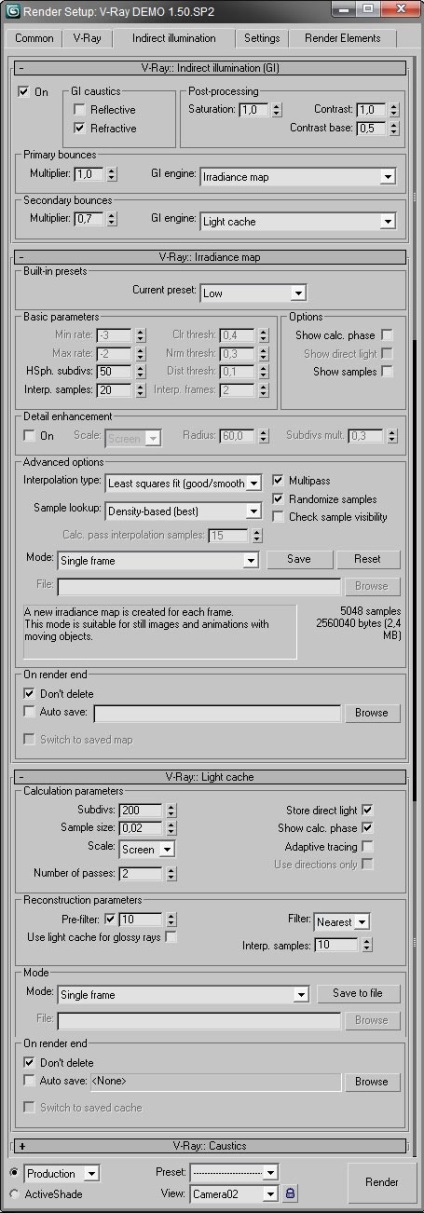
Натискаємо F10. щоб зайти в налаштування Vray рендеру. Якщо він у вас не включений, то робимо його рендером за замовчуванням, в закладці Common. Assign Render вибираємо Vray. (Рис.17)

Щоб Vray зробити рендером за замовчуванням, натискаємо кнопку Save as Defaults.
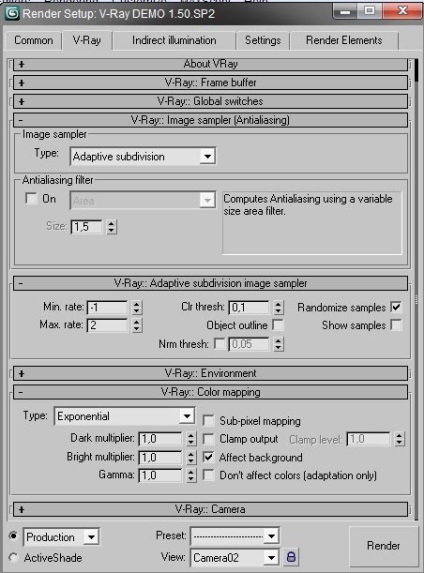
Тепер переходимо на вкладку Vray, налаштовуємо так, як показано на малюнку:

Потім переходимо на вкладку Inderect Illumination і налаштовуємо:

Все, тепер можна рендерить картинку.
4) Налаштування глибини різкості і доробка в фотошопі.
Для того, щоб отримати карту глибини, спочатку налаштуємо камеру:

Використовуємо вкладку environment ranges яка знаходиться в настройках камери. У мене вийшли наступні значення: NEAR = 155,631см FAR = 287,1см.
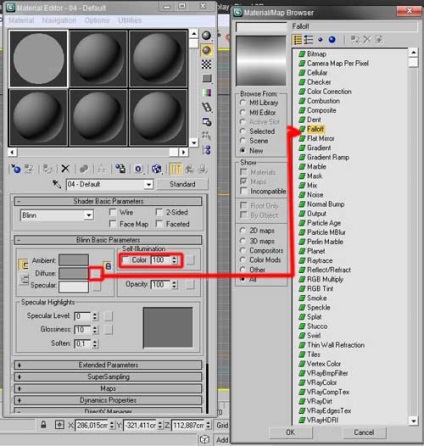
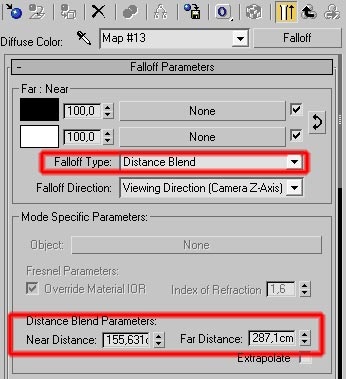
Далі нам потрібно налаштувати матеріал для подальшої візуалізації. Використовуємо стандартний матеріал. Виставляємо значення self-illumination на 100. А для diffuse вибираємо зі списку Falloff. який теж налаштовуємо:


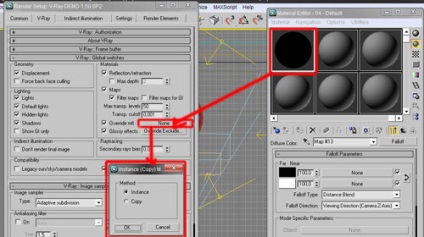
Тепер даний матеріал призначаємо всіх об'єктах в сцені. Для цього відкриваємо налаштування рендера натиснувши F10, потім переходимо в кладку Vray, там в закладці Global Switches ставимо галку Override mtl. яка дозволяє замінити всі матеріали в сцені на якийсь із матеріалів. Для того, щоб призначити наш матеріал на всі об'єкти, перетягуємо його з вікна Material Editor на напис None і у вікні вибираємо Instance.

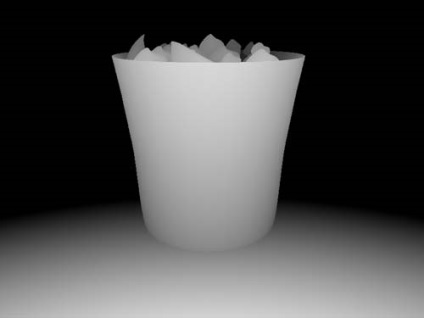
Тепер можна натиснути кнопку Render. Але, перед цим поставити таке ж дозвіл, як у оригінальній картинки, до якої ми будемо застосовувати Dof. Ось, що у мене вийшло:

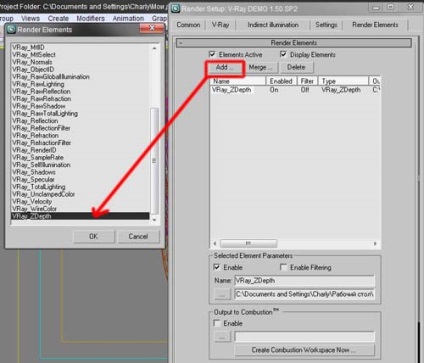
Можна і в інший спосіб зробити карту глибини. Заходимо в настройки рендеру, там вибираємо вкладку Render Elements. натискаємо кнопку Add і вибираємо Vray_Zdepth. задаємо ім'я карти і шлях, куди її зберегти. Все, тепер можна натиснути рендер.

Після цього закриваємо 3d max і відкриваємо Adobe Photoshop.
У ньому відкриваємо основну картинку і карту Z_Depth.
Почнемо роботу з першим зображенням. Робимо копію шару, потім заходимо в меню Layer => Layer Mask => Reveal All
Перемикаємося на канали, вибираємо тільки що створений альфа-канал, туди вставляємо карту глибини Z_Depth. після цього повертаємося до верствам і перемикається з маски на зображення, до якого застосовуємо Filter => Blur => Lens Blur.
В налаштуваннях даного фільтра Source вибираємо Layer Mask. потім мишкою клацаємо на лимоні, на який буде фокусуватися камера.

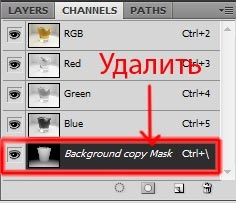
Все, тепер натискаємо ОК, потім переходимо на закладку channels і видаляємо альфа-канал.

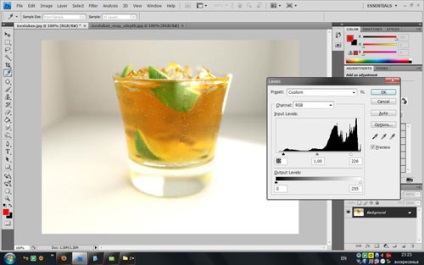
Потім додамо контрастності зображення, за допомогою Levels. Натискаємо Ctrl + L і робимо як на малюнку:

Ось фінальна картинка:

Хочеться сказати величезне спасибі Баранову Юрію, за те, що він навчив користуватися 3d max, розповів всякі нюанси і давав поради, коли я робив цю роботу.



Може я чогось не розумію, але коли вибираю VrayMtl нічого не відбувається матеріал залишається сірим як стандартний. Рендер варто Vray. світло камера нічого не допомагає при рендер матеріал просто сірий. Може хто знає в чому справа.

Непоганий урок, все просто і швидко.
І чорт забирай, тебе Максу вчив мій повний тезка =)))) Та до того ж з ШАГовскіх. У чума!%)))