
Розглянемо приклад створення нескладного анімаційного зображення.
1. Відкрийте новий документ, наприклад ІСААКІЙ.jpg. Якщо палітра Animation (Анімація), а також палітра Layers (Шари) не помітні, то відкрийте їх. Переконатися, що палітра Animation (Анімація) знаходиться в режимі кадрів (натисніть кнопку Convert to Frame Animation (Перетворити в анімацію кадрів), в Пітр Animation (Анімація)) (рис. 18.2).
2. Додайте шар або конвертуйте фоновий шар. Оскільки анімацію можна створити на фоновому шарі, то додайте новий прозорий шар за допомогою кома Layer | New | Layers (Шар | Новий | Шари), встановивши значення Transparency (Прозорість), або перетворіть фоновий шар в звичайний шар.
об'єкти на окремих шарах. Виберіть інструмент Polygon (Багатокутник), в області Polygon Options (Опції багатокутника), виберіть опцію Star (Зірка), задайте Radius (Радіус) рівним 100, Indent Sides By (Відступ гострих сторін) рівним 50% (рис. 18.3, а). Параметри Smooth Corners (Згладжування кутів) і Smooth Indents (Згладжування сторін) залиште без змін, сохр кути зірки гострими (рис. 18.3, б). Встановіть червоний колір заливки в Пітр інструментів Set foreground Color (Установка кольору заливки).

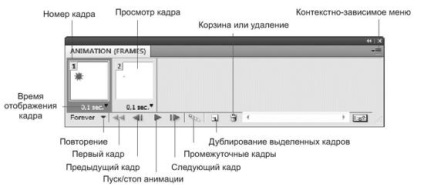
Мал. 18.2. Палітра Animation (Frames) і палітра Layers
4. Почніть малювати зірку з центру. Для цього просто позиціонує курсор миші на перетині напрямних і, натиснувши ліву кнопку миші, потягніть трохи вгору - зірка намальована. Вона закраситься червоним кольором. У Палія шарів Layers (Шари) вона знаходиться на шарі Shape 1.
Мал. 18.3. Діалогове вікно Polygon Options (а) і намальована зірка (б)
5. Продублируйте шар командою Layer | Duplicate Layer (Шар | Дублювати шар), дамо дублікату ім'я Зірка.
6. Встановіть світло-сірий колір заливки в палітрі інструментів Set foreground Color (Установка кольору заливки). Зафарбуйте її кольором переднього тла, використовуючи клавіатурне скорочення
7. Командою Edit | Transform | Scale (Редагування | Трансформація | Масштаб) зменшіть розмір сірої зірки, задаючи значення W (Ширина) 30%. Чи не зудьте натиснути клавішу
8. Викличте палітру Animation (Frames) (Анімація (Кадри)) в списку Window (Вікно) (рис. 18.4). У палітрі відразу відображений перший кадр - копія відкритого документа (велика червона зірка з сірої зіркою посередині).

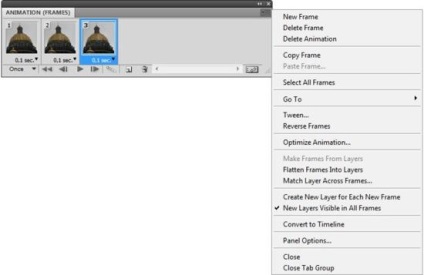
Мал. 18.4. Команди палітри Animation (Frames)
9. У палітрі шарів Layers (Шари) вимкніть видимість шару Зірка, клацнувши по піктограмі "око". У палітрі перший кадр відразу змінився. Видно тільки червона зірка.
10. У палітру Animation (Frames) (Анімація (Кадри)) додайте новий кадр (рис. 18.5), вибравши з її контекстно-залежного меню команду New Frame (Новий кадр).
11. У палітрі Animation (Frames) (Анімація (Кадри)) з'явився точно такий же кадр, як і перший. Щоб на другому шарі з'явилася сіра зірка, в палітрі шарів Layers (Шари) вимкніть видимість шару Layer 1 (Шар 1), клацнувши по піктограмі "око". У палітрі другий кадр відразу змінився. Видно тільки червона зірка.

Мал. 18.5. Палітра Animation (Frames) та її контекстно-залежне меню
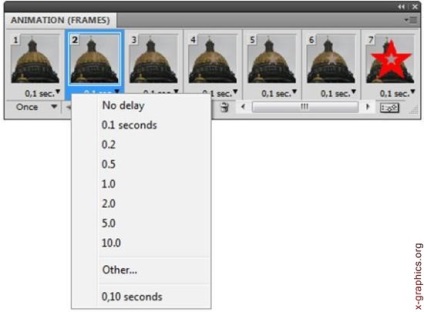
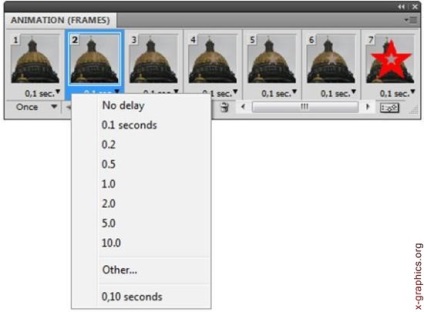
13. Змініть час відображення кадру в меню і подивіться, як зміниться мігіе зірки (рис. 18.6).

Мал. 18.6. Список можливих значень часу відображення кадру
14. Збережіть створений файл з анімаційним ефектом командою Save (сохр) під ім'ям Міганіе_звезди.gif. При виклику цієї команди з'являється діалогове вікно Save As (Зберегти як), виберіть в якості формату сохренія формат CompuServe GIF (GIF).
15. При збереженні в форматі GIF з'являється діалогове вікно Indexed Color (Індексований колір), що вказує на те, що в форматі CompuServe GIF зображення буде містити набагато менше відтінків кольорів, ніж в колірній моделі RGB Color (Модель RGB). Чи не закривайте створений файл, щоб пролжіть з ним роботу.
Розрахунок проміжних фаз
У попередньому прикладі із зіркою ми визначили дві фази анімації: початку і кінцеву. У першій фазі на екрані червона зірка, а в останній сіра. Продовжимо роботу з нашим анімаційним файлом.
А тепер виконайте наступний фокус:
1. У палітрі шарів активізуйте шар Зірка.
2. Активізуйте інструмент Move (Переміщення) і, використовуючи його, перетягнути зірку в правий нижній кут документа. На другому кадрі відразу видно іененія.
3. Щоб простір для падіння було більше, пересуньте червону зірку в правий верхній кут, повторюючи кроки 2-3 для шару Shape 1 (Шар 1).
4. Виділіть в палітрі Animation (Frames) (Анімація (Кадри)) мініатюри обх фаз, клацнувши на кожній з них і натиснувши клавішу

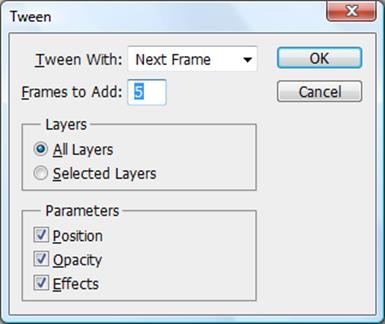
Мал. 18.7. Діалогове вікно Tween
5. Виберіть команду Tween (Проміжні кадри) з меню палітри Animation (Frames) (Анімація (Кадри)). Вона відкриває діалогове вікно, ізраженное на рис. 18.7. Перемикач Layers (Шари) переведіть в положення All Layers (Всі шари), в групі Parameters (Параметри) залиште все прапорці, в поле Frames to Add (Додати кадри) залиште число 5, задане за замовчуванням.
Створення кадрів, які використовують tweening
Термін tweening (між) отримано з фрази "in betweening" (в проміжку), традиційного терміна в мультиплікації, який мав звичку описувати цей процес. Параметр tweening (також званий "інтерполяція") знаменельно зменшує час, необхідний для створення ефектів мультиплікації типу "зникнення в" або "зникнення з" або переміщення елемента поперек кадру. Можна редагувати проміжні кадри індивідуально після того, як вони створені.
Команда Tween (Проміжні кадри) використовується для автоматичного додавання або зміни ряду кадрів між двома існуючими кадрами - зміною властивостей шарів (положення, прозорість або параметри ефектів) раомерно між новими кадрами, щоб створити видимість руху. Наприклад, якщо ви хочете, щоб все зникло з шару, встановіть непрозорість шару в ному кадрі 100%, а в кінцевому кадрі встановіть непрозорість того ж шару рівної 0%. Тоді між двома кадрами непрозорість шару зменшується равнерно через все нові кадри.
1. Натисніть кнопку OK. Photoshop автоматично побудує проміжні каи між двома виділеними.
Як ви бачите, програма "здогадалася" про ваших маніпуляціях з перемещенм шару і побудувала проміжні стадії його руху. Втім, ви самі укалі на це в діалоговому вікні Tween (Проміжні кадри). Розглянемо його докладніше.
Перемикач Layers (Шари) визначає, які шари зображення слід враховувати: все або тільки поточний, виділений в палітрі Layers (Шари). Група прапорців Parameters (Параметри) задає параметри, які змінюються від кадру до кадру: стан шару (Position), його прозорість (Opacity) або параметри еектов (Effects). Список Tween with (Проміжні між якими) визначає, між якими кадрами слід будувати проміжні. Якщо в палітрі Animation (Анімація) виділені два або більше кадру, то доступний тільки варіант Selection
(Виділення), який свідчить про те, що проміжні кадри треба робити виходячи з виділених. Якщо в палітрі виділений один кадр, то в списку доступні два варіан: попередній кадр (Previous Frame) або наступний (Next Frame). Наступним для останнього кадру є перший. І, нарешті, поле Frames to Add (Додати кадри) задає кількість проміжних кадрів.
1. Натисніть клавіші
2. Виділіть обидва кадру в палітрі Animation (Frames) (Анімація (Кадри)) і вірите команду Tween (Проміжні кадри) в її меню.
3. У діалоговому вікні Tween (Проміжні кадри) встановіть прапорець у паретра Opacity (Непрозорість).
4. Натисніть кнопку OK.

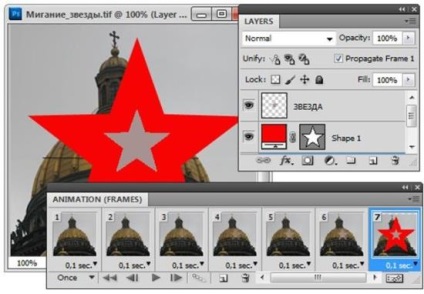
Мал. 18.8. Палітри Animation і Layers. файл Міганіе_звезди.gif
Короткий огляд палітри Animation (Frames)