Розгулюючи по просторах Інтернету в пошуках різних уроків по Photoshop і читаючи повідомлення людей на форумах, я виявив, що дуже мало навчальних статей, про те, як зробити реалістичний лід в Photoshop, і що дуже багато людей вважають цей процес вельми складним. Я сприйняв це як виклик і вирішив спробувати зробити що-небудь крижане, будучи, не маючи такого досвіду. Після 2 годин напруженої праці я був задоволений отриманим результатом. Мені сподобався гострий кристалічний вигляд льоду, який я зробив в Photoshop. Тоді я вирішив, а чого б мені не написати урок про те, як створити реалістичний лід в Photoshop.

Створіть новий документ (мій - 640 x 480 пікселів). Зробіть колір фону (Background) синім (я вибрав # 2E517D). Використовуючи інструмент Custom Shape Tool (Довільна фігура (U)), візьміть форму Fern (Папороть), яку ви можете знайти в пункті Nature (Природа) з меню, що випадає додаткових форм і налаштувань.
Створіть новий шар і, затиснувши клавішу Shift для збереження пропорційності, намалюйте форму папороті. Потім, виберіть інструмент Path Selection (Виділення контуру) і клацніть правою кнопкою миші по малюнку, виберіть із списку Make Selection (Створити Виділення) і натисніть Ok. Залийте за допомогою інструменту Point Bucket (Заливка) отримане виділення білим кольором.
Подвійним клацанням в палітрі шарів по шару з папороттю відкрийте вікно Layer Style (Стиль Шару). Почніть з ефекту Gradient Overlay (Перекриття Градієнтом). Встановіть значення Angle (Кут) на 111 градусів, Scale (Масштаб) на 70% і Opacity (непрозорість) на 100%. Градієнт повинен містити наступні кольори: # C8DBEA на 10%, #FFFFFF на 50%, і # C8DBEA на 90%. Ефект повинен виглядати подібним до цього:

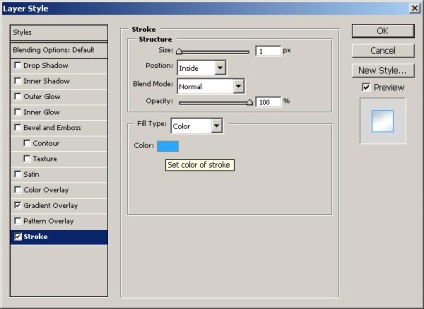
Застосуйте стиль Stroke (Обведення) з розміром 1 піксель. У параметрі Position виберіть Inside (Всередині), а колір виберіть # 28A6FF.

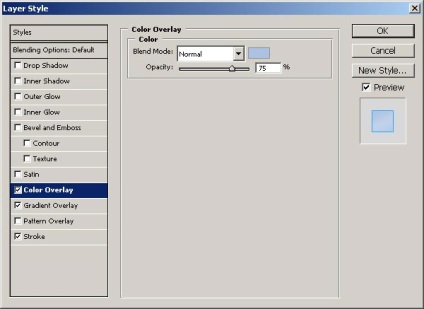
Тепер виберіть стиль Color Overlay (Перекриття кольором) і вкажіть параметру Opacity (непрозорість) значення 75%, а колір зробіть # ABC2E4.

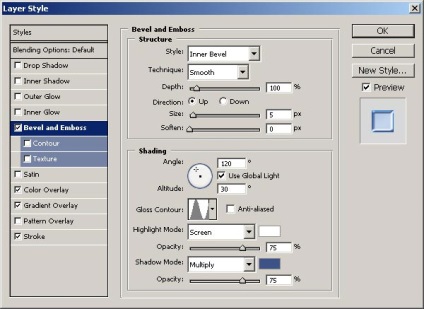
Застосуйте стиль Bevel and Emboss (тисненням), залиште все настройки за замовчуванням, крім Gloss Contour (Контур Глянцю), параметр якого повинен бути змінений на Ring (Кільце), і встановіть для параметра Shadow Mode (Режим тіні) колір # 3D5286.

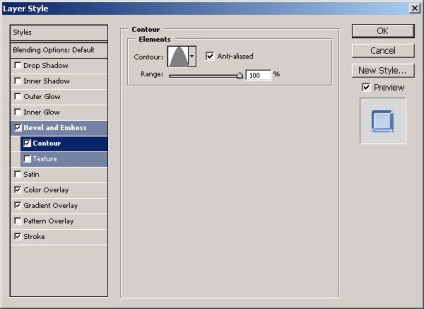
У стилі Contour (Контур) поставте значення Range (Діапазон) на 100%, Contour (Контур) на Cone (Конус) і галочку Anti-aliased (Згладжування).

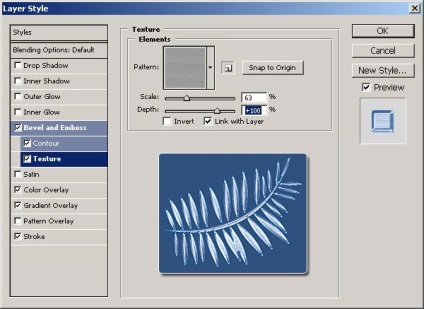
Тепер активізуйте стиль Texture (Текстура) і виберіть в Pattern (Візерунок) Wood (Дерево) і поставте значення Scale (Масштаб) на 63%.

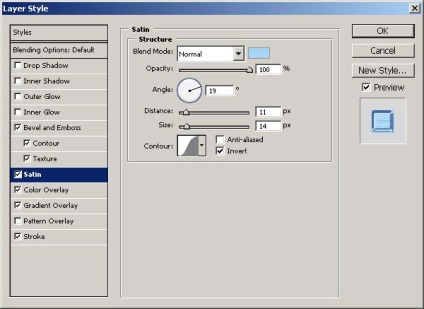
Застосуйте стиль Satin (Глянець) і змініть значення Blend Mode (Режим змішування) на Normal, Opacity (Непрозорість) на 100% і колір на # A6D5F5.

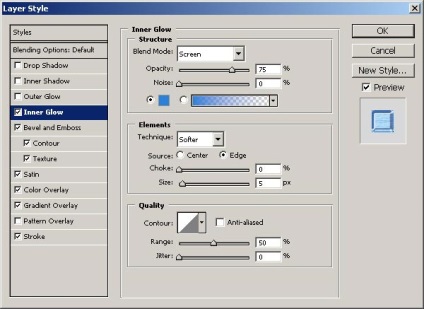
Додайте стиль Inner Glow (Внутрішнє світіння) і змініть колір на # 2B81D9.

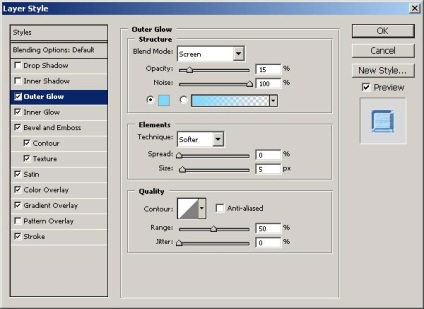
Додайте стиль Outer Glow (Зовнішнє світіння) з кольором, зміненим на # 7DD9FF і непрозорістю (Opacity) 15%.

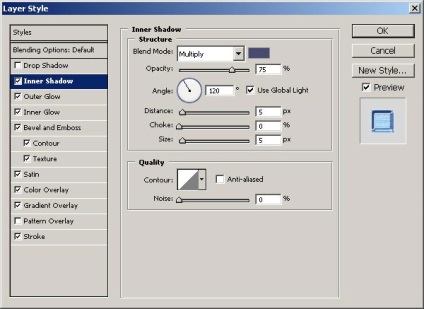
Додайте ефект Inner Shadow (Внутрішня тінь) з кольором, зміненим на # 484A70.

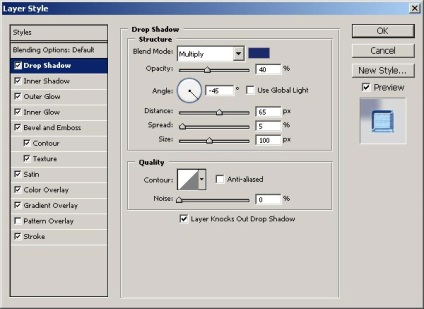
Додайте стиль Drop Shadow (Тінь), з кольором # 1B2A6A і Opacity - 40%. Залиште порожнім Use Global Light (Глобальне освітлення), а значення Angle (Кут) змініть на 45 градусів, Distance (Зсув) на 65 піксель, Spread (Розповсюдження) 5%, Size (Розмір) 100 піксель.


Я завжди намагаюся розвивати ідею в своїх уроках по Photoshop і дивлюся, що ще можна додати, щоб поліпшити зображення. Ось, реалістичний крижаний ефект, що я отримав в цьому уроці після додавання кілька інших ефектів:
