Крижаний Текстовий Ефект, Ice Text Effect
How to Create an Ice Text Effect with Photoshop
Крижаний Текстовий Ефект

-------------------------------------------------
Вступ
До самого ефекту я додав також трохи снігу, щоб картинка виглядала цікавіше.
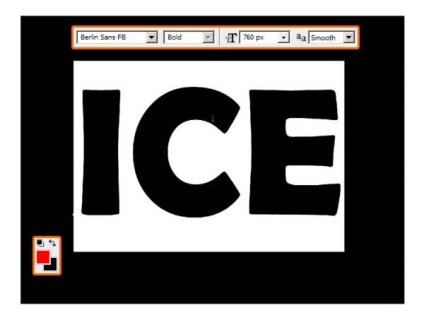
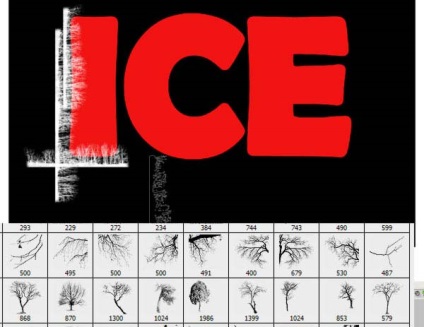
Як згадано, цей ефект зроблений з чистого аркуша, але при використанні двох корисних наборів кистей-дерев, тому їх необхідно буде завантажити: цей і цей (сімнадцятий набір зверху). Для тексту був використаний шрифт Berlin Sans FB
-------------------------------------------------
Крок 1
Створіть новий документ: до 1600 x 1200 пікселів, resolution = 300 dpi (це якщо ви хочете потім роздрукувати зображення), або 72 dpi, якщо Ви збираєтеся використовувати його в мережі. Залийте фоновий шар чорним кольором.
Тепер налаштуйте колір # ff0000 і надрукуйте свій текст скачаним шрифтом, використовуючи ті параметри налаштувань, що показані нижче. Ми використовували червоний колір тільки для того, щоб отримати контраст з чорним фоном і білими ефектами, які ще будуть створені:

крок 2
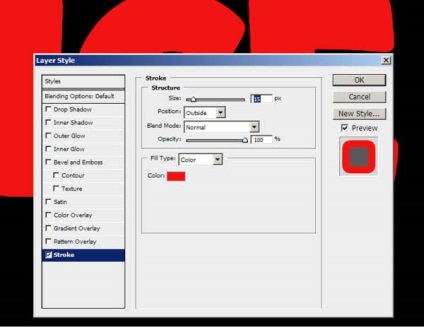
Додайте шару з текстом обведення Layer> Layer Style> Stroke. . (Колір # ff0000. Stroke = 15рх). Таки чином ми зробимо текст більш округлений і жирним, щоб уникнути незграбних країв:

крок 3
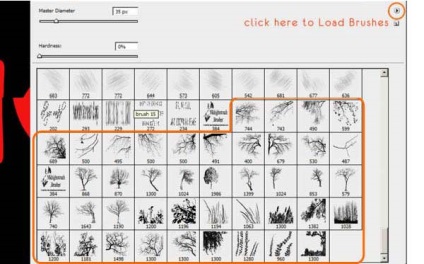
Створіть новий шар, виберіть інструмент Brush. зробіть правий клік мишкою і завантажте нові набори кистей, натиснувши на невеликий чорний трикутник і вибравши зі списку пункт load Brush. Завантажте всі набори, що ви завантажили, оскільки нам потрібно різноманітність форм, щоб створити хороший крижаний ефект:

крок 4
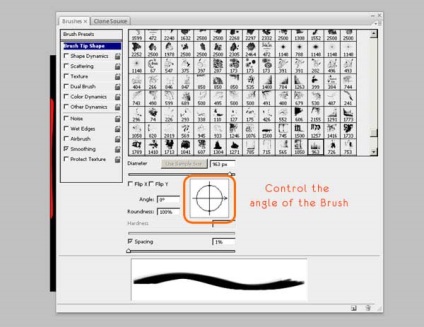
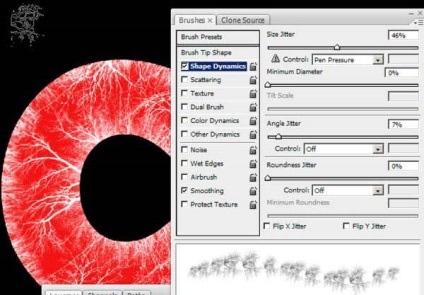
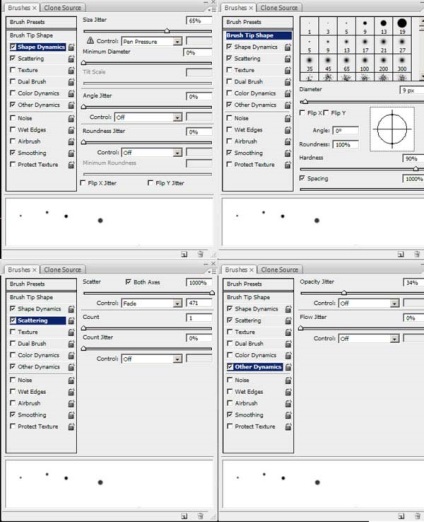
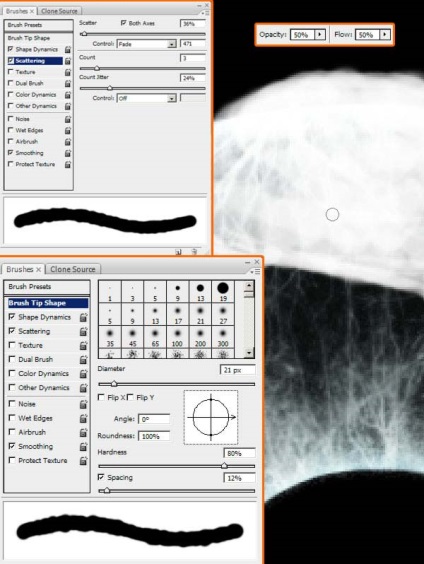
Натисніть F5. щоб відкрити вікно налаштування кисті: тут ви можете обертати кисть, змінювати форму - ці можливості нам знадобляться. Поставте галочку навпроти опції Smoothing:

крок 5
Тепер клацніть обраної пензлем близько червоної межі тексту, все що буде знаходиться за межами тексту вас не повинно хвилювати, ми зможемо стерти це пізніше. Використовуйте свій творчий потенціал, щоб зробити щось схоже на тріщини в льоду - у вас для цього в наявності багато кистей:

крок 6
При роботі повертайте кисті на необхідний кут або міняйте її розмір. Створюйте окремі шари з тріщинами для кожної літери тексту: зробили для однієї літери, створили новий шар а попереднього відключили тимчасово видимість, для зручності і так далі:

крок 7
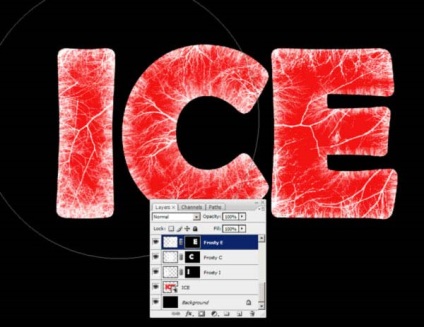
Завжди давайте осмислені назву верствам, щоб знати, що на якому шарі знаходиться. Для створення крижаного ефекту важливо зробити більш лінійні тріщини для кордонів букв і деякі великі і вигнуті по середині:

крок 8
Перетворіть шар з текстом в Smart Object (Правий клік по шару і вибираєте пункт Convert to Smart Object). Потім затиснувши кнопку Ctrl клікніть по цьому шару, щоб отримати виділення за формою слова і застосувати його як Layer Mask до інших верствам:

крок 9
Створіть новий шар, назвіть його "extra" і пензлем-деревом додайте ще трохи додаткового льоду на текст, використовуючи параметри налаштувань показаних нижче:

крок 10
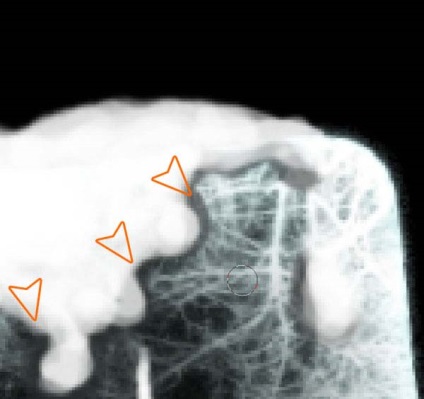
Використовуйте кисті близько кордонів, щоб надати зображенню більшого обсягу. Зробіть виділення за формою тексту, щоб було зручніше працювати:

крок 11
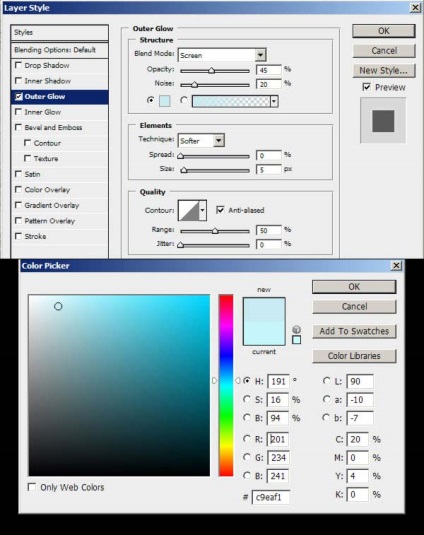
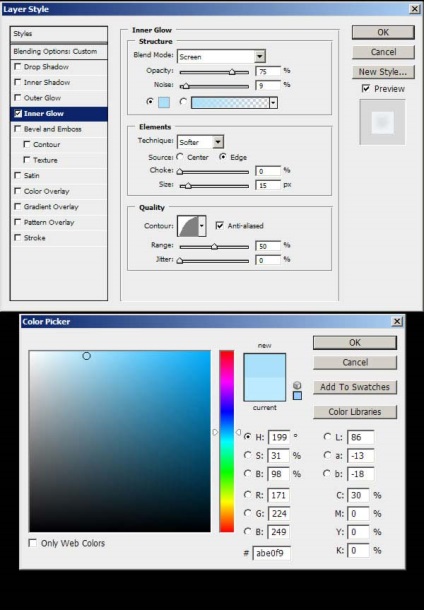
Тепер налаштуйте Blending Options для кожного шару з тріщинами і застосуєте параметри налаштувань, показаних нижче. Для Outer Glow ми будемо використовувати світло-блакитний колір (# c9eaf1), створивши певний ореол навколо тексту і всередині, змусивши виглядати текст заледенілий:

крок 12
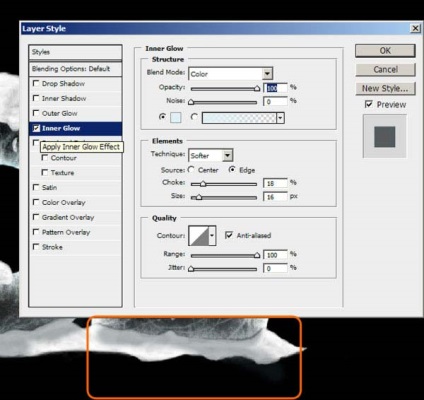
Додайте Inner Glow:

крок 13
Можете відключити відображення шару з червоним текстом. Зробіть виділення за формою літери "I", потім зайдіть в Select> Modify> Contract.> Встановіть розмір в 25 pixels. натисніть OK. Створіть новий шар ( "Layer 1") і заповніть виділення чорним кольором. Зніміть виділення застосуєте розмивання Filter> Blur >> Gaussian Blur. радіус в 15 px. Зробіть те ж саме і для інших листів букв:

крок 14
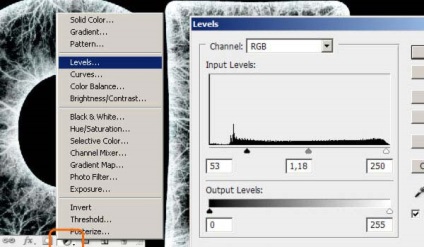
Назвіть відповідно ці шари як "black E, C, I" і понизьте їм Opacity до 40%. Створіть новий шар, що коректує Levels. застосовуючи настройки, показані нижче:

крок 15
Зробіть виділення за формою слова, як робили це раніше, створіть новий шар і назвіть його "gradient". І простягніть градієнтом від білого кольору до прозорого низу до верху. Встановіть Opacity в 40%:


крок 17
Конвертуйте ваші нові шари в Smart Objects (правий клік по шару і вибір однойменного пункту). Тепер з затиснутою клавішею Ctrl клікніть по шару з червоним текстом і зменшіть отримане виділення на 35рх - Select> Modify> Contract. Застосуйте це виділення як Layer Mask до кожної букви:

крок 18
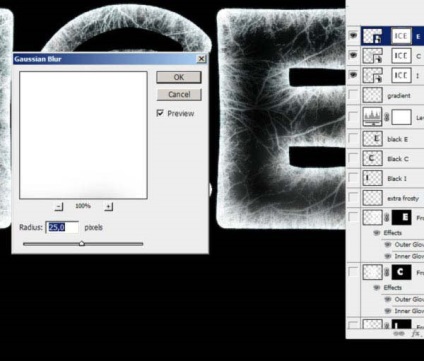
До маскам шарів застосуєте Filter> Blur> Gaussian Blur. радіус в 25рх:

крок 19
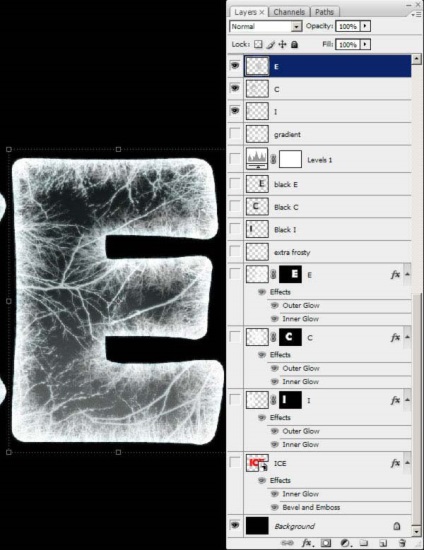
Ось на що у вас повинно бути схожим зображення:

крок 20
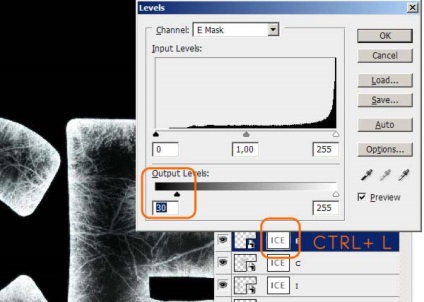
Застосуйте до маскам Levels (Ctrl + L). Маска стане більш світлої і проявить більшу кількість льоду всередині:

крок 21
Сдубліруйте шари "I", "C", і "E". Виділіть дублікати і злийте їх, всі інші шари сховайте. Створіть новий шар - давайте почнемо робити сніг:

крок 22
Можете включити фоновий чорний шар. Виберіть інструмент Brush (круглої форми, натисніть F5 і налаштуйте наступні параметри для кисті, показані нижче:

крок 23
Створіть новий шар і намалюйте сніг, проводите пензлем збільшуючи і зменшуючи її розмір:

крок 24
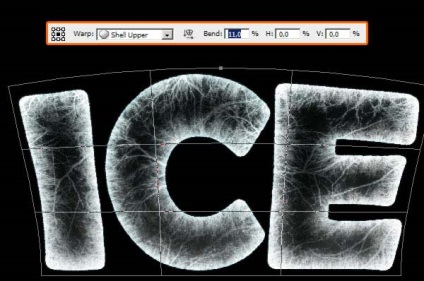
Сдубліруйте про всяк випадок останній крижаний шар і натисніть Ctrl + T. Потім клікніть на іконку Деформації (Warp, вгорі у вигляді спотвореної сіточки) і виберіть в списку, що випадає Shell Upper. Bend встановіть в 11%:

крок 25
Змініть параметри для кисті. Почніть малювати сніг, залишаючи деякі темні області недокрашенимі:

крок 26
Намалюйте сніг на верхівці букв. Ми можемо малювати на одному шарі:

крок 27
Після цього пройдіться трохи ластиком з м'якими краями по кутах і краях снігу (необов'язково):

крок 28
Створіть новий шар і почніть малювати сніг біля основи тексту, використовуючи ту ж саму кисть, з тими ж параметрами налаштування як раніше:

крок 29
Залиште деякі темненькі області:

крок 30
Підчистити жорсткі краю, використовуючи Інструмент Eraser (E) з м'якою кистю:

крок 31
Створіть новий шар вище снігу і чорним світлом почніть малювати тіні. Давайте припустимо, що світло падає зверху:

крок 32
Зробіть більшими тіні, де є опуклості:

крок 33
Створіть новий шар і намалюйте тіні від букв у основи тексту:

крок 34
Застосуйте до щойно створених тіням Inner Glow:

крок 35
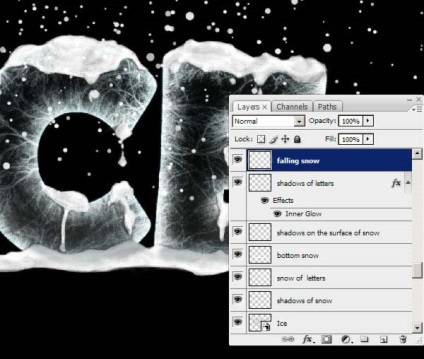
Додайте на новому шарі ще трохи падаючого снігу:

крок 36
Сдубліруйте цей шар зі снігом:

крок 37
Зробіть те ж саме з текстом і снігом, що поверх букв. Злийте ці між собою дублікати (крім падаючого снігу), щоб зробити відображення. Натисніть Ctrl + T. правий клік і вибираємо пункт Flip Vertical:

крок 38
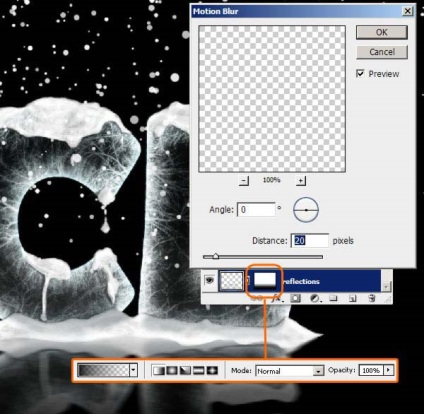
Додайте шару маску і інструментом Gradient (G) від чорного до прозорого проведіть на ній лінійний градієнт. Для рівності затисніть клавішу SHIFT. Застосуйте Motion Blur (Angle = 0 °. Distance = 20px):

крок 39
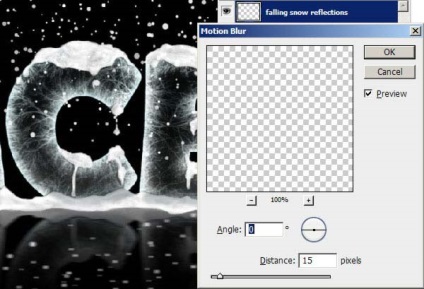
Зробіть те ж саме, як кожного разу, шару з падаючим снігом: відобразіть дублікат по вертикалі, додайте маску, проведіть по ній градієнтом і застосуєте розмиття в русі:

крок 40
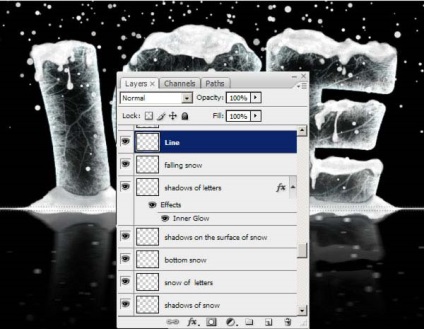
Створіть новий шар позаду тексту та намалюйте горизонтальну білу лінію, пензлем в 15р х і жорсткість в 80%. Встановіть Opacity для цього шару до 90%:

крок 41
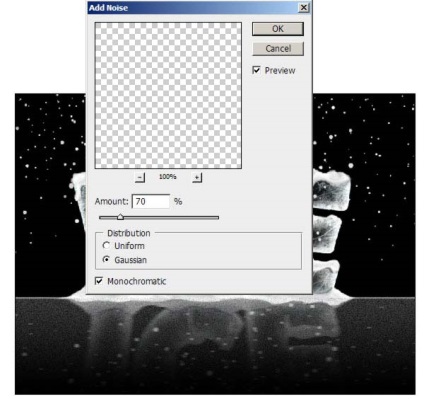
Створіть новий шар позаду відображень намалюйте градієнт від білого кольору до прозорого, що починається від лінії намальованою в минулому кроці. Також додайте 70% -ий Gaussian Noise (Filter> Noise> Add Noise):

крок 42
Створіть новий шар, потім застосуєте Image> Apply Image. і натисніть OK:

крок 43
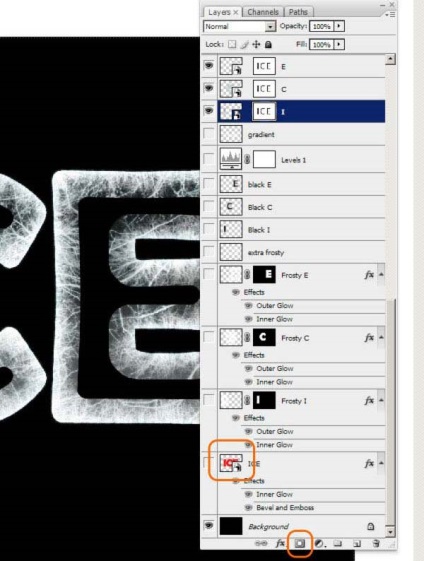
Назвіть цей новий шар "ICE IMAGE" та сдубліруйте його. Тепер ми можемо приховати всі інші шари:

крок 44
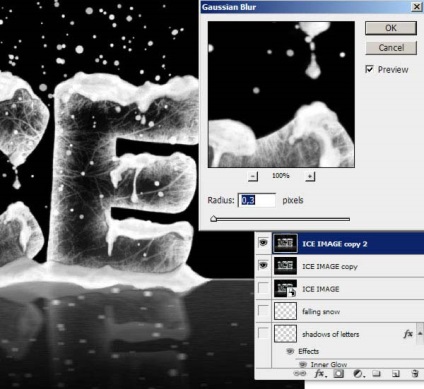
Дублюйте цей шар знову і застосуєте до нього Gaussian Blur в 0,3 рх. щоб все трохи розмилося:

крок 45
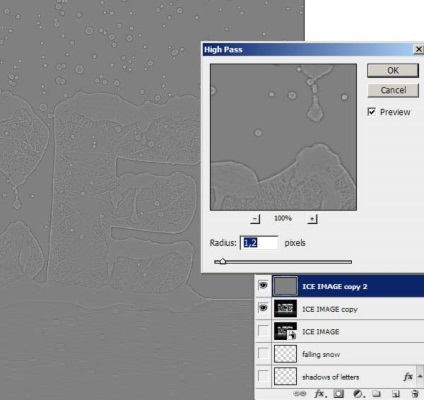
Тепер Filter> Other> High Pass. з даними настройками:

крок 46
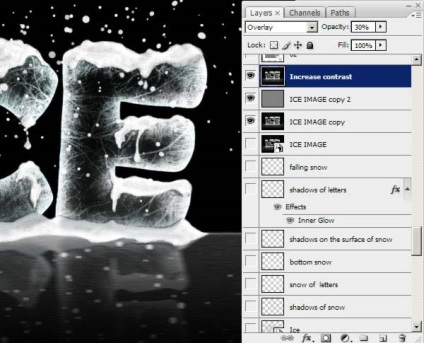
Змініть режим накладання на Overlay. Створіть новий шар і знову зайдіть в Image> Apply Image. і натисніть OK. настройки для шару такі: режим змішування Overlay. а Opacity на 30%:

крок 47
Намалюйте на новому шарі коло чорного кольору. Застосуйте розмиття в 25рх. Filter> Blur> Gaussian Blur. Вийде свого роду віньєтка:


Якщо є зауваження з приводу перекладу пишіть мені і я виправлю, міг щось не доглянути