Створення універсального веб-додатки сайту Habrahabr.ru за допомогою Web App Template +24
- 01.04.15 10:45 •
- a_bogdanova •
- # 254507 •
- Хабрахабр •
- 2 •
- 11634
- такий же як Forbes, тільки краще.
У попередній статті ми з вами познайомилися з шаблоном для створення універсальних веб-додатків - Web Application Template. Якщо коротко, то Web Application Template дозволяє вам «перетворити» сайт в додаток для Windows, Windows Phone або Android, додавши в нього можливості інтеграції з ОС і механізм поширення через магазин додатків.
Сьогодні ми розглянемо практичний приклад: як за допомогою Web Application Template швидко і просто створити веб-додаток для Windows і Windows Phone на основі сайту habrahabr.ru.


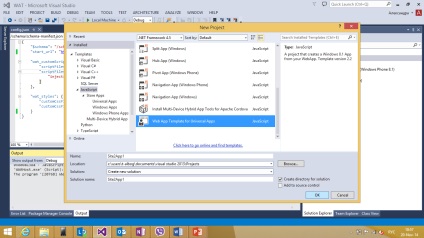
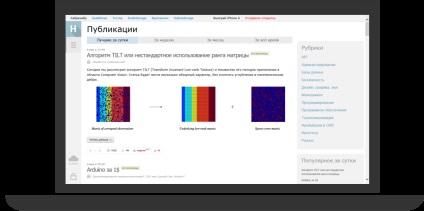
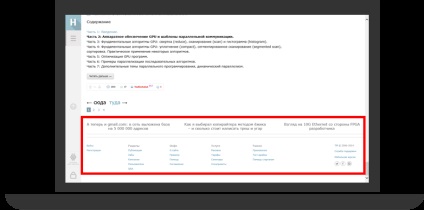
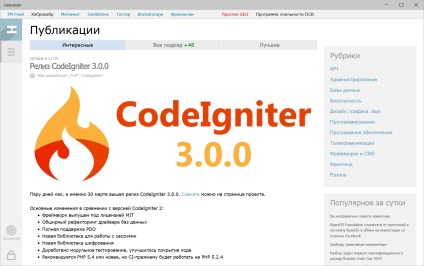
В якості стартового проекту вкажемо проект Windows. Запускаємо програму і, ось, що ми бачимо на екрані:

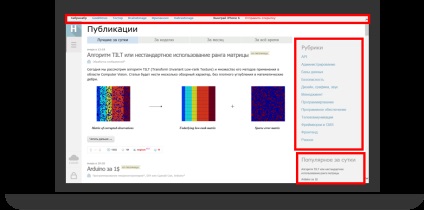
Все начебто непогано, але на екрані, крім тексту статей, відображається багато зайвого. Червоним я виділила то, без чого, на мій погляд, можна обійтися:


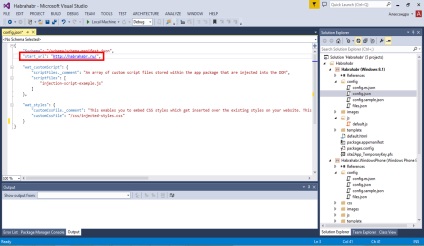
Для того, щоб прибрати зайві елементи зі сторінки, я прописала додаткові css настройки стилів у файлі injected-styles.css. Наприклад, щоб прибрати панель «Рубрика» і «Популярне за добу», не треба було нічого, крім наступного коду:
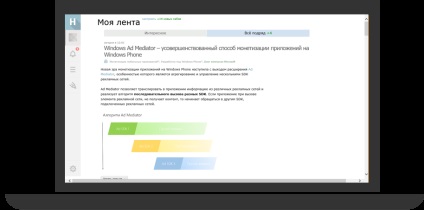
Тепер додаток виглядає краще, чи не так ?!

Але на цьому модифікація не закінчена. Я хочу спростити навігацію по сайту за допомогою панелі навігації. Для того, щоб її додати, в config.json вставте наступний код:
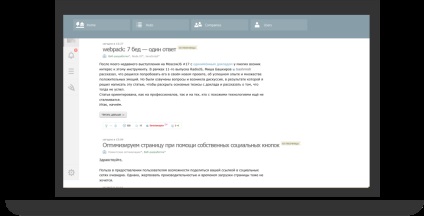
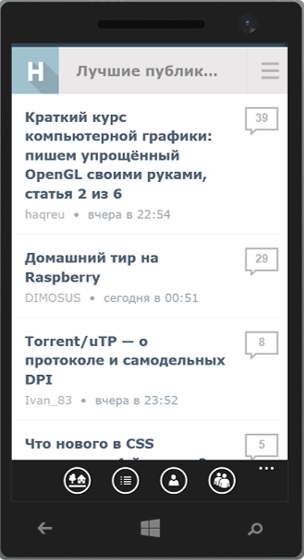
Ми створили панель навігації з чотирма кнопками, які будуть розташовуватися в один ряд.
Зверніть увагу, що ви можете налаштувати navbar так, щоб він відображався постійно ( «makeSticky»: true). Тепер поміняємо колір доданої панелі, перевизначивши її стиль у файлі wrapper-styles.css:

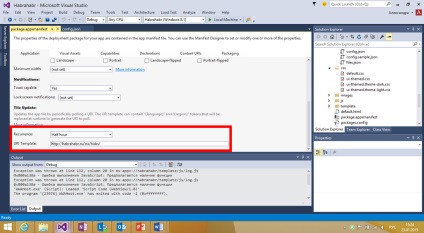
Також, для зручності, винесемо посилання на «угоду користувача», «правила» і «допомогу» на бічну панель, в розділ налаштувань. Додамо в config.json наступний блок коду:
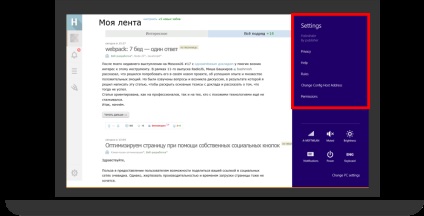
Тепер на панелі налаштувань з'явилися прописані вище посилання:

Оффлайн режим додатки
Дуже важливо, щоб у користувача була можливість працювати з додатком в разі, якщо інтернет з'єднання відсутня. Шаблон Web Application Template підтримує роботу з оффлайн режимом додатки.
Є кілька варіантів обробки події переходу додатки в оффлайн режим:
- Відобразити сторінку-заглушку з повідомленням про помилку в зв'язку з відсутністю інтернету і попередженням про неможливість подальшої роботи програми.
- Заздалегідь закешовану окремі сторінки (режим SuperCache), вивести повідомлення про відсутність інтернет з'єднання. Таким чином додаток продовжить свою роботу в режимі обмеженої функціональності.
Для того, щоб додати підтримку оффлайн режиму, вставте в файл config.json блок wat_offline.
Для включення підтримки оффлайн режиму, надайте властивості enabled значення true.
Якщо ви хочете, щоб робота з вашим додатком зберігалася і при відсутності з'єднання, включите режим SuperCache (всередині настройки SuperCache надайте властивості enabled значення true).
Web Application Template підтримує роботу з базами даних IndexedDB (властивість addIndexedDBSupport), а також вбудовані (inline) зображення (властивість imagesGuardBand).
З основними необхідними налаштуваннями для програми Windows ми закінчили, тепер перейдемо до створення програми для Windows Phone.
Створюємо додаток для Windows Phone
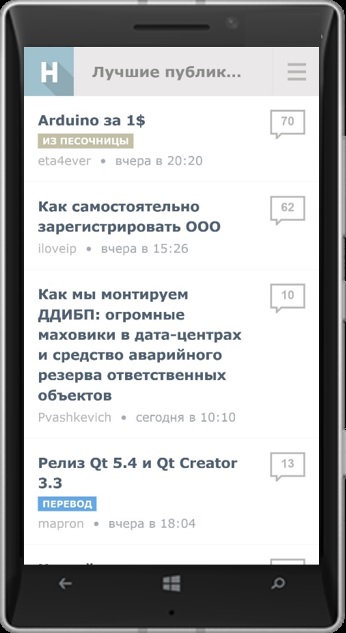
Тепер прийшов час для Windows Phone версії додатка. Оскільки у ресурсу Habrahabr.ru є спеціальна мобільна версія сайту, то створити веб-додаток для мобільного буде ще простіше, ніж Windows версію. Скопіюємо папку config з shared-проекту окремо в Windows і в Windows Phone проект. Відкриємо файл config.json в Windows Phone проект, видалимо все зайве і змінимо start_url на сайт мобільної версії Хабра: m.habrahabr.ru/.
Відразу після запуску, додаток виглядає непогано, але, давайте, модифікуємо його.

У Windows додатку ми винесли основні посилання на панель навігації і на панель налаштувань.
Для зручності, додамо панель додатки і помістимо на неї деякі посилання, наприклад, на профіль, хаби і правила сайту.
Зверніть увагу, що, якщо ви робите додаток для стороннього ресурсу, вам необхідно дати посилання на угоду користувача (privacy policy).
Перш ніж додати панель додатки, додайте наступну настройку:
Далі додаємо блок wat_appBar і вказуємо необхідні кнопки.
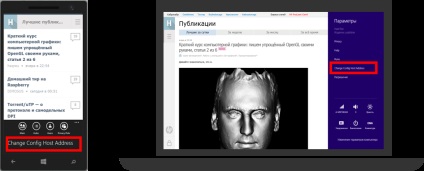
Ось що вийшло:

Зверніть увагу на посилання "Сhange Config Host Address", яка з'являється при додаванні панелі програми в Windows Phone версію, а також є стандартною для панелі налаштувань в Windows додатку. Ви можете змінювати config файл вашого програми віддалено. Про те, як це зробити, дивіться в MVA курсі «Створення універсальних веб-додатків за допомогою Web App Template» або в статті Створення універсальних веб-додатків за допомогою Web App Template.

Наше універсальне додаток майже готове, залишилося поміняти іконки в додатку.
Міняємо іконки в додатку
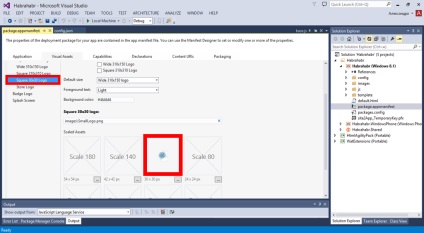
Зі стандартними іконками додаток виглядає дуже неестетичним. Давайте подивимося, як поміняти іконки (бейджи, тайли, картинку стартового екрану).

Відкрийте файл package.appxmanifest (він свій для кожного Windows і Windows Phone проекту, необхідно додавати зображення окремо для кожного проекту). Перейдіть у вкладку Visual Assets і прикріпіть необхідні зображення. Наприклад, якщо ви хочете поміняти іконку, яка розташована зліва у вікні програми, то міняємо картинку Square 30x30 Logo. для зміни картинки toolbar'a - Square 150x150 Logo. а для картинки екрану завантаження міняємо зображення Splash Screen.

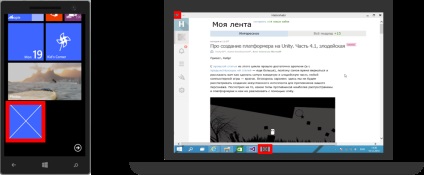
Зверніть увагу на можливість додавання живих плиток. Для того, щоб додати їх, завантажте відповідні картинки в маніфест додатка (вкладка Visual Assets), потім перейдіть у вкладку Application і в розділі Tile Update вкажіть частоту оновлення плитки і посилання на RSS потік, з якого буде довантажувати інформація для поновлення плитки.

Також в файл config.json необхідно додати наступний код:
Тепер на плитці програми буде відображатися інформація про нові постах.
На закінчення про майбутнє
У Windows 10 ми анонсували ідею «Web apps» як частина платформи. Подробиці про те, як це працює можна подивитися в керівництві для розробників (див. Серію "Evolving the Web Platform. Починаючи з 16 хвилини).

Маніфест WAT, зроблений на базі стандарту Manifest for Web Apps (W3C) зберігається на вашому сайті, в налаштуваннях програми ви вказуєте політики доступу до WinRT API. Готове додаток можна буде розмістити в магазині додатків.
Ви можете почати створювати веб-додатки сьогодні за допомогою WAT, публікуючи додатки для Windows 8.1, Windows Phone 8.1 або Android, і переключитися на модель Windows 10 Web Apps, як тільки нова ОС вийде в реліз.