
Думаю, що кожен майстер рано чи пізно повинен обзавестися гарненькими візитками! Погодьтеся що це необхідна річ в нашому (назву це так) бізнесі
Ось я і вирішила, що пора!
А для себе визначилася, що хочу сама придумати і зробити макет, так щоб його потім залишилося тільки віддати в копіцентр на друк))
Зазначу, що МК швидше для зовсім новачків в області створення візиток! )
Отже, після порхожденія МК, вам залишиться тільки відправити макет в копіцентр на друк!)
Adobe Photoshop. у мене CS5.1,
одна фотографія вашої роботи в хорошій якості, ну і трохи часу в запасі)) У мене пішло на все-все хвилин 10ть!))
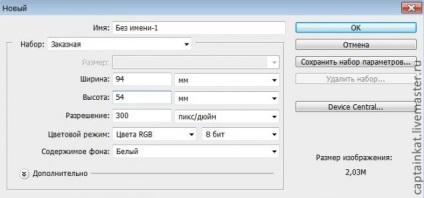
1) Запускаємо Фотошоп. Спочатку нам необхідно створити файл потрібного розміру. Файл -> Створити.
Стандартний розмір візитки 9 * 5 см. Але для обліку обрізних відступів створимо файл розміром 94 * 54 мм. А також необхідно встановити дозвіл 300 пікс / дюйм.

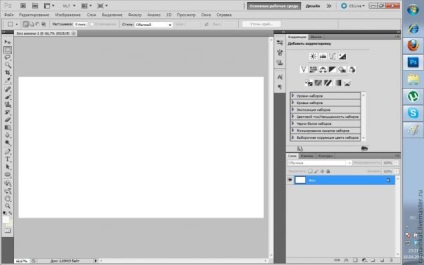
Ось таке робоче простір у нас вийшло:

2) Тепер відкриваємо нашу фотографію роботи!
Я просто перетягую її з течки на наш білий створений листочок - майбутню візитку!)
І розтягую її за краї так, щоб все було пропорційно) У мене фотографія виходить за краї, це не страшно!)

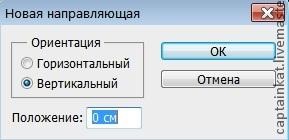
3) Встановимо напрямні. так як показано на малюнку:

Встановимо спочатку вертикальні напрямні: 0 см; 9,4 см; 0,2 см; 9,2 см; 0,5 см; 8,9 см

І точно також горизонтальні складові: 0 см; 5,4 см; 0,2 см; 5,2 см; 0,5 см; 4,9 см
Має вийти ось так:

Сама внутрішня зона - це простір розміщення інформації. Там ми і будемо мати у своєму розпорядженні налпісі)
4) Розмістимо назву магазину, майстри та контактну інформацію!
Виберемо інструмент "Горизонтальний текст" на панелі інструментів зліва і клацнемо мишею по передбачуваному місцю розміщення напису. Наберемо текст)) Зверху на панелі можна вибрати шрифт, колір і розмір! Для зміни положення тексту можна вибрати інстумент "Переміщення" на панелі інструментів зліва і пересунути напис в потрібне місце.
У мене вийшло ось так:

5) Залишилося зберегти виконану роботу і відправити на друк)))
Зберігаємо файл в форматі .PSD
От і все! Все дуже швидко і по-моєму досить-таки красиво
Сподіваюсь вам сподобалось! Якщо є питання - сміливо задавайте!))))
Що в підсумку мені роздрукували: (кольори трохи спотворили при фотографуванні)

